طراحی و ریسپانسیو
سلام دوستان . من میخوام از روی یک قالب فیگما یک سایت طراحی کنم . قالبی که روش کار شده برای دسکتاپ روی عرض 1440 پیکسل هستش . لبتاب من صفحش تا حدی بزرگتر هست ولی خب اگر بخوام طبق سایز 1440 پیکسل جلو برم و کد هاشو طبق اون تنظیم کنم اونوقت چون با مدیا کوءری عرض صفحه رو محدود کردم روی دستگاه من و دیوایس های دیگه اچ تی ام ال خالی نشون میده و قاعدتا css کار نمیکنه . اگر بخوامم طبق این روش برم باید همینطور کد های اون رو برای دیوایس های دیگه کپی کنم و فاصله هاش و ریسپانسیوشون رو درست کنم که خب منطقی نیست . لطفا راهنمایی کنید از کجا شروع کنم .
خواهشا لینک اموزشی سایت یا دوره ای نفرستید خودتون راهنمایی کنید .

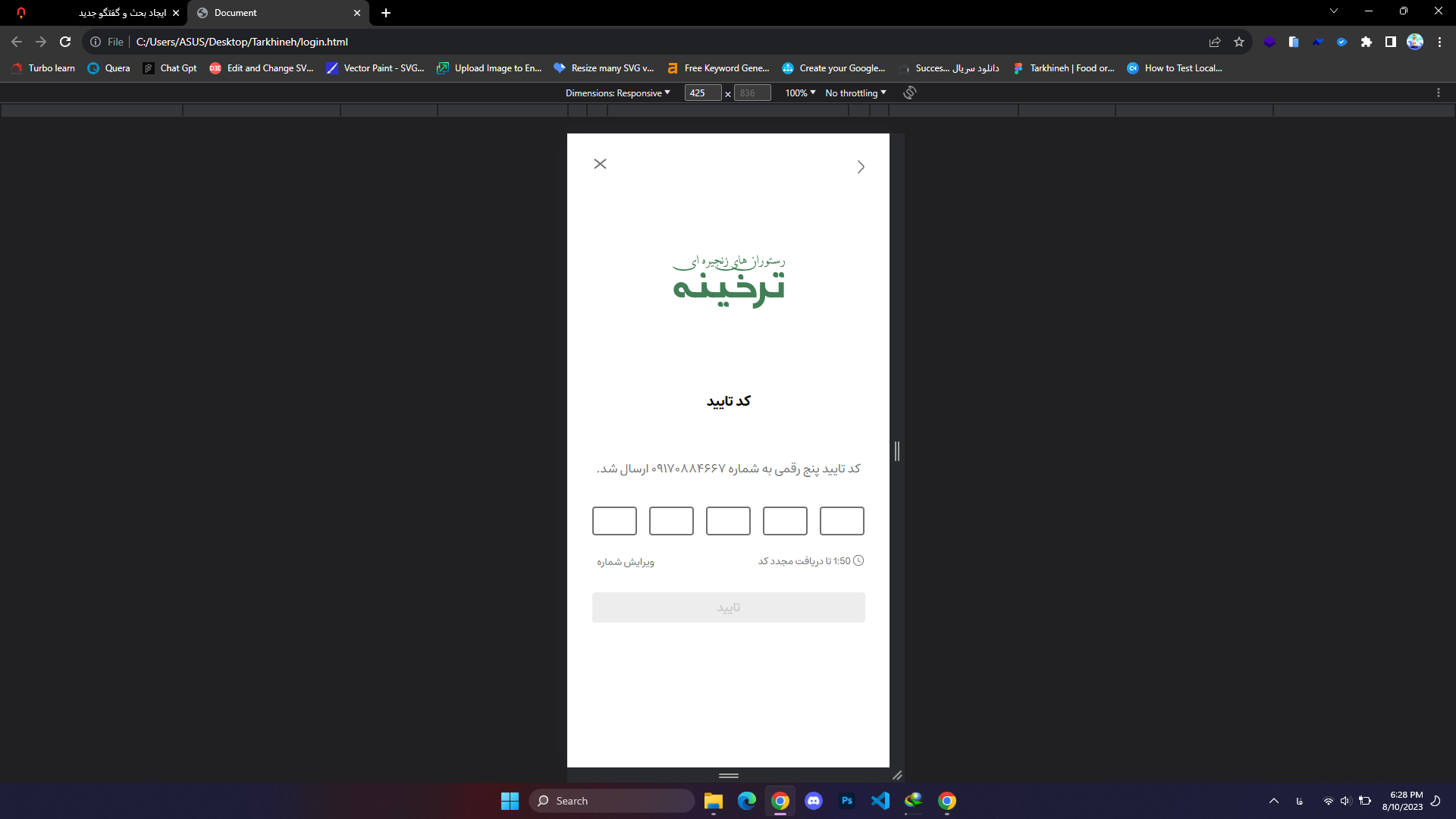
برای مثال من اومدم این صفحه لاگین رو برای عرض 425 پیکسل طراحی کردم

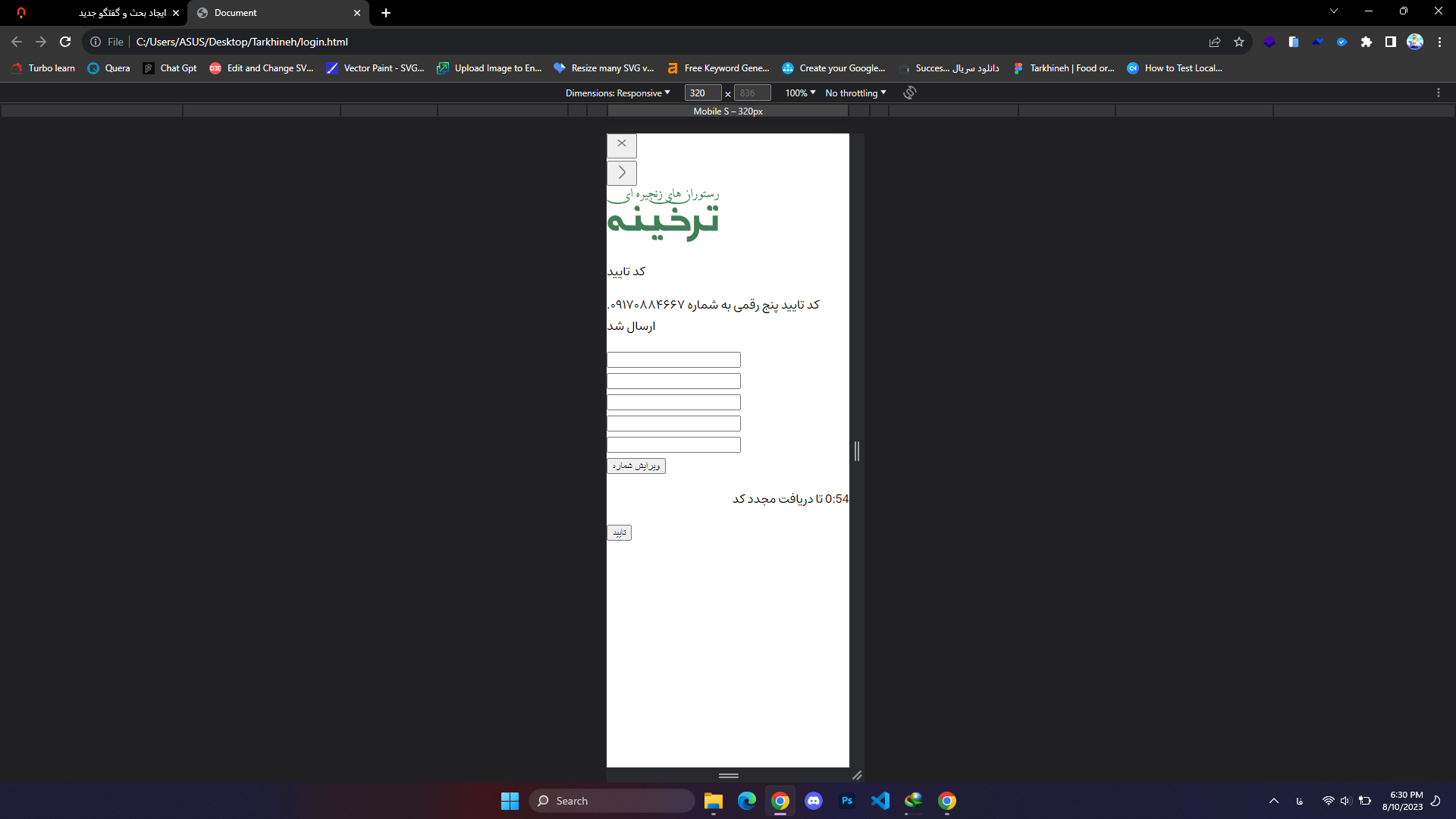
و بعد این وضعیتش روی موبایل 320 پیکسل هست . خب الان من باید بیام دوباره مدیا کوءری بزنم کل کدای سی اس اس رو کپی کنم تا دوباره فاصله هاشو تغییر بدم ریسپانسیو شه .
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
نه اونقدر نباید به حجم css گیر بدیم فقط باید تمیز و تا جایی که ممکنه clean بنویسم کدامونو و ربطی به سئو نداره روی بهینه سازی صفحات عمدتا تاثیر میذاره و قطعا راه حل هایی مثل مینیفای کردن و کلین نوشتن میتونه بهتر کمکت بیاد
