کار نکردن فونت اضافه شده در react
سلام وقت بخیر
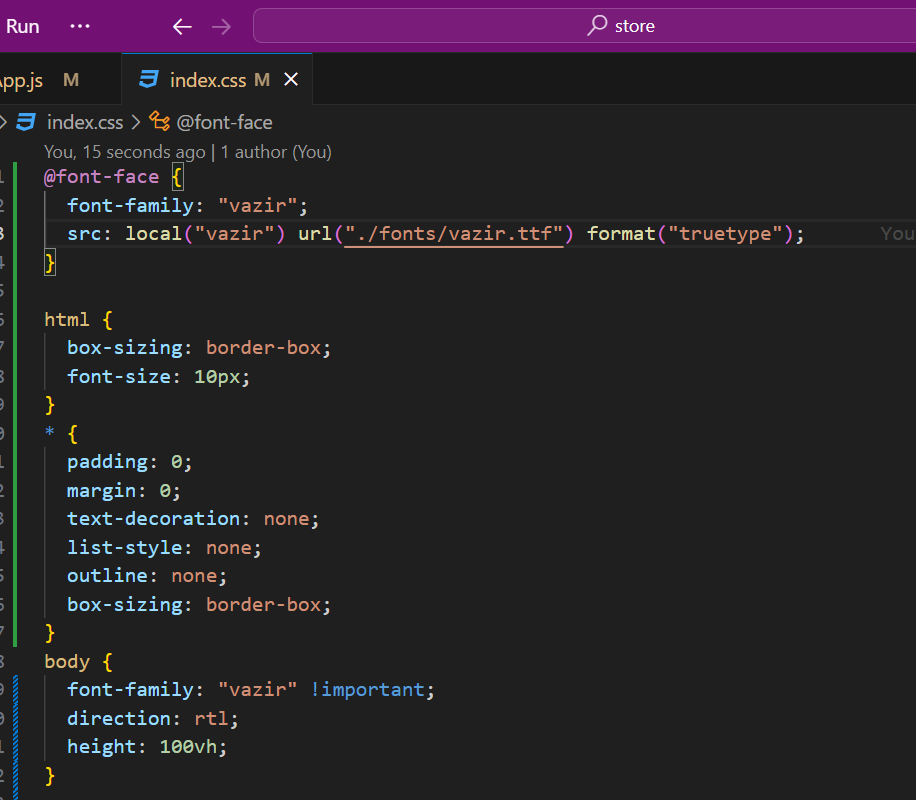
من دارم روی یک پروژه ی تمرینی کار میکنم ولی متاسفانه توی اضافه کردن فونت به مشکل خوردم. با اینکه فکر میکنم درست آدرس دهی کردم اما فونت به پروژه اضافه نمیشه. ممنون میشم اگر راهنماییم کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست من 🖐
امیدوارم حالت خوب و عالی باشی✨
فک کنم مشکل اینه که فقط یه ، نذاشتی بعد از لوکال
فرمت های woff2 رو هم تست کنی بدک نیست
کلا وقتی احساس میکنی یه چیزی درست فراخوانی نمیشه و توی inspect قابلیت نشون دادنش هست برو چکش کن خالی از لطف نیست ❤️❤️⚡
font-family: "vazir";
src: local("vazir") , url("./fonts/vazir.ttf") format("truetype");امیدوارم پاسخم بهت کمک کرده باشه ❤️
موفق و پیروز باشی 🤘🌹
اول تب نتورک رو چک کن ببین لود میشه فونت یا نه یا ارور میده
دوما تابع local رو حذف کن تو لاین 3 ببین درست میشه یا نه
بله تابع local رو پاک کردم و درست شد. فرمت های دیگه رو پیاده میکردم ولی local رو دست نزدم بازم کار نمیکرد.
ممنونم از راهنماییت
کلا local گذاشتنش اجباری نیس همون url و فرمت رو بذاری کافیه
حتی فرمت رو هم نذاری مشکلی پیش نمیاد
سلام دوست من 🖐
امیدوارم حالت خوب و عالی باشی✨
فک کنم مشکل اینه که فقط یه ، نذاشتی بعد از لوکال
فرمت های woff2 رو هم تست کنی بدک نیست
کلا وقتی احساس میکنی یه چیزی درست فراخوانی نمیشه و توی inspect قابلیت نشون دادنش هست برو چکش کن خالی از لطف نیست ❤️❤️⚡
font-family: "vazir";
src: local("vazir") , url("./fonts/vazir.ttf") format("truetype");امیدوارم پاسخم بهت کمک کرده باشه ❤️
موفق و پیروز باشی 🤘🌹
سلام مهدی جان
هم با پاک کردن local درست شد و هم با , گذاشتن😅
ممنونم از راهنماییت ایندفعه local رو اضافه کردم و , گذاشتم و فونت بالا اومد.
شماهم موفق باشی🙌
