سبد خرید در جاوااسکریپ
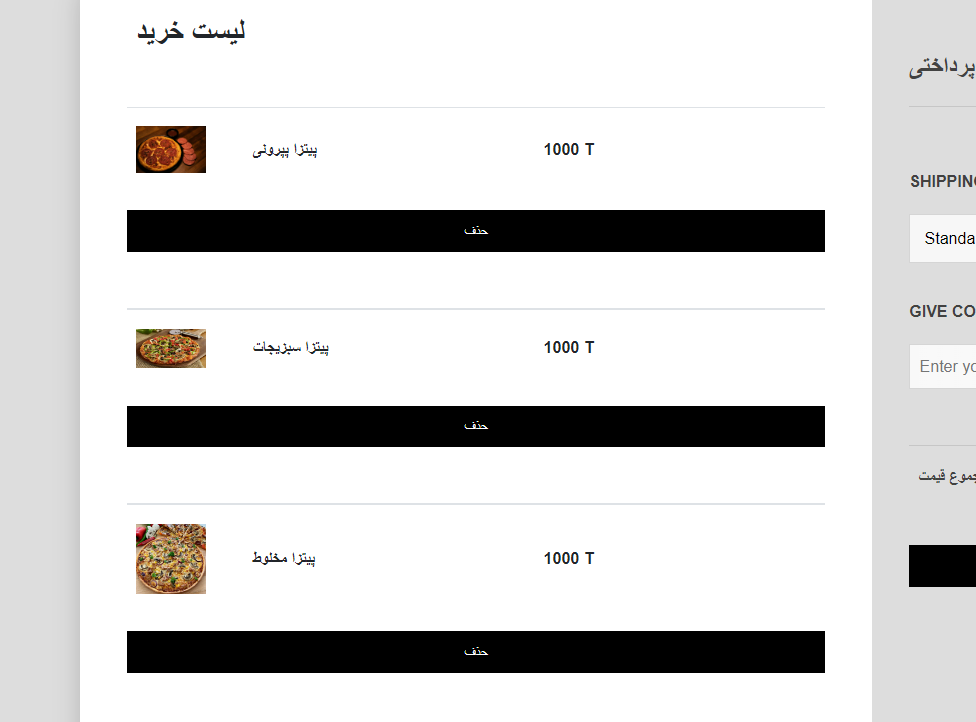
سلام دوستان برنامه نویس خسته نباشید.من یک سبد خرید دارم میخوام سعی کنم محصولاتی که داخلش لیست شدن پاک کنم .یک دکمه ی حذف ایجاد کردم کدش رو هم سرچ کردم ولی خیلی درهم برهم بود خیلی هاشم اجرا نمیشد .لطفا کمک کنید چجوری با جی کوری و جاوا اسکیریپت محصول رو پاک کنم

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
دوست عزیز شما برای نمایش ایتم ها اگر یک لیست دینامیک دارید میتونید به روش های مختلفی ایتم مورد نظرتان حذف کنید مثلا حذف ایتم از لیست از طریق ایندکس
const list = [2, 5, 9];
console.log(list);
const removeItem = (index) => {
if (index > -1) {
list.splice(index, 1);
}
}
removeItem(1)
console.log(list);ببین این کار خیلی سادست اما بستگی به پیاده سازی شما هم داره
معمولا شما درخواست حذف به سمت سرور ارسال میکنی و بعد سبد خرید خودت رو ابدیت میکنی و لیست جدید خودش حذف شده هست
حالا به هر دلیلی شما میخوایی خودت توی فرانت سبد رو ویرایش کنی کاری نداره
وقتی روی دکمه حذف کلیک میشه شما کاری که میکنی باکس اصلی اون بخش رو پیدا میکنی با استفاده از parent توی jquery یا js به هر روشی که بلدی
مثلا من یک محصول کامل رو div اصلیش رو یه کلاس بهش میدم ک بتونم پیداش کنم با کلیک بر روی دکمه ی کلیک دنبال اون باکس میگردم و بعد حذفش میکنم
مثلا توی کد زیر من به صورت انیمیشن و فید که زیبا هم باشه یه پیام رو حذف کردم از توی صفحه
$(document).on('click','.close-message',function (){
var message=$(this).closest('.message')
message.fadeOut(500)closest کارش اینه که نزدیک ترین پدری که این کلاسی که بهش میدی رو داشته باشه رو بهت نشون میده و پیداش میکنه
که شما باید یک محصول رو نشونه گذاری کنی با یه کلاسی تا حذفش کنی بعد
قاعدتا محصولات توی سبد خرید یه آرایه هست پس باید چک کنی هر باتنی که روش کلیک شد همون ایندکس رو حذف کنی مثلا این یه نمونس:
const prods = document.querySelectorAll('.prod')
const btns = document.querySelectorAll('.delete')
Array.from(btns).map((btn, index) => {
btn.addEventListener('click', e => {
prods = prods.filter((p, i) => i !== index)
}
}