درستش همینه که برای هر مدیا و سایز یه min , max بنویسیم مثلا بگیم کمتر از 480 بود این اتفاقات بیفته ، اگه زیر 720 پیکسل بود این اتفاقات و زیر 992 پیکسل هم این اتفاقات اینطوری خیلی بهتره و قطعا به نتیجه مثبت میرسونتت ❤️
سعی کن دچار کمال گرایی نشی ما باید تو مرحله اول کدهامون رو بنویسیم و بعد سراغ بهینه سازی و قدم های بعدی بریم تا زمانی که کدی نباشه هیچ راه حلی فایده نداره ✨
سلام برای ریسپانسیو سعی کن از درصد استفاده کنی
مثلا 50% درصد میاد 50 درصد صفحه رو هم توی موبایل و هم توی هر صفحه دیگه ایی میپوشونه
کلا در خصوص طراحی ریسپانسیو کسی نمیاد از پیکسل استفاده کنه چون دقیقا همین مشکل پیش میاد
در خصوص عرض صفحه هم خدمتت بگم شما ی کدی بزن که هم برای گوشی خوب کار کنه و هم برای دسکتاپ
عرض صفحه مهم نیس چون هر دستگاهی ی عرضی داره
@ossvahid
کدایی که داخل مدیا کوءری نوشته میشه فقط برای همون کار میکنه و برای بقیش نشون نمیده . درصورتی که اگر من سایت رو مناسب صفحه لبتاب خودم طراحی کنم اوکیه مشکلی نیست ولی قالب ها اکثرا روی صفحه 1440 پیکسلی طراحی شدن
سلام امیدوارم حالت خوب باشه 🖐️
توی مرحله اول فهم مدیا کوئری و پیشبرد استانداردها خیلی مهمه اینکه من باید بفهمم اگه دونسخه موبایل و دسکتاپ بهم میدن چطوری باید ریسپانسیوشو در بیارم
سوالت یکم درهم برهمه و سعی کن واضح تر و دقیق تر کاری که میخای انجام بدی رو ذکر کنی دوست من تا بتونیم بهتر کمکت کنیم
