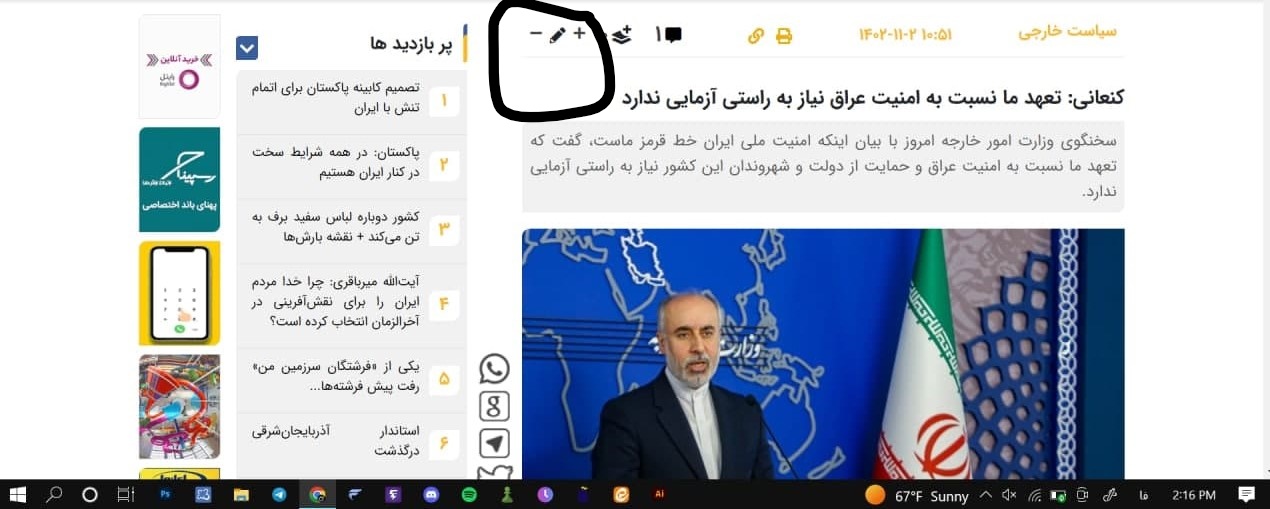
دکمه بزرگنمایی و کوچک کردن متن

آقا راهی هست این دکمه بزرگنمایی و کوچیک کردن متن رو برای المنتور یا با افزونه پیاده سازی کرد ؟
توی این پروژه https://codepen.io/ekhager/pen/byqzXJ راهش هست نمی دونم چطوری کاری کنم متن رو ، متن ویرایشگر وردپرس بدونه و اون رو بزرگ یا کوچیک کنه .
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
0
بله برای المنتور می خوام ، فقط لازمه اطلاعات خاصی رو ارسال کنم ؟
بعد هزینه اش رو هم لطف می فرمایید؟
علیرضا تحریری
تخصص :
لاراول، لایوایر و Tailwind css
@alirezatahriri
2 سال پیش
مطرح شد
لاراول، لایوایر و Tailwind css
گزارش تخلف
کپی کردن
0
سلام @021 monkey میتونید با استفاده از کدی که برای شما نوشتم این کار رو انجام بدید و براساس کد پروژه خودتون این کد رو تغییر بدهید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>میموک - Zoomin و Zoomout در جاوا اسکریپت</title>
</head>
<body>
<button onclick="zoomIn()">+</button>
<button onclick="zoomOut()">-</button>
<div id="content" style="font-size: 16px;">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Deleniti eos, provident eaque eveniet vitae quod
recusandae nobis ipsum mollitia facere magnam, similique corporis commodi laudantium facilis quos, odit atque
sapiente?</div>
<script>
let content = document.getElementById('content');
function zoomIn() {
console.log(parseInt(content.style.fontSize));
content.style.fontSize = `${parseInt(content.style.fontSize) + 1}px`;
}
function zoomOut() {
content.style.fontSize = `${parseInt(content.style.fontSize) - 1}px`;
}
</script>
</body>
</html>موفق باشید :)
