file manager در laravel 10
با سلام خدمت دوستان عزیز
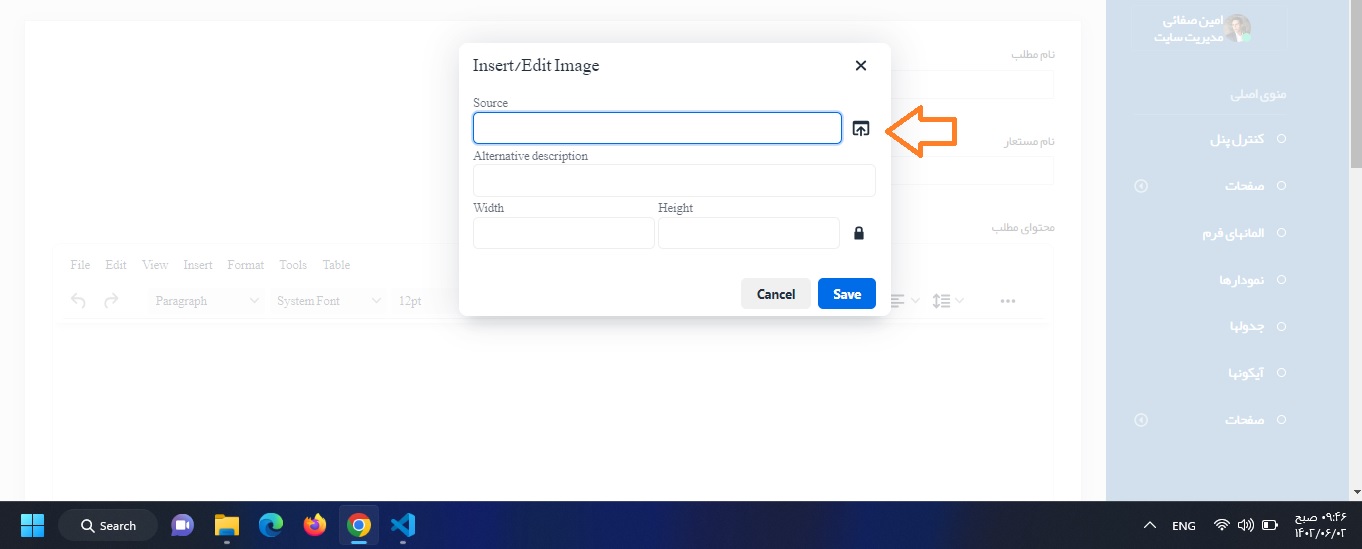
tiny mce رو در پروژه استفاده کردم و در قسمت آپلود عکس و فایل وقتی دکمه ای که برای انتخاب عکس هستش رو میزنم هیچ صفحه ای باز نمیشه و هیچ اتفاقی نمی افته. دقیقن هم طبق دستورالعمل : https://unisharp.github.io/laravel-filemanager/installation پیش رفتم. ممنون
در ضمن از دستور composer require laravel/helpers نیز استفاده کردم
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست من 🖐
امیدوارم حالت خوب و عالی باشی✨
این نوع مشکلات معمولاً به دلیل تنظیمات اشتباه یا عدم تطابق با سیستم وبسایت شما رخ میده
-
بررسی خطا : برای مشخص کردن دقیقتر مشکل، بهتره به فهرست خطاها و پیغامهای لاگ وبسرور (مانند Apache یا Nginx) نگاهی بندازی این پیغامها شاید شما رو به منبع مشکل وصل کنه
-
تنظیمات مسیرها: اطمینان حاصل کن که مسیرها و تنظیمات مرتبط با Laravel File Manager به درستی تنظیم شده باشن. به ویژه از نظر تنظیمات مربوط به آپلود فایلها و عکسها.
-
تنظیمات احراز هویت: اگر Laravel File Manager برای استفاده از آن نیاز به احراز هویت کاربر داره، اطمینان حاصل کن که تنظیمات احراز هویت درست انجام شده باشه و کاربران به درستی اجازه آپلود داشته باشن
-
تنظیمات CORS: در برخی موارد، مشکلات آپلود فایلها به دلیل تنظیمات CORS در سرور و یا قالب وردپرس رخ میده . اطمینان حاصل کن که تنظیمات CORS به درستی انجام شده باشن و مشکلی این سمت نباشه.
-
بررسی تداخل با افزونهها و قالبها: ممکنه تداخلی بین افزونهها یا قالبهای دیگه باعث ایجاد مشکلات بشه . برای بررسی این امر، تمامی افزونهها رو غیرفعال کن و فقط افزونه Laravel File Manager را فعال کن و ببین آیا مشکل حل میشه یا خیر.