اما درکل اینطوریه که طراح نمیاد همه سایز هارو طراحی کن و برات بزاره و برنامه نویس باید طبق همون مدیا کوئری کروم دونه دونه تست کنه و برنامه نویس باید سایز های استاندارد اصلی رو پیدا کنی و برای همون نهایت 3/4 تا مدیا کوئری بنویسه
وقتی استاندارد بنویسی و مدیا مشخص کنی هرچی سایز هم تست کنی درست نشون داده میشه و مشکلی ایجاد نمیشه
امیدوارم راه حل من پاسخ درست سوالت باشه 🌹
اگه سوالی بود حتما بپرس ❤️
سلام . خیلی ممنون از راهنمایی . من سوالم این بود توی قالب فیگما برای لبتاب روی عرض ۱۴۴۰ پیکسل طراحی شده ولی لبتاب من عرض صفحش بیشتره . الان من بیام اول برای ۱۴۴۰ پیکسل طراحی کنم یا مناسب لبتاب خودم ؟
ولی خب برام مشکلی پیش میاد اینه اگر مناسب لبتاب خودم نباشه اول باید بیام برای هر مدیا کوئری کدای سی اس اس جدا بزنم
امیدوارم منظورم رو متوجه شده باشید
درود خوبی...
می توانید از گرید های بوت استرپ ۵ استفاده کنید که دردسرهای مدیا کوئری رو نداره!
پیوند زیر:
https://github.com/twbs/bootstrap/blob/main/dist/css/bootstrap-grid.rtl.css
قطعا 1440 چون سایز پیشنهادی رو داری 👌
زمانی که همه سایز هارو زیر 1440 رو تست کردی و خیالت راحت شد حالا برو سمت لپ تابت
در کل سایز لپ تابت زیاد ملاک نیست چون توی بالای 1440 یخورده شرایط فرق میکنه و باید درستشون کنی
اما فعلا تمرکز رو بزار روی آنچه هست و پیاده سازی کن
