مهدی محمدی اصل
2 سال پیش
توسط مهدی محمدی اصل
مطرح شد
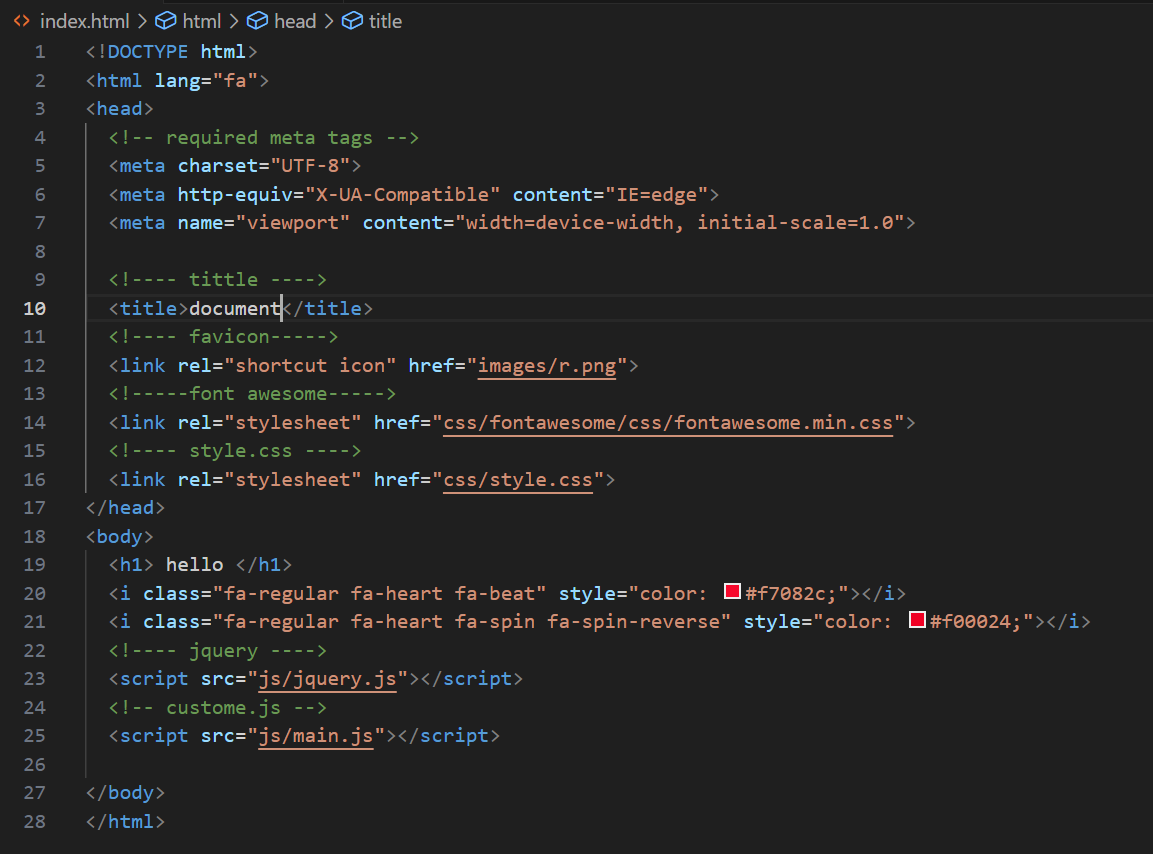
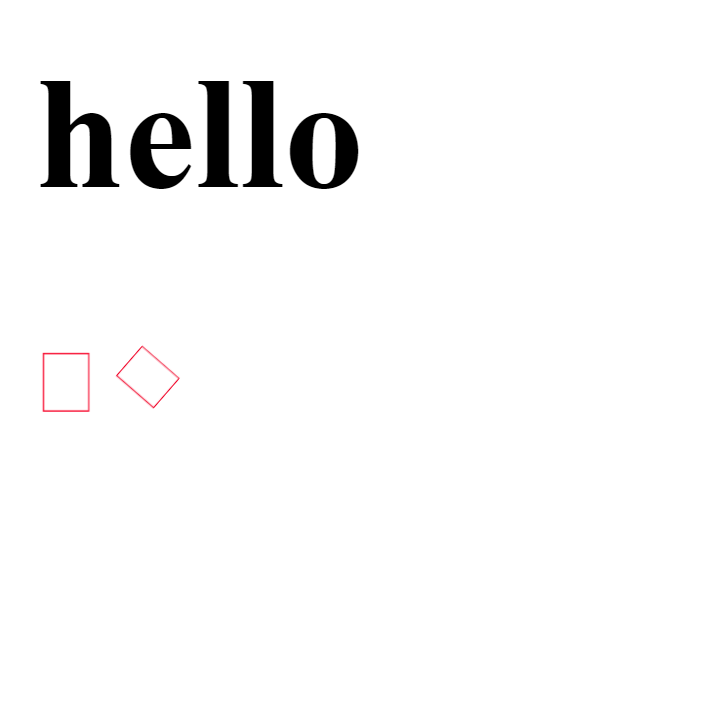
نشان ندادن icon
با سلام ، چرا آیکون fontawesome من به صورت مربعی نمایش داده میشه تعداد زیادی آیکون تست کردم ولی درست نشد اما تغییرات css روی همون حالت مربع تاثیر داره به طور مثال رنگ سایز و ایناروش تاثیر داره ولی به همون حالت مربعی.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
سلام دوست من
در href تگ link کافیه آدرس فایل all.css رو بدی...
مثل نمونه ی زیر :
<link rel="stylesheet" href="fontawesome/css/all.css">
گزارش تخلف
کپی کردن
-2
0
0
مهدی محمدی اصل
@kermit the frog
2 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
-1
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
1
سلام دوست من
در href تگ link کافیه آدرس فایل all.css رو بدی...
مثل نمونه ی زیر :
<link rel="stylesheet" href="fontawesome/css/all.css">
مهدی محمدی اصل
@kermit the frog
2 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
درود فراوان .آیکون font awesome استفاده میکنم . همه چیو اوکی کردم یکی از آیکون ها رو نشون میده ولی بقیه ی آیکون ها رو نمایش نمیده و مخفی هستش . وقتیم داخل inspect روش هاور میشم طول و عرض رو صفره . ممنون میشم بگین مشکلش چیه