چطور مقادیر یک فیلد از دیتابیس را در select option html ست کنم
سلام وقت بخیر. خدا قوت دوستان. من یک فرم دارم که در المان select ان باید مقادیر یک فیلد از دیتابیس در آن نمایش داده شود . ولی متاسفانه نمایش داده نمیشود. عکس کدها ضمیمه شده اند. متشکر.
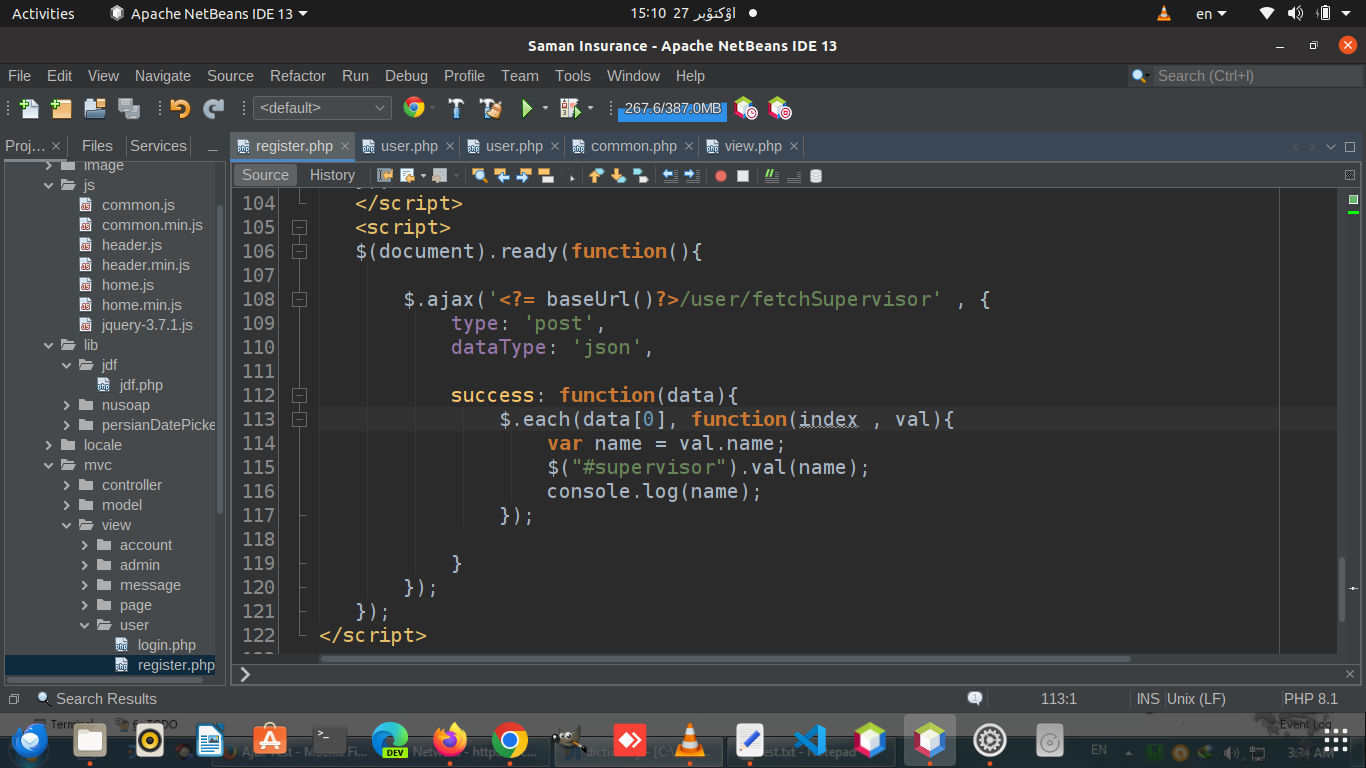
تصویر مربوط به Ajax

تصویر مربوط به html :

