گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام فکر میکنم مسیر دهی تصویرتون درست نیست برای اینکه از مسیر فعلی یه فولدر برگردین به عقب باید از (/..) استفاده کنین (برای هربار.)
برای مثال آدرس تصویر شما میشه:
../image/sam.pngاگر مشکلتون حل شد خبر بدین :)
اگر فولدر Components کنار src باشه و compani توی Components باشه مسیر فایلتون میشه
../../src/asset/image/sam.pngسلام
@amir289800
اگر از لاراول استفاده میکنی از تابع asset استفاده کن
اینجوری آدرس دادن برای عکس خوب نیست
آدرس دهی ها رو به صورت absolute path بدید
@dfardabasi
سلام و درود
نه از ری اکت استفاده میکنم
منظورتون چیه از (آدرس دهی ها رو به صورت absolute path بدید) ؟؟؟؟؟؟؟
@dfardabasi


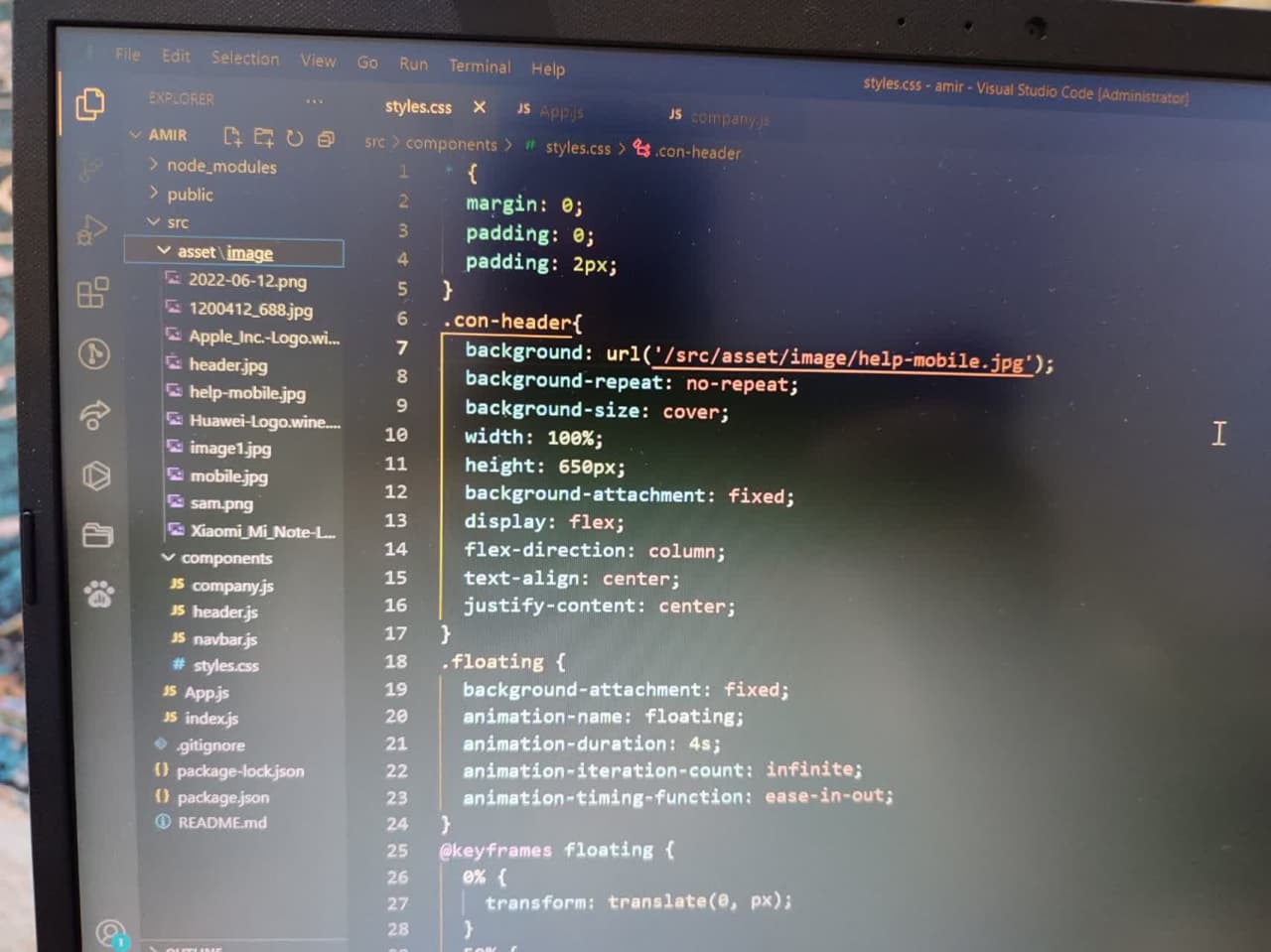
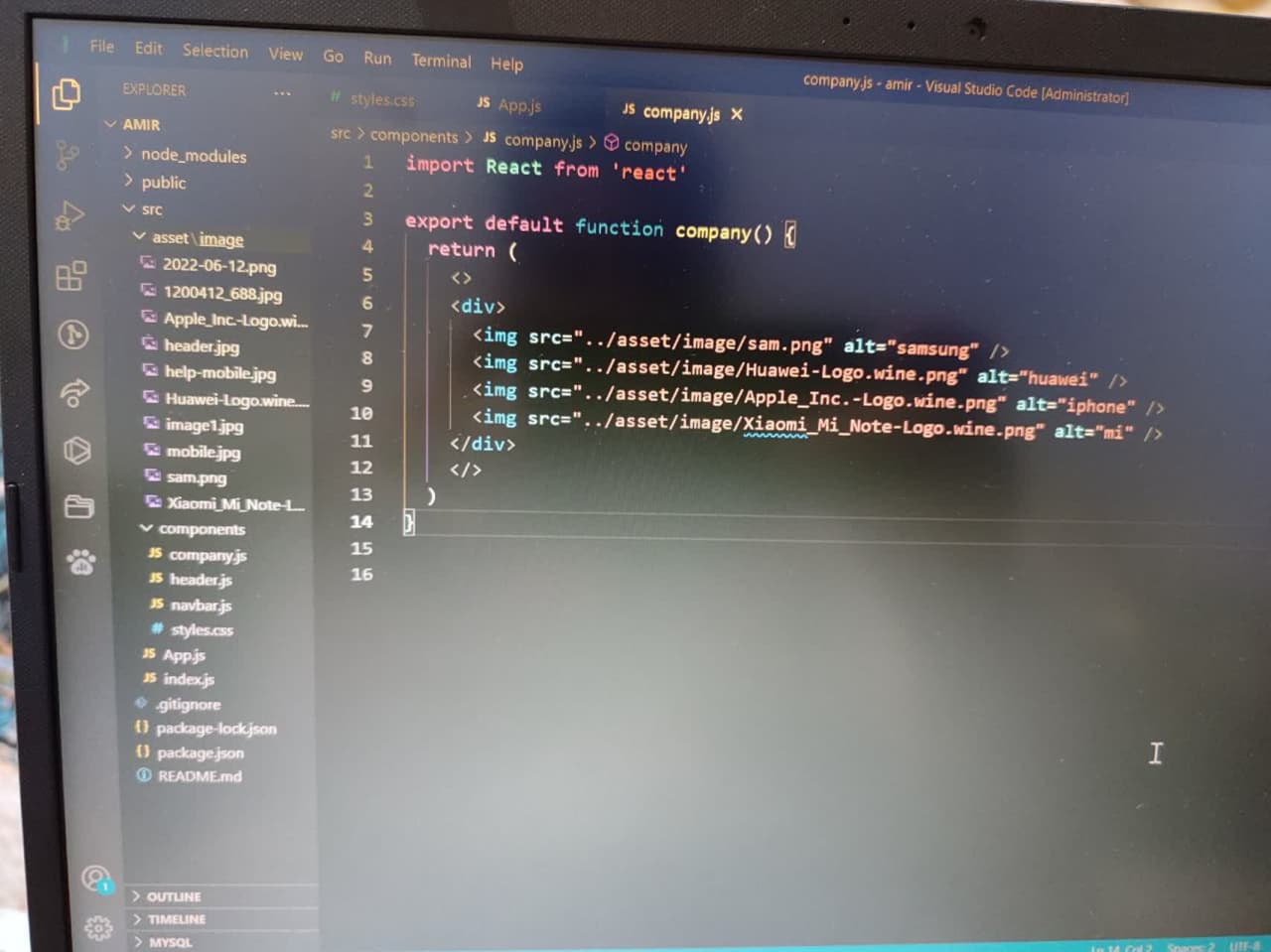
تصویر اول برای ادرس دهی داخل تگ هست و تصویر دوم برای استایل دادن به عنوان بک گراند هست
این آدرس دهی که شما دادید میشه نسبی یا relative
اما آدرس دهی که به شکل زیره میشه مطلق یا absolute
https://adminesite.com/training/html-css/آدرس رو کامل بدید هی یه پوشه یه پوشه عقب نرید
الان برای پروژه من ادرس دهی مطلق چطوری میشه؟ میشه لطفی کنید برای یکی از تگ های img که گذاشتم یک ادرس دهی کنید و نشونم بدید ممنون
متاسفانه چون با react آشنایی ندارم نمیدونم چطوری میشه ولی طبق عکس فکر کنم اینجوری میشه