-
بهترین راه حل در کل اینه که توی کامیونیتی وردپرس و گروه های تلگرام رو هم اینو مطرح کنی شاید سریعتر مشکلت حل شد . مخلصم ارادت 🙏
امیدوارم پاسخم بهت کمک کرده باشه ❤️
موفق و پیروز باشی 🤘🌹
با سلام
ببینید مشکل من اینه که اصلاً دکمه ای در تصویر مشخص کردم رو وقتی میزنم هیچ صفحه ای باز نمیشه
اگر میشه کمی بیشتر راهنمایی کنید
ممنون

خب سمت فرانتش آیا اینپوت با تایپ فایل درست شده نشده چطوریه باید اینو بررسی کنی
صرفا اینکه کار نمیکنه باید ازخودتون بپرسین خب چه راه حل هایی مطرحه و اصلا چه شرایطی باید فراهم باشه که دکمه آپلود کار کنه 😊🙏
میشه زحمت بکشید و این کد ها رو چک کنید ببینیدمشکل کجاست؟
قسمت editor
<script src="https://cdn.tiny.cloud/1/6qqb0swdd6z8d7umkn6x9l8hnr7winej39tnqefcmxfb4ru9/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: 'textarea#editor',
height: 500,
menubar: true ,
directionality: "rtl",
relative_urls: false,
plugins: 'advlist ai directionality tinycomments mentions anchor autolink charmap codesample emoticons image link lists media searchreplace table visualblocks wordcount checklist mediaembed casechange export formatpainter pageembed permanentpen footnotes advtemplate advtable advcode editimage tableofcontents mergetags powerpaste tinymcespellchecker autocorrect a11ychecker typography inlinecss',
toolbar: 'undo redo | blocks fontfamily fontsize | bold italic underline strikethrough | link image media table mergetags | align lineheight | tinycomments | checklist numlist bullist indent outdent | emoticons charmap | removeformat | ltr rtl',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author name',
mergetags_list: [
{ value: 'First.Name', title: 'First Name' },
{ value: 'Email', title: 'Email' },
],
ai_request: (request, respondWith) => respondWith.string(() => Promise.reject("See docs to implement AI Assistant")),
file_picker_callback : function(callback, value, meta) {
var x = window.innerWidth || document.documentElement.clientWidth || document.getElementsByTagName('body')[0].clientWidth;
var y = window.innerHeight|| document.documentElement.clientHeight|| document.getElementsByTagName('body')[0].clientHeight;
var cmsURL = editor_config.path_absolute + 'laravel-filemanager?editor=' + meta.fieldname;
if (meta.filetype == 'image') {
cmsURL = cmsURL + "&type=Images";
} else {
cmsURL = cmsURL + "&type=Files";
}
tinyMCE.activeEditor.windowManager.openUrl({
url : cmsURL,
title : 'Filemanager',
width : x * 0.8,
height : y * 0.8,
resizable : "yes",
close_previous : "no",
onMessage: (api, message) => {
callback(message.content);
}
});
}
});
</script>
قسمت app.php
'providers' => ServiceProvider::defaultProviders()->merge([
App\Providers\AppServiceProvider::class,
App\Providers\AuthServiceProvider::class,
// App\Providers\BroadcastServiceProvider::class,
App\Providers\EventServiceProvider::class,
App\Providers\RouteServiceProvider::class,
UniSharp\LaravelFilemanager\LaravelFilemanagerServiceProvider::class,
Intervention\Image\ImageServiceProvider::class,
])->toArray(),
/*
|--------------------------------------------------------------------------
| Class Aliases
|--------------------------------------------------------------------------
|
| This array of class aliases will be registered when this application
| is started. However, feel free to register as many as you wish as
| the aliases are "lazy" loaded so they don't hinder performance.
|
*/
'aliases' => Facade::defaultAliases()->merge([
// 'Example' => App\Facades\Example::class,
'Image' => Intervention\Image\Facades\Image::class,
])->toArray(),قسمت blade
<div class="form-group">
<label for="description" >محتوای مطلب</label>
</br>
<textarea type="text" class="form-control @error('description') is-invalid @enderror" name="description" id="editor">{{old('description')}}</textarea>
</div>
</br>
<div class="input-group" style="width: 400px;>
<span class="input-group-btn">
<a href="#" id="lfm" data-input="image" data-preview="holder" class="btn btn-primary" style="margin-left: 5px">قسمت routeها
Route::group(['route_prefix' => 'laravel-filemanager', 'middleware' => ['web', 'auth']], function () {
\UniSharp\LaravelFilemanager\Lfm::routes();
});ممنون
سلام
من از هر راهی رفتم نتونستم به نتیجه برسم
کسی تجربه برخورد و رفع این مشکل رو نداره؟
ممنون میشم جواب بدین