اعمال نشدن کلاس ها هنگام اعمال کلاس select2
سلام وقت بخیر
من یکی از کومبو ها م رو با کلاس های بوت استرپ ایجاد و شکل دادم.
الان من نیاز به استفاده ازپلاگین select2 برای چند انتخابی دارم. وقتی این کلاس Select2 رو اعمال میکنم کلا کلاس های قبلی نادیده گرفته میشن.
<select class=" form-control-lg col-sm-12 col-md-3 border-warning font-size-small select2 "
name="cmbStandard"
id="cmbStandard"
multiple>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
درود خوبی...
کد زیر:
<div class="col-sm-12 col-md-3">
<select class=" form-control-lg border-warning font-size-small select2 " name="cmbStandard" id="cmbStandard" multiple></select>
</div>سعی کنید قسمت ستون بندی کلاس ها جدا ایجاد کنید.
گزارش تخلف
کپی کردن
0
@Raymond
متاسفانه درست نشد. بهتره شکل بزارم تا بیشتر متوجه ایراد بشین
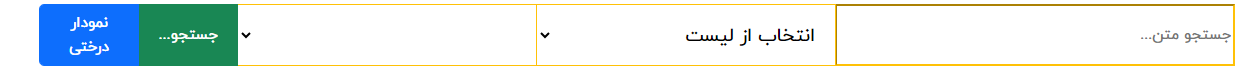
من شکل زیر رو ایجاد کردم.

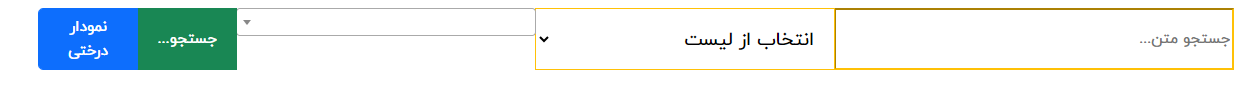
و این شکل بعد از اعمال کلاس select2 هست.

و اینم کدهاییه که نوشتم
<div class="input-group mt-2 border-2 ">
<input type="text" id="txtSearch" name="txtSearch"
class="form-controlform-control-lg col-sm-12 col-md-4 border-warning font-size-small"
aria-label="Text input with checkbox" placeholder="جستجو متن..."
value="">
<select class="form-control-lg col-sm-12 col-md-3 border-warning font-size-small" id="cmbZamineh"
name="cmbZamineh"
>
<option value="All" selected>انتخاب از لیست</option>
</select>
<select class=" form-control-lg col-sm-12 col-md-3 border-warning font-size-small ">
<option value="All" selected>همه </option>
<option value=""></option>
</select>
<button type="submit" class="btn btn-success col-sm-6 col-md-1 ">
جستجو...
</button>
<button type="button" id="btngoto" name="btngoto"
class="btn btn-primary col-sm-6 col-md-1 ">
نمودار درختی
</button>
</div>
گزارش تخلف
کپی کردن
0