چالش المنتور برای صفحه محصول
درود
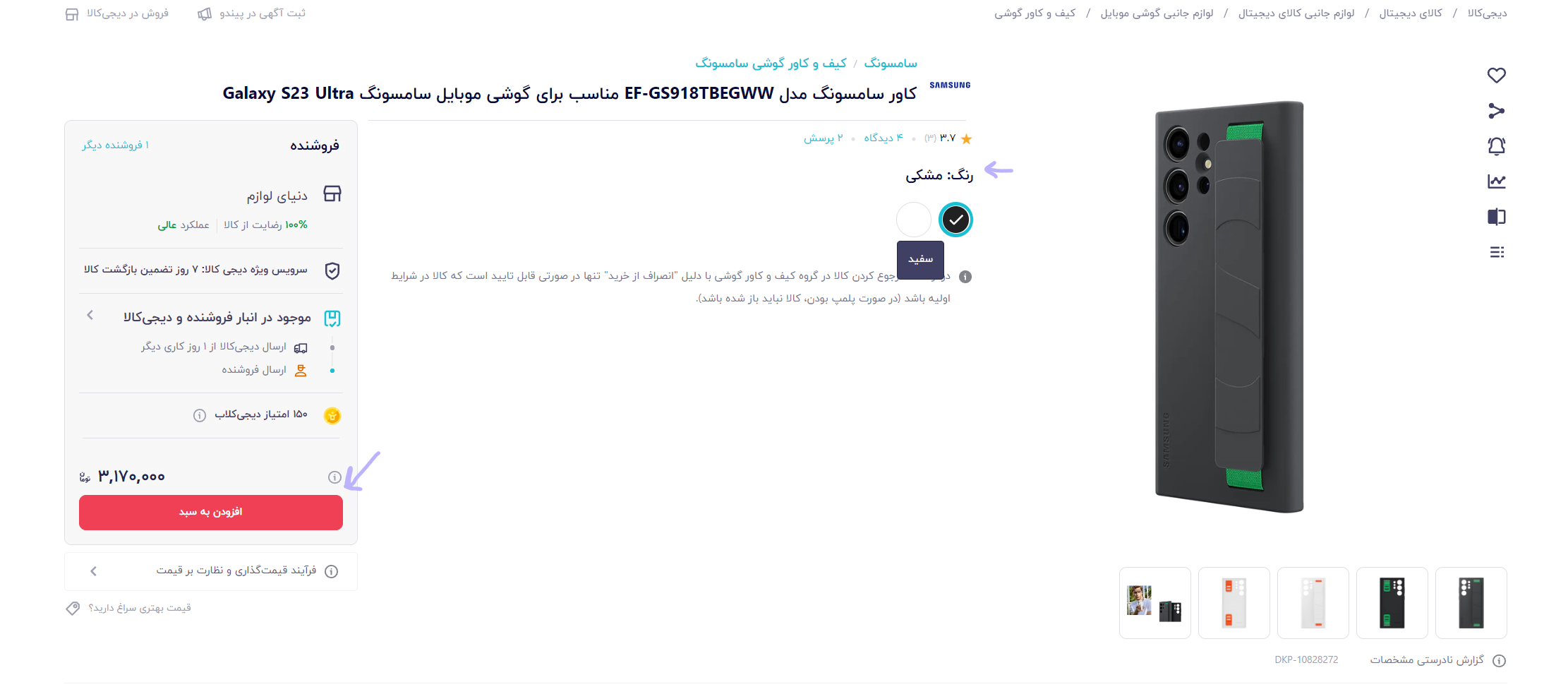
چالش به این صورته هست که در صفحه محصول 3 باکس رو در نظر بگیرین داخل یکی از باکس ها شامل ویژگی متغیر باشه و باکس دیگر دکمه افزودن به سبد خرید صفحه محصول دیجی کالا رو مثال بزنم که متوجه بشین
بارها تلاش کردم اما به مورد موفق آمیزی هنوز نرسیدم برای این مورد .
قالب سایت : هلو المنتور
بنظرتون این امر امکان پذیر هست اصلا ؟؟

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
زیاد چیز پیچیده ای نیست ، الان دقیقا به چه مشکلی برخوردید
از این آموزش میتونید استفاده کنید
سلام...
ممنون میشم برای پیاده سازی این مورد راهنمایی کنید اگر به موضوع مسلط هستین
مشکل این هست که داخل ویرایشگر المنتور در صفحه محصول نتونستم همچین موردی رو پیاده سازی کنم.
لینکی که اشاره کردین رو مشاهده کردم، منظور من از ویژگی ها این هست اگر با ویژگی متغیر اشنایی دارین احتمالا متوجه شدین که برای خرید محصول متغیر باید یک سری متغیر ها رو مشخص کرد مثل رنگ... و تو حالت پیش فرض المنتور در صفحه محصول، این ویژگی ها بالای دکمه افزودن به سبد خرید نمایان میشه...
حالا قصد دارم این متغیر های رو به مکان دیگه منتقل کنم به طوری بالا دکمه افزودن به سبد خرید نباشه و کلا این دو جدا از هم باشن
امیدوارم منظورم رو درست رسونده باشم...
شما ابتدا باید یک صفحه تکی محصول در المنتور ایجاد کنید سپس برای اینکه المان های محصول متغیر و سبد خرید جابجا و شخصی سازی کنید باید از افزونه Jet Woo Builder استفاده کنید علاوه بر این امکانات بیشتری بهتون میده تا صفحه تکی محصول با کیفیت تر طراحی کنید .
بدونه افزونه جانبی ووکامرس طراحی چنین صفحه ای به تنهایی دشوار هست و نیازمند دانش برنامه نویسی است
سلام ارادت
ببینید این مورد رو باید خود قالب پشتیبانی کنه منظورم اینکه سازنده قالب باید دو تا آلمان ساخته باشه یکی برای دکمه خرید یکی هم برای متغیر ها بستگی به قالب داره ولی اکثر برنامه نویس ها میان این بخش متغییر هار و دکمه افزودن به سبد خرید رو تبدیل ب یک آلمان میکنن تا هم استفاده راحت باشه هم کاربر گیج نشه سریع متغیر رو مشخص کنه و دکمه افزودن به سبد خرید رو بزنه
ساده ترین راه:
از افزونه جت انجین استفاده کنید و بعنوان آیتم لیستینگ با المنتور باکس مورد نظرتون رو طراحی کنید.
بعد هم باکس رو در تمپلیت صفحه محصولتون فراخوانی کنید.
دقیقا میشه همین و به ساده ترین و سفارشی ترین شکل ممکن.
یه دکمه عادی رو از طریق برچسپ های پویای لینکش میتونی دکمه افزودن به سبد خریدش کنی.
اون المان خود المنتور برای ویژگی هاهم، میتونی به دکمه ای که همراشه display: none بدی.
کارت حل میشه.
داداش برای همچین کار کوچیکی یه افزونه نه چندان سبکی مثل جت انجین نصب کنیم؟
اینطوری پیش بریم که سایت به فنا میره اینقد سنگین میشه
وقتی از افزونه استفاده میشه که به اکثر آپشناش نیاز باشه.
