کار نکردن tailwindcss در پروژه react
سلام و وقت بخیر
من همچنان دارم روی یک پروژه ی تمرینی react کار میکنم و قصد دارم css خام پروژه ام رو پاک کنم و به جاش از tailwind استفاده کنم. مشکلی که بهش برخوردم اینه که متاسفانه کلاس های tailwind رو نمیخونه و کار نمیکنه.
توی نصب هم طبق داکیومنت خود سایت tailwind پیش رفتم. ممنون میشم اگر راهنماییم کنید که مشکلم از کجاست.
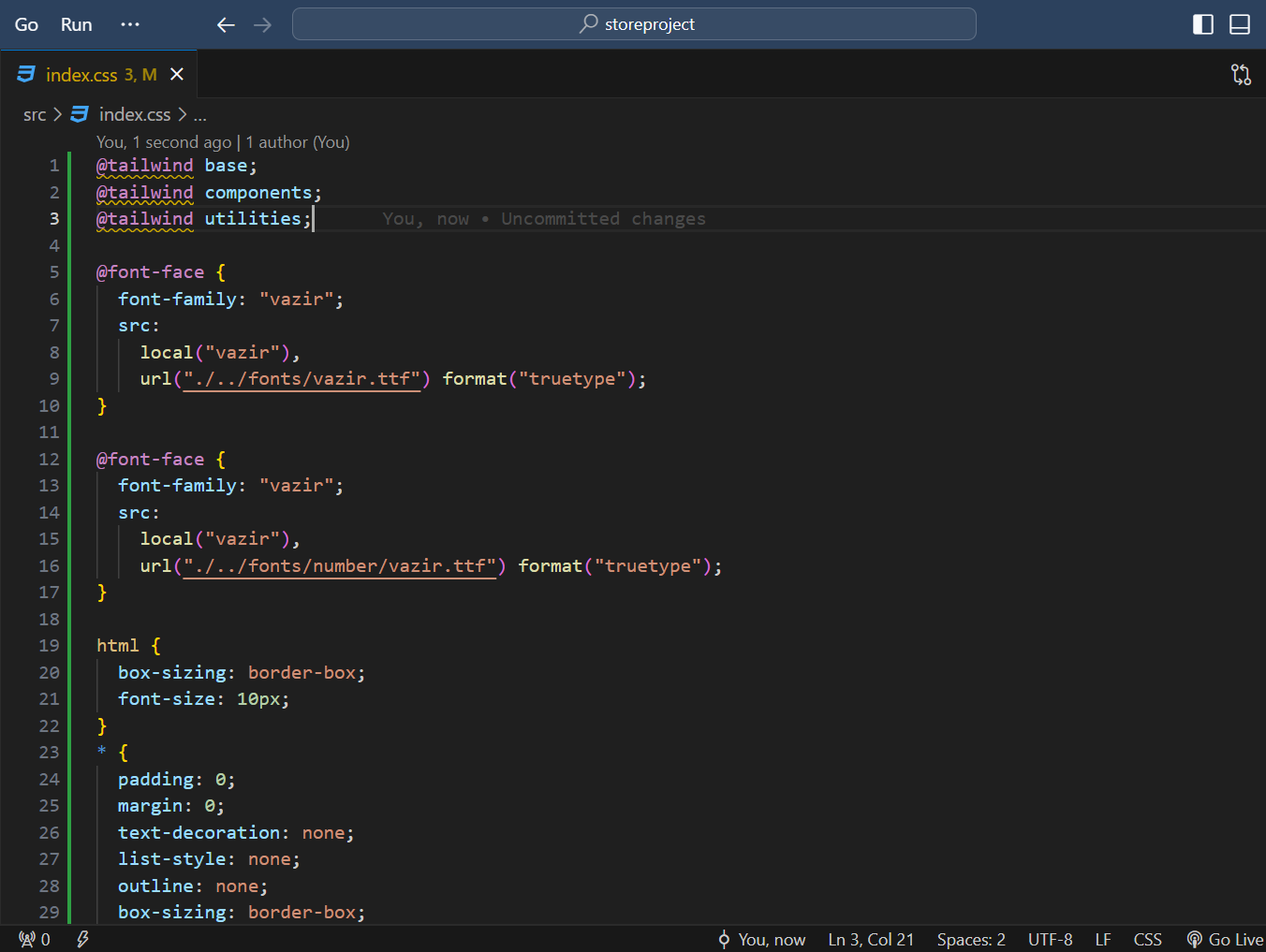
فایل index.css

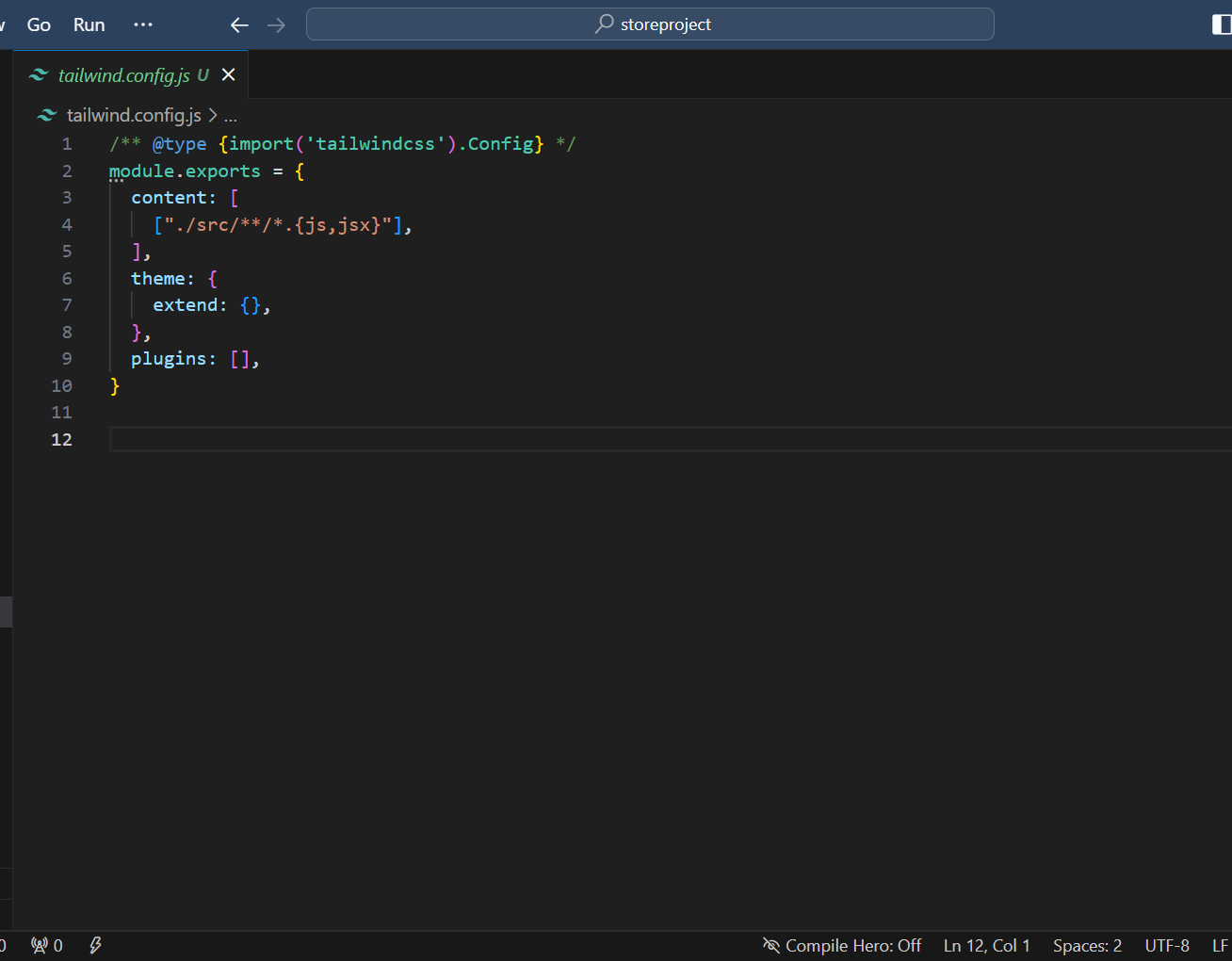
فایل config

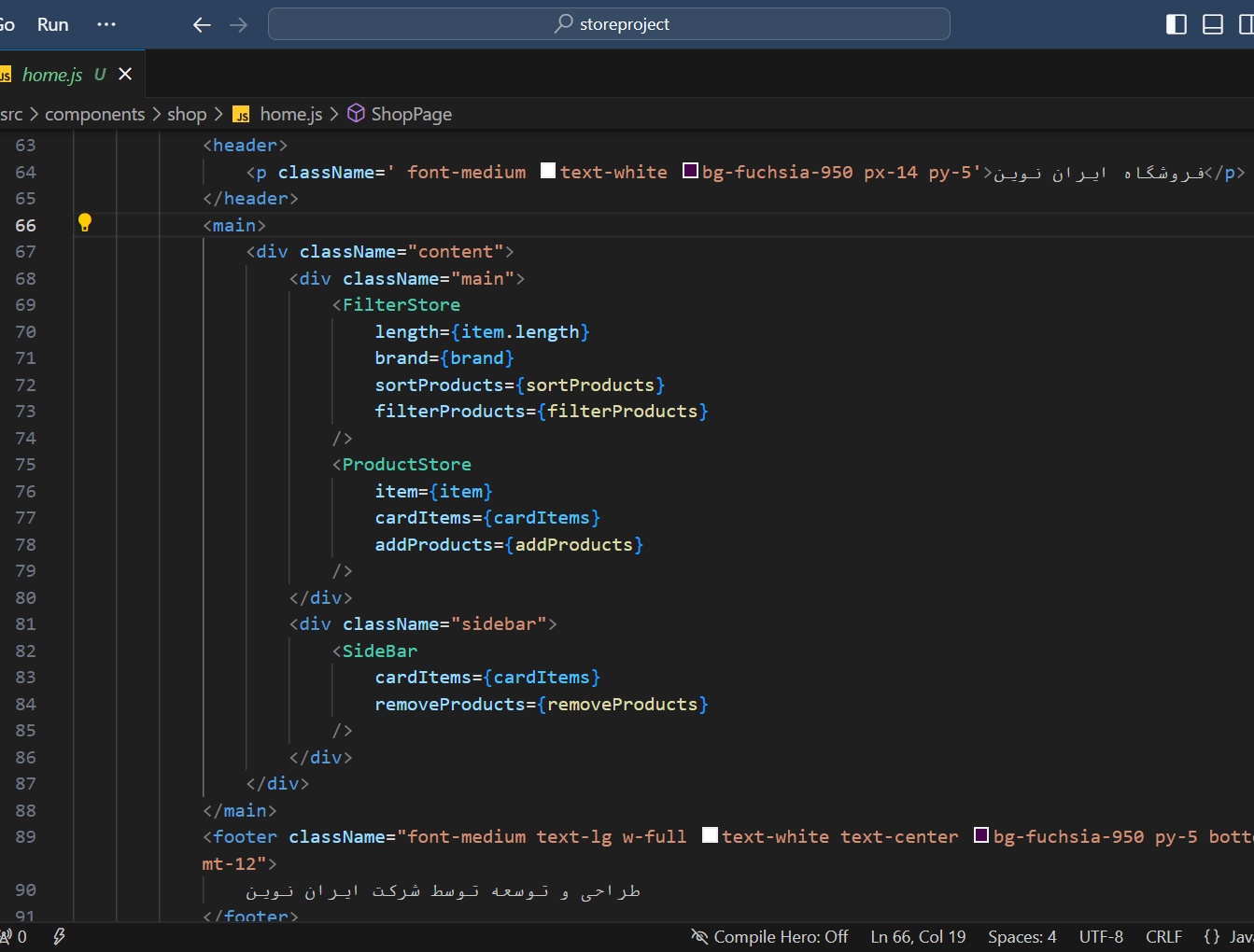
فایل home که از طریق route توی app.js فراخونیش کردم.