http:\\yoursite.ir/src/assets/images/Sam.pngروتینگ Asset ها در کامپوننت بر اساس پوشه public هست. درون فایل css بر اساس خود فایل.
اگر متوجه نشدید یکی دوتا از عکس هایی که ارسال کردید رو مشخص کنید روتینگشو بهتون بدم

@Pouyab
داداش من منظورت رو نفهمیدم اصلا ... من فولدر asset رو داخل فولدر src گذاشتم ولی میگن استاندارش اینه که داخل public یک فولدر عکس داشته باشی و عکس هاتو اونجا بزاری ... الان همین عکسی که فرستادم پایین هست رو باید چطوری داخل تگ img و به عنوان بکگراند داخل فایل css بزارم طبق چیزی که گفتید ؟؟؟؟؟
البته میخام که عکس هام جهت استاندارد بودن داخل فوادر public باشه ... اگه راهی بلدی ممنون میشم راهنماییم کنی
بله استاندارد این هست که در پوشه public باشه. در react روت asset های پروژه پوشه public هست. اما شما باید بتونید از هرجایی ادرس بدید.
اینو هم در نظر داشته باشید نحوه ادرس دهی در vite و cra اگر asset درون پوشه public نباشه مقداری متفاوت هست. البته فقط برای ادرس دهی درون کامپوننت. برای اینکه گیج نشید این تفاوت رو توضیجح نمیدم.
بر اساس دایرکتوری آخرین عکستون:
# Company.js
src={require("../asset/image/sam.png")}
# styles.css
url("../asset/image/sam.png")در ضمن نام کامپوننت هاتون رو پاسکال کیس بنویسید. قرارداد برنامه های react به این شکل هست.



