گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام خانم اسفندیاری🖐
امیدوارم حالت خوب و عالی باشی🙏
ببین چند حالت وجود داره خب
- اگه وقتی صفحه ای رو طراحی میکنی و توی یه دیوایس درست نشون داده میشه برای اینکه درست توی دیوایس های موبایلی نشون داده بشه باید ریسپانسیو رو انجام بدی که اوکی باشه این منطقیه که
حالا اگه css هاش اجرا نمیشن یکم مشکوکه چون توی دستکتاپ درست کار میکرده پس عملا باید توی موبایل هم اوکی باشه سعی کن مرورگر های دیگه رو هم تست کنی ببینی چی میشه | Chrome | Sumsung explorer | Safari - حالت خصوصی مرورگرهاتو هم تست کن ببین چی میشه
- کش مرورگرتو پاک کن و مجدد تست کن ✅
اگه بازم درست نشد احتمال زیاد یجا قیمه ها رو ریختی تو ماستا و باید از کدات اسکرین بزاری ببینیم داستان از چه قراره 😂😏
امیدوارم پاسخم بهت کمک کرده باشه | تشکر❤️
موفق و پیروز باشی 🤘🌹
ممکنه مشکل همون ادرس دهی باشه
میشه کدی که برای ادرس دهی استفاده میکنید رو بنویسید🙏🏻
@mahdi.nazari @ossvahid
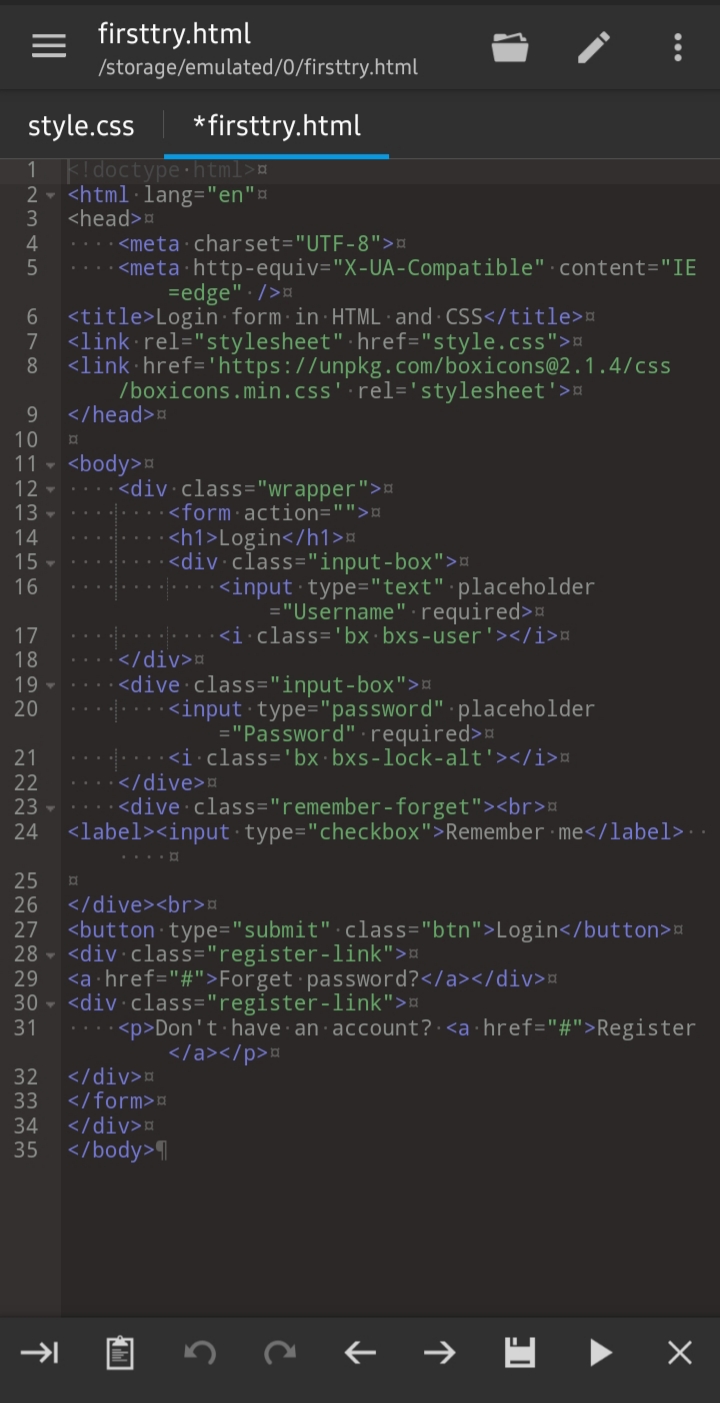
سلام از کدهاتون ی عکس بفرستيد
داخل head ی تگ style بزنید و تمامی کدهای css رو بنویسید داخلش مطمعنن مشکل حل میشه اگه نشد دیگه حتما کدهاتون اشتباه نوشتید
ادرس دهی css رو باید توی سیستم چک کنی ببینی خونده میشه یا نه تو موبایل یکم سخته اما چک کن از طریق inspect ببین ارور نداری اگه سمت دسکتاپ اوکی باشه که سمت موبایل هم ردیفه و نباید مشکلی باشه 👌
<html lang="en"
<head>
<meta. charset= "UTF-8">>
<meta-http-equiv= "X-UA-Compatible" content="IE
.د/٠ =edge"
<title>Login form.in-HTML and CSS</title>a
<link rel="stylesheet" href="./style. css">0
<link href= https://unpkg com/boxicons@2.1.4/css
/boxicons min. .css' rel=`stylesheet
</head>
<body>
<div class="wrapper">n
<form-action=**>>
<h1>Login</h1>>
<div class=" "input-box">u
<input type="text" placeholder
="Username" required>>
<i class= 'bx bxs-user'</i>n
