حسین ستاری
2 سال پیش
توسط حسین ستاری
مطرح شد
کار نکردن tailwind css روی ایکون
سلام من یک ایکونی گذاشتم تو پروژم ولی اندازش کله صفحه رو گرفته و تغییرم نمیکنه انگار تیلویند کار نمیکنه ,چجوری حلش کنم؟
const Nav = () => {
return(
<div className="text-center flex flex-row" >
<div>
<form action="">
<div>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" strokeWidth={1.5} stroke="currentColor" className="w-3 h-3">
<path strokeLinecap="round" strokeLinejoin="round" d="M12 20.25c4.97 0 9-3.694 9-8.25s-4.03-8.25-9-8.25S3 7.444 3 12c0 2.104.859 4.023 2.273 5.48.432.447.74 1.04.586 1.641a4.483 4.483 0 01-.923 1.785A5.969 5.969 0 006 21c1.282 0 2.47-.402 3.445-1.087.81.22 1.668.337 2.555.337z" />
</svg>
</div>
<input type="text" />
</form>
</div>
</div>
)
}
export default Navممکنه از کانتنت باشه؟

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
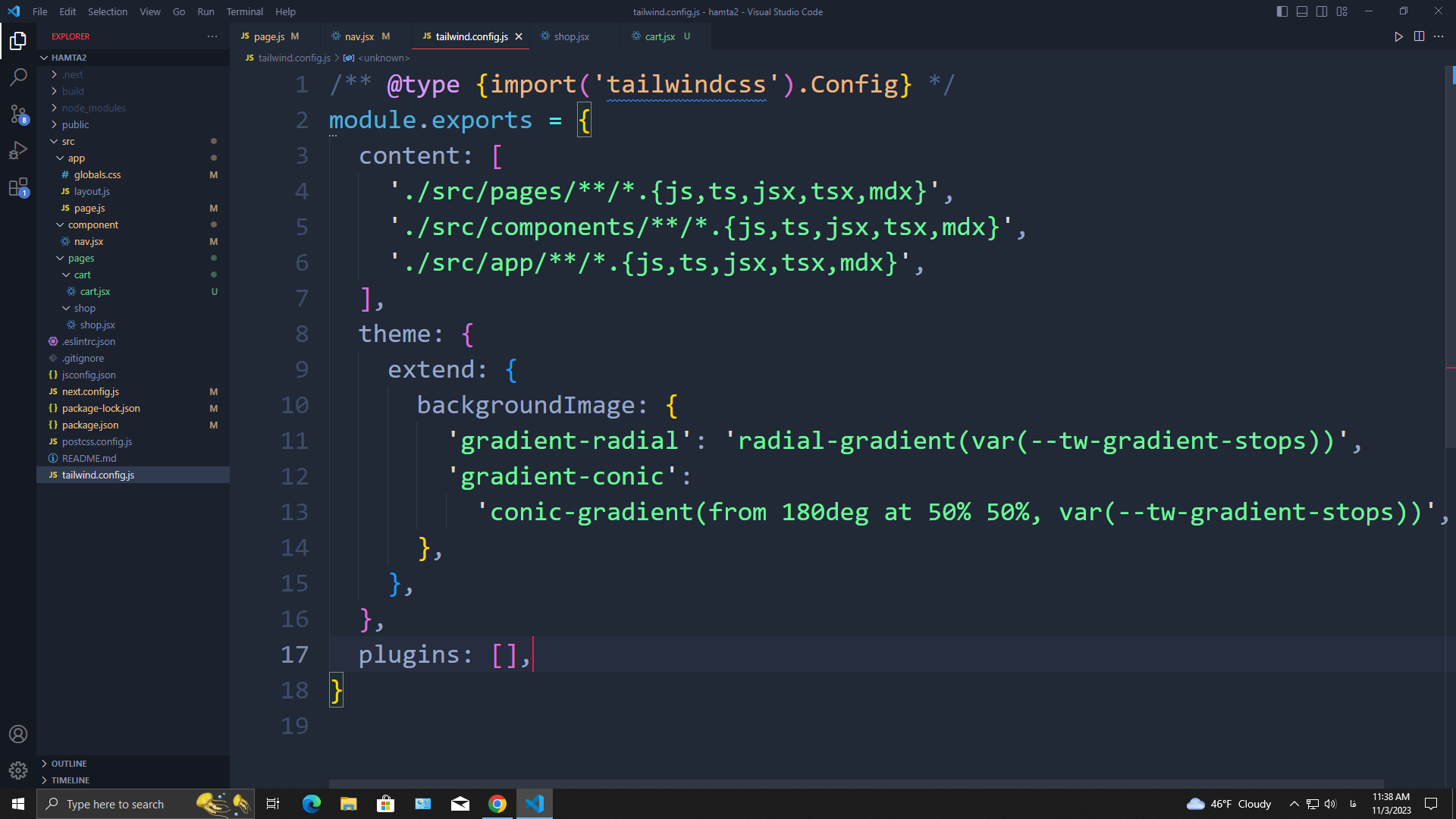
توی کانفیگ پراپرتی کانتنت رو اینطوری تغییر بده
content: [
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],0
گزارش تخلف
کپی کردن
0
0
چجوری سرور رو ران کردی؟ حالا کنسلش کن دوباره رانش کن
اول ctrl + c رو بزن بعدم y رو بزن که متوقف شه
بعدش npm run dev رو بزن تا ران بشه
گزارش تخلف
کپی کردن
0
0
توی کانفیگ پراپرتی کانتنت رو اینطوری تغییر بده
content: [
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],0
گزارش تخلف
کپی کردن
1