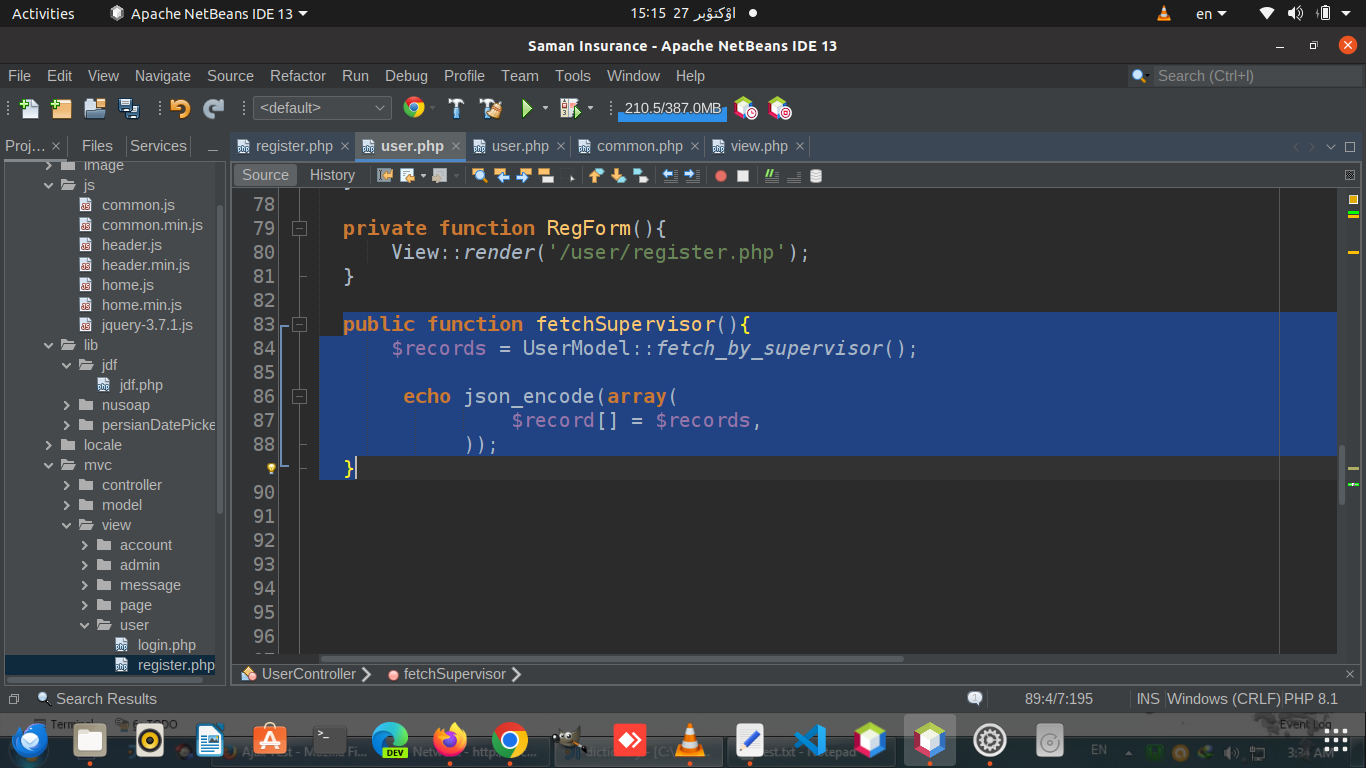
تصویر مربوط به کد php :

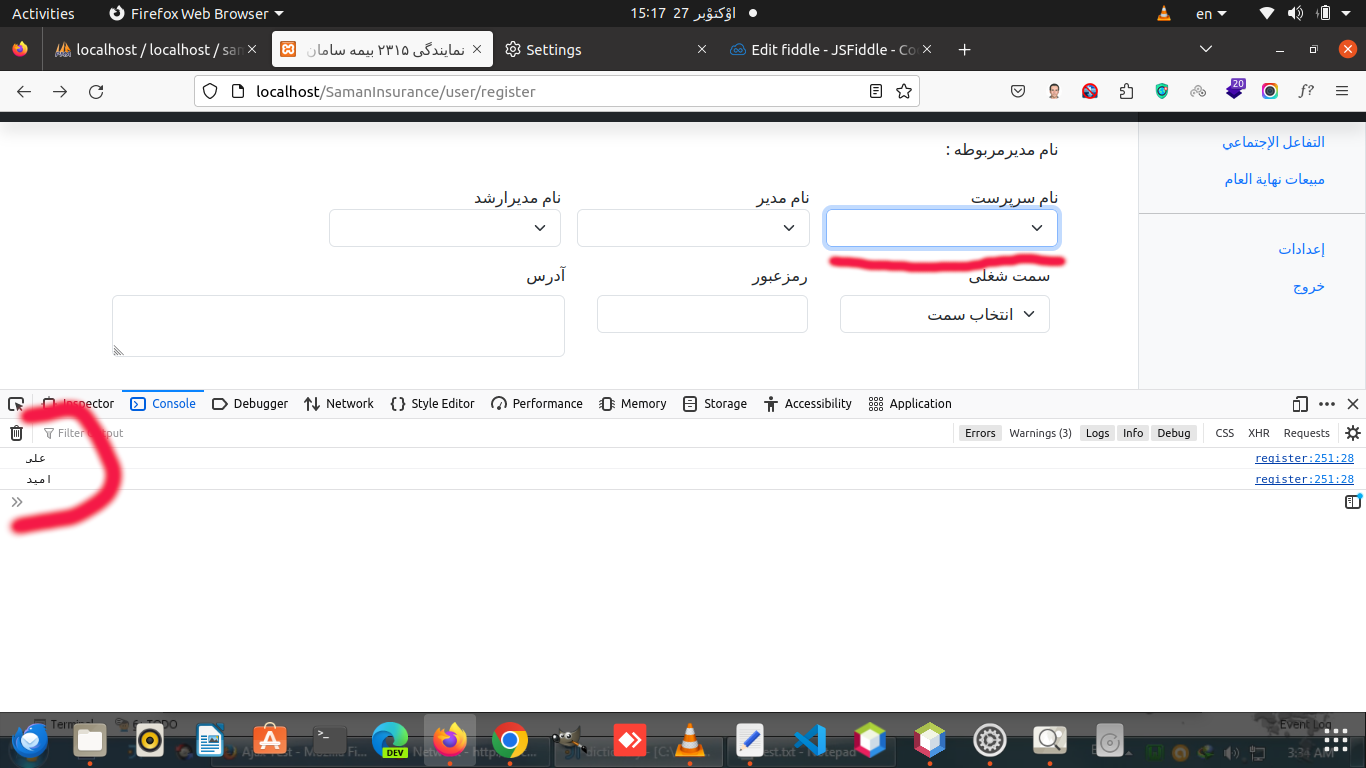
تصویر مربوط به خروجی در مرورگر : خروجی کوئری در کنسول میاد ولی در المان select نمیاد

