خطای access-control-allow-origin در express js
سلام دوستان خسته نباشید
این اررو بدجور منو سرویس کرده
لطفا کسانی که node js کار نکردن ولی چیزایی در مورد cors policy میدونن جواب بدن
من تنظیمات مربوط cors policy سمت سرور انجام دادم و از پکیج helment.js برای امنیت سایت cors policy استفاده میکنم ، و یک middleware ست کردم که قبل از اینکه route های پروژه رندر بشن ،اجرا بشه و یک سری هدر برای request های سایت تنظیم میکنه
app.use(helmet({
contentSecurityPolicy: false,
crossOriginResourcePolicy: {policy: "same-site"},
crossOriginEmbedderPolicy: true,
crossOriginOpenerPolicy: {policy: "same-origin-allow-popups"}
}));
app.use(function (req, res, next) {
res.header("Access-Control-Allow-Origin", "https://sfc-agri.com");
res.setHeader('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content, Accept, Content-Type, Authorization');
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, PATCH, OPTIONS');
res.setHeader('Cross-origin-Embedder-Policy', 'require-corp');
res.setHeader('Cross-origin-Opener-Policy','same-origin');
res.setHeader('remote-address', req.ip);
res.setHeader('Access-Control-Allow-Credentials', true);
next();
});تا اینجا همچی اوکی به نظر میاد !
ولی مشکل اینجاست که در بعضی مروگر ها عکس به راحتی از سرور لود میشه و ارور نمیگره اما در بعضی مرورگر خطای cors policy دریافت میکنم😂
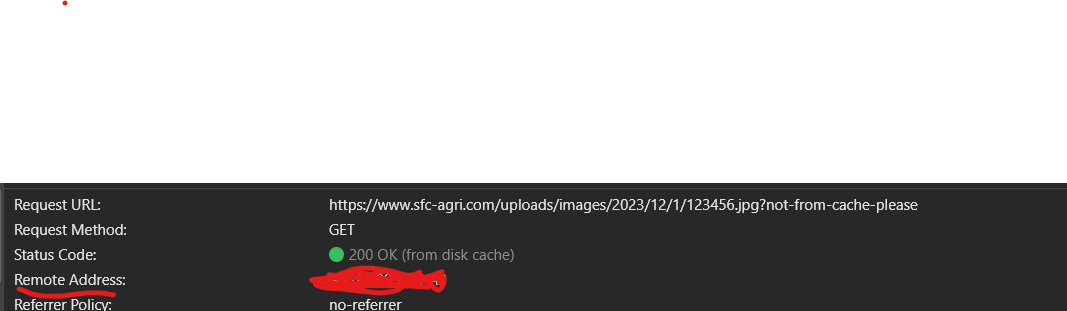
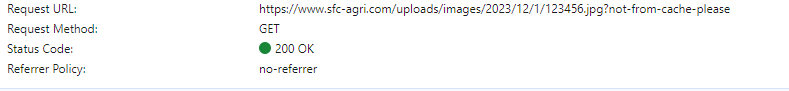
یک برسی که خودم انجام دادم این بود تو مروگر هایی که عکس لود نمیشه ، هدر request عکس ایتمی به اسم remote-address نداره (عکس های زیر )
تو این مروگر تصویر لود میشه چون remote-address وجود داره

تواین یکی مرورگر نه !

سعی کردم که مشکلم کامل توضیح بدم
@salar.mohammad2013
@Raymond
@Alimotreb
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
به همدیگه کمک کنیم
به متین طیبی نیا کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.