حسین ستاری
2 سال پیش
توسط حسین ستاری
مطرح شد
ارور در پروژه ی ری اکت
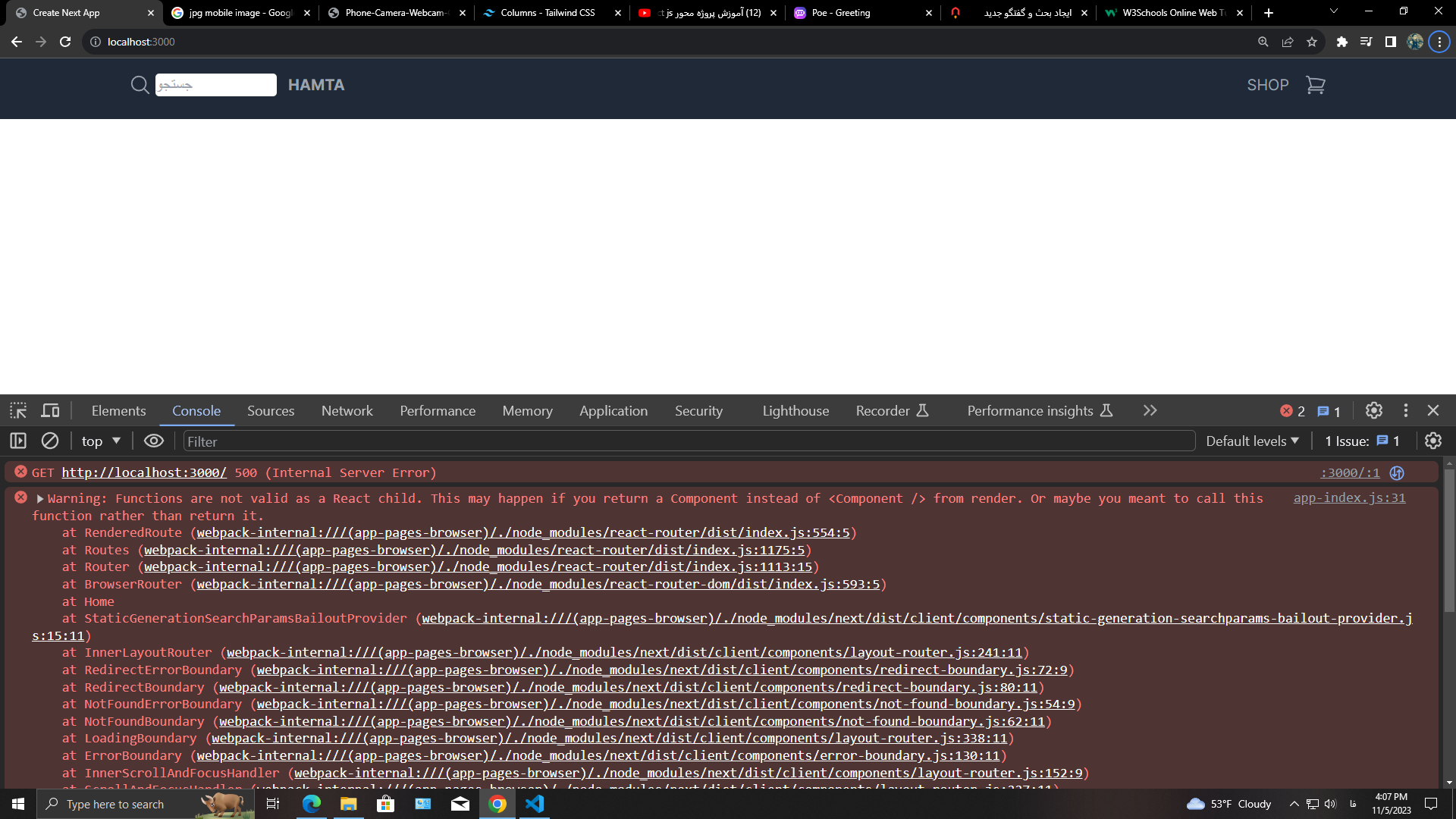
سلام پروژه من این ارور رو میده چجوری حلش کنم؟

import Products from "@/data/products"
import layoutProduct from "./layoutproduct"
const Shop = () => {
return(
<>
<h2>Shop</h2>
<div className="flex flex-row">
{Products.map((productData)=>{
return <layoutProduct data={productData}/>
})}
</div>
</>
)
}
export default Shopگزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
فاطمه احمدیان
@ahmadian.fatemeh.00
2 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
سلام
نمیدونم تا الان مشکلتون حل شده یا نه ولی دلیلش اینه که کامپوننتی که صدا میزنید حرف اولش کوچیک هست در حالتی که کامپننت ها حرف اولشون باید بزرگ باشه
return <LayoutProduct data={productData}/>باید به این صورت بنویسید.