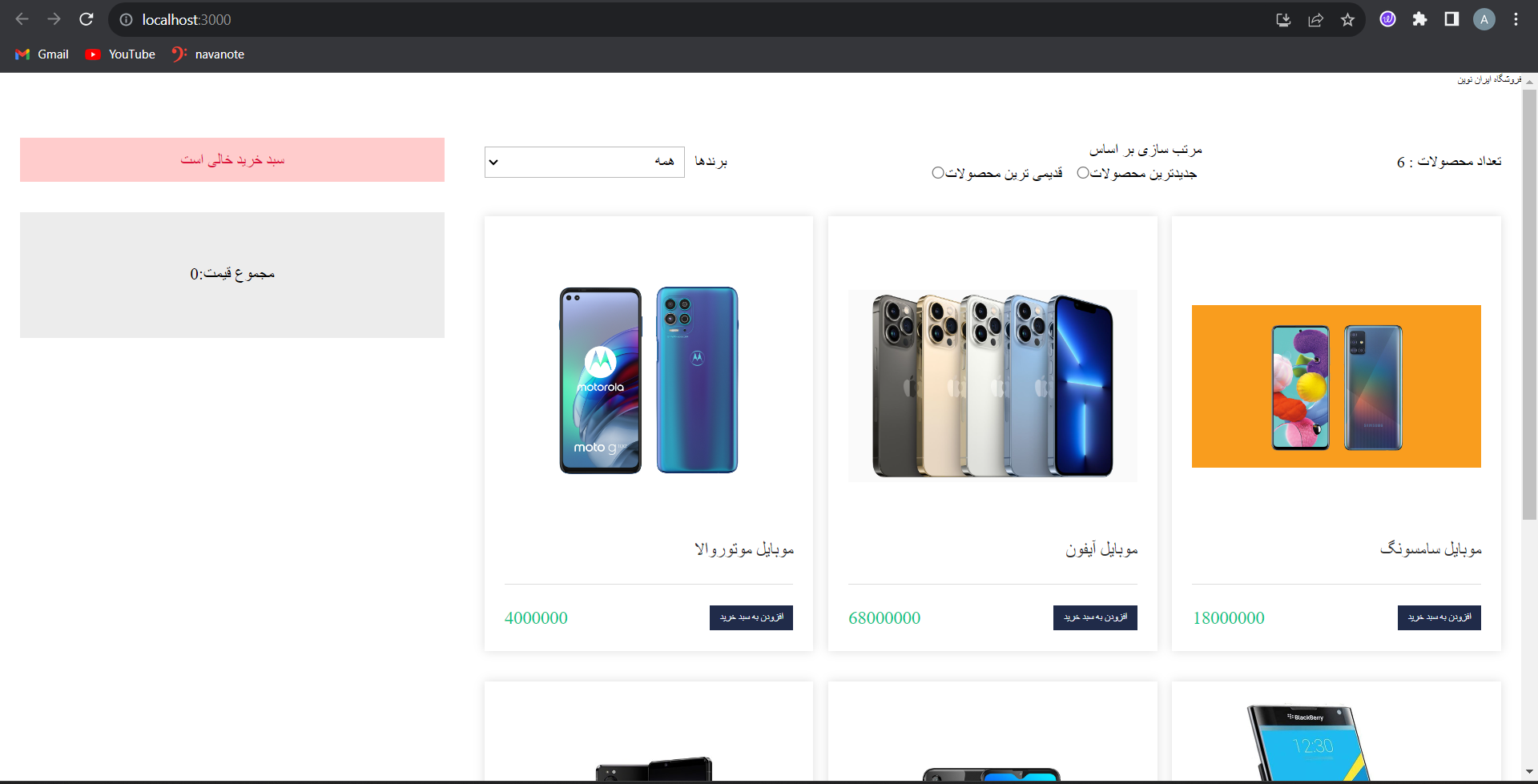
خروجی نهایی. کدهای css خام خونده میشه ولی بخش header و footer که با tailwind نوشته شده کار نمیکنه
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
دوست عزیز در content ادرس دهی فایل هات از لیست در بیار و امتحان کن
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,ts,jsx,tsx}"
],
theme: {
extend: {},
},
plugins: [],
}
همونروز چند بار پروژه رو ری استارت کردم کار نمیکرد.
یه روز به حال خودش ولش کردم بعدش تست کردم درست شد و کار کرد😅
ممنون از شما