</div>o
<dive class= "input-box">=
<input type="password" placeholder
="Password" required>>
<i class='bx bxs-lock-alt></i>
</dive>a
<dive class="remember-forget><br>a
<label><input-type=" "checkbox">Remember me</label>..
</dive><br>a
<button type= "submit" class="btn">Login</button>
<div.class=" "register-link">n
<a href="#">Forget password?</a></div>»
<div class=*register-link">>
<p>Don' have anaccount?<a.href="#">Register
</a></p>m
</div>=
</form>
</div>o
</body>
</body>
کد های css رو وارد html کردم درست شد
همیشه باید اینکارو بکنم؟
اگر بخوام صفحه رو به کس دیگه نشون بدم چی؟
ینی لینکشو برای کس دیگه بفرستم
فکرمیکنم چون localhost هست رو مرورگر بقیه بازنمیکنه
ببخشید دیگه مبتدی هستم🙏🏻
@ossvahid @mahdi.nazari
نه همیشه که
الان css هارو با توی فایل خودش بنویسی و لینک کنی
اینطوریم میشه که داخل خود html بنویسی خب اما استاندارد نیست ولی در کل میشه
لوکال هاست از روی اسمش هم پیداس فقط روی دستگاه فعلی هست که بصورت لایو داری میبینی برای اینکه روی موبایل هم درست دیده بشه باید روی فضای آنلاین ببری
سعی کن بیشتر در مورد همین موضوع ها اینکه چطوری پروژه مون رو آنلاین کنیم و فرق لوکال هاست با هاست چیه بخونی تا داستان رو متوجه بشی
اشکال نداره که مبتدی هستی و از پرسیدن ترس نداشته باش اما سعی کن همیشه قبلش در مورد موضوعات سرچ بزنی توی گوگل
امیدوارم پاسخم بهت کمک کرده باشه ❤️
موفق و پیروز باشی 🤘🌹
سلام مشکلی نداره برای شروع داخل همون head بنوسید یکم که دستتون راه افتاد ببرید داخل فایل css ولی آنچنان فرقیم نداره درستش اینکه بره داخل فایل css
خب اسمش روشه localhost یعنی هاست محلی این هاست روی سرور نیست که همیشه آنلاین باشه بقیه بتونن ببینن
من codepen رو پیشنهاد میکنم هم رایگانه و هم سرعت خوبی داره میتونید کدهاتون رو که داخل vscode نوشتید ببرید داخل کدپن و خروجی زنده رو بگیرید
مثلا این صفحه من داخل کدپن هستش