در مورد مشکلت اشکال نداره دقیقا برای هر سایز مدیا کوئری کروم نباید مدیا بنویسی نهایت مدیاکوئری استاندارد رو توی وب در بیار و براساس اونا مدیاکوئری سی اس اس بزن که در نهایت باید 4/5 تا مدیا باشه که از 320 بگیر تا 1440 میتونه ادامه پیدا بکنه که استانداره
امیدوارم پاسخم بهت کمک کرده باشه ❤️😊
موفق و پیروز باشی ❤️😎
خب این چیزی که شما میگید درست ولی اگر بخوام برای هر کدوم کدای سی اس اس جدا بزنم چون فقط طبق همون مدیا کوئری و همون عرض کار میکنه مثل تصویر بالا که آپلود کردم میاد برای عرضای دیگه اچ تی ام ال خالی نشون میده که خب منطقیه ولی اگر بخوام استایل های اون رو کپی کنم برای عرض های دیگه قطعا خیلی حجم فایل بالا میره و ممکنه در اینده روی سئو تاثیر منفی بزاره
نه اونقدر نباید به حجم css گیر بدیم فقط باید تمیز و تا جایی که ممکنه clean بنویسم کدامونو و ربطی به سئو نداره روی بهینه سازی صفحات عمدتا تاثیر میذاره و قطعا راه حل هایی مثل مینیفای کردن و کلین نوشتن میتونه بهتر کمکت بیاد
درستش همینه که برای هر مدیا و سایز یه min , max بنویسیم مثلا بگیم کمتر از 480 بود این اتفاقات بیفته ، اگه زیر 720 پیکسل بود این اتفاقات و زیر 992 پیکسل هم این اتفاقات اینطوری خیلی بهتره و قطعا به نتیجه مثبت میرسونتت ❤️
سعی کن دچار کمال گرایی نشی ما باید تو مرحله اول کدهامون رو بنویسیم و بعد سراغ بهینه سازی و قدم های بعدی بریم تا زمانی که کدی نباشه هیچ راه حلی فایده نداره ✨