ریسپانسیو کردن کاروسل محصولات
سلام وقت بخیر
برای کاروسل محصولات در حالت نمایشگر موبایل، برای اینکه فقط یک کارت محصول را نشان دهد و همزمان افزایش عرض دهد چه کد css و مدیا کوئری باید نوشت؟
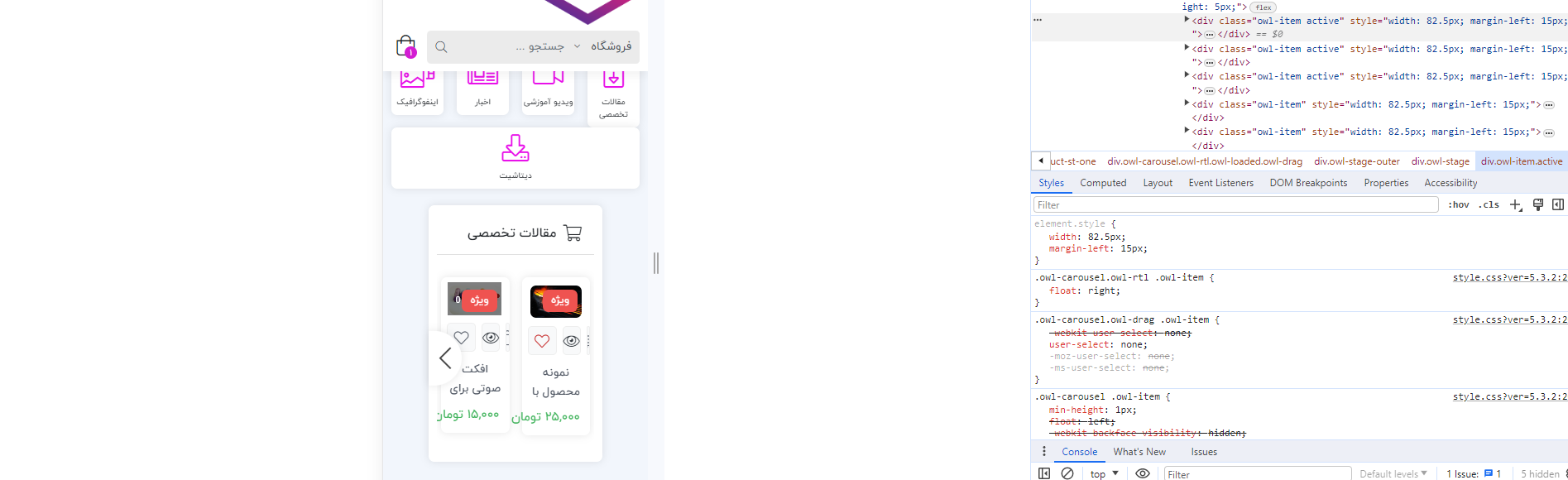
چون در حالت نمایشگر موبایل طبق تصویر زیر دو کارت محصول را نشان می دهد که اصلا وضوح ندارند. در مدیا کوئری که بهش max- width می دهم باعث می شود المان ها روی هم بیافتند .

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
درود خوبی...
کد جاوا اسکریپت:
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
responsiveClass:true,
responsive:{
0:{
items:1,
nav:true
},
600:{
items:3,
nav:false
},
1000:{
items:5,
nav:true,
loop:false
}
}
})پیوند زیر :
https://owlcarousel2.github.io/OwlCarousel2/demos/responsive.html
یا از این اسلایدر استفاده کنید:
https://bootsnipp.com/snippets/9kBZp
سلام این کاری که شما میخاید انجام بدید ربطی به css نداره باید با جاوااسکریپت انجام بشه از چه کتابخانه ایی استفاده میکنید؟
Swiper
Splide
owlCarousel
یا...
تشکر از شما،
از owlCarousel استفاده شده، البته یک قالب اماده بود که من ویرایشش کردم اما از ابتدا هم این مشکل را داشت.
درود خوبی...
کد جاوا اسکریپت:
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
responsiveClass:true,
responsive:{
0:{
items:1,
nav:true
},
600:{
items:3,
nav:false
},
1000:{
items:5,
nav:true,
loop:false
}
}
})پیوند زیر :
https://owlcarousel2.github.io/OwlCarousel2/demos/responsive.html
یا از این اسلایدر استفاده کنید:
https://bootsnipp.com/snippets/9kBZp