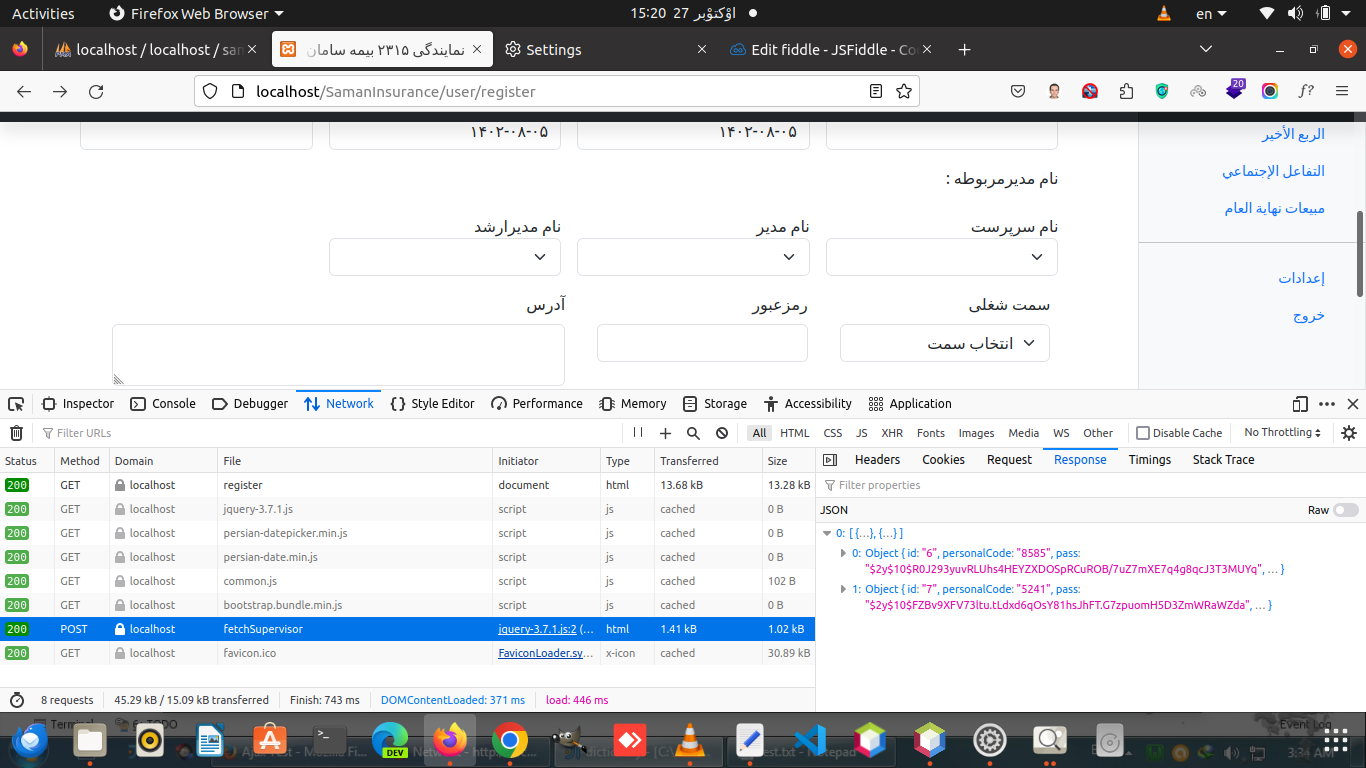
اینم عکس مربوط به تب network مرورگر که خروجی json هست و همه چیز اکی هست

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
Banana Life
@shift.delete
2 سال پیش
آپدیت شد
گزارش تخلف
کپی کردن
0
سلام
دوست عزیز شما لیست اسم ها را لوپ کنید و داخل هر اپشینی که میسازید قرار میدید و داخل سلکت اضافه میکنید
const names = ["Name 1", "Name 2", "Name 3", "Name 4"];
$(document).ready(function() {
for (let i = 0; i < names.length; i++) {
let name = names[i];
let option = $("<option></option>");
option.text(name);
$(option).val(name);
$('#supervisor').append(option);
console.log(name);
}
})طبق کد شما
success: function(data) {
$each(data[0], function(index, val) {
var name = val.name;
var option = $("<option></option>");
option.text(name);
$(option).val(name);
$('#supervisor').append(option);
console.log(name);
}
}
hosien
@h.samipur2010
2 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
