مشکل با vue3 و vuex و multiselect
سلام دوستان من دو تا کامپوننت دارم یکی به اسم SearchComp.vue و اون یکی MainBox.vue
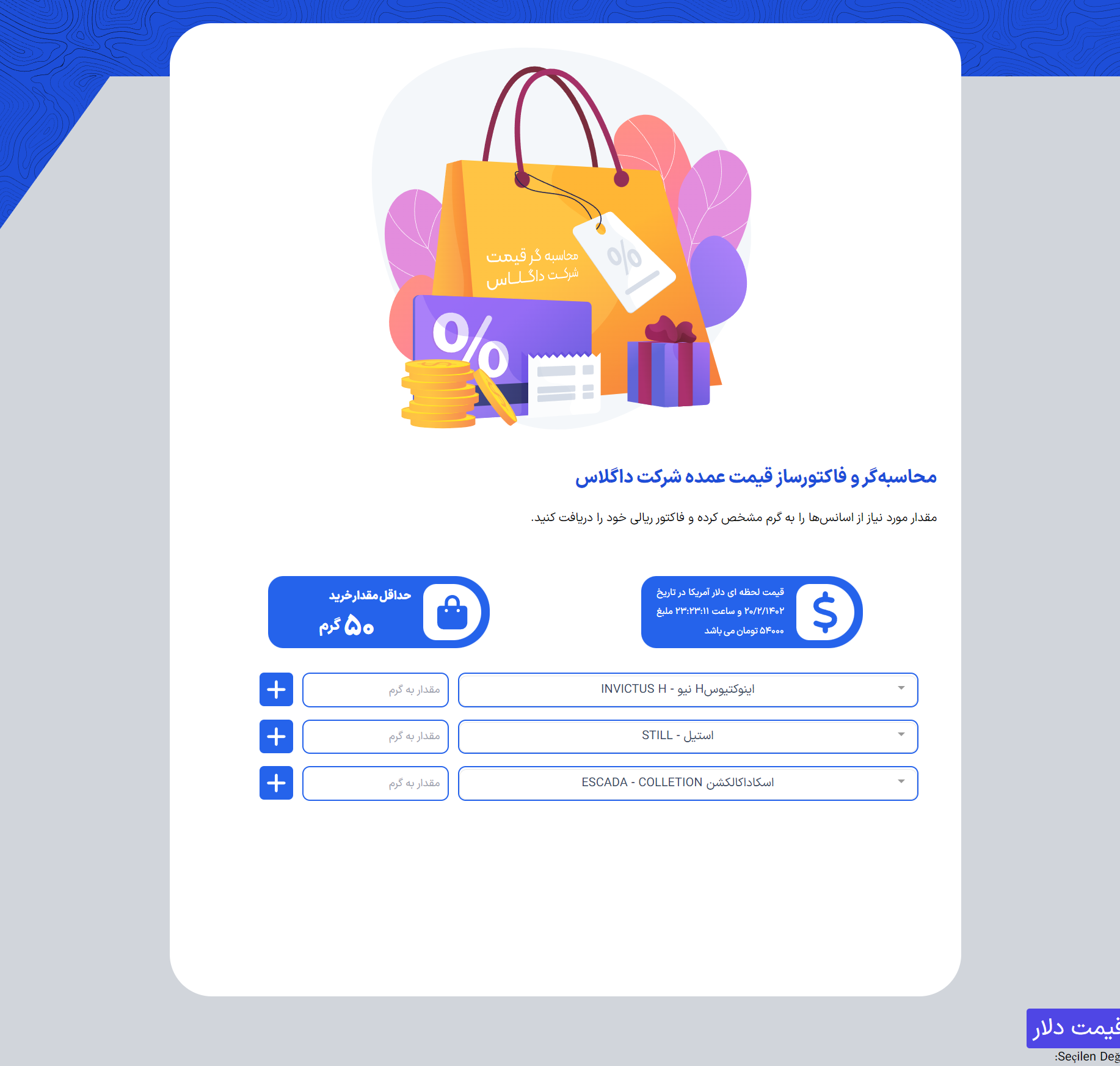
توی کامپوننت سرچ یه مولتی سلکت گذاشتم که هر کدوم یه دکمه + دارم و مولتی سلکت دارای قابلیت سرچ و آپشن هاش یه آبجکتن که یه name و یه price دارن... میخوام وقتی کاربر انتخاب میکنه توی کامپوننت MainBox.vue دیتا رو بتونم بگیرم...
برای اینکار از vuex میخوام استفاده کنم... بذارین یه اسکرین شات بدم که قابل فهم تر باشه

کد های MainBox.vue :
<script>
import TagComp from "./TagComp.vue";
import SearchComp from './SearchComp.vue'
import { mapState } from 'vuex';
export default {
methods:{
addBox() {
console.log(this.boxes)
// Yeni bir kılık bileşeni ekleyin
const newBox = {
id: this.boxes.length + 1 // Örnek bir ID
};
this.boxes.push(newBox);
},
removebox(id) {
// Kaldırılacak kılık bileşeni
this.boxes = this.boxes.filter(item => item.id !== id);
}
},
data(){
return {
boxes:[{id:1}],
}
}
}
</script>
<template>
<div>
<main class="mx-auto bg-white rounded-[55px] p-8 w-[70%] shadow-3xl mb-4 pb-64">
<img class="w-[100%] h-[500px] select-none block mx-auto" src="../assets/douglas1.svg" alt="">
<h1 class="text-2xl text-blue-700 font-extrabold mt-12">محاسبهگر و فاکتورساز قیمت عمده شرکت داگلاس</h1>
<p class="mt-6 text-black">
مقدار مورد نیاز از اسانسها را به گرم مشخص کرده و فاکتور ریالی خود را دریافت کنید.
</p>
<div class="w-[80%] flex justify-between mx-auto mt-8">
<TagComp fontsizetag="text-[12px]" size="text-[55px]" icon="dollar-sign" title="قیمت لحظه ای دلار ****** در تاریخ ۲۰/۲/۱۴۰۲ و ساعت ۲۳:۲۳:۱۱ ملبغ ۵۴۰۰۰ تومان می باشد" />
<TagComp fontsizetag="text-[15px] mt-2 font-black" another="<div class='font-black flex justify-center mt-2'><span class='text-4xl'>۵۰ </span><span class='text-xl mt-1 mr-1 font-extrabold'>گرم</span></div>" size="text-[45px]" icon="bag-shopping" title="حداقل مقدار خرید" />
</div>
<div class="w-[95%] gap-4 mx-auto indexed flex justify-between">
<div class="flex flex-col-reverse gap-4 items-start">
<div v-for="box in boxes" :key="box.id" class="flex flex-row gap-3">
<SearchComp
class="block"
:id="`boxlist-${box.id}`"
@remove="removebox"
ref="BoxComponentsRefs"
:ref="`boxlist-${box.id}`"
/>
<div><input type="number" placeholder="مقدار به گرم" class="gr"></div>
<div @click="addBox" class="cursor-pointer text-white bg-blue-600 h-[44px] w-[44px] addbtn px-4 text-3xl flex justify-center items-center"><font-awesome-icon icon="fa-solid fa-plus" /></div>
</div>
</div>
</div>
</main>
</div>
</template>
<style scoped>
main {
z-index: 99999999999;
position: relative;
margin-top: -70px;
}
.indexed {
position: relative;
z-index: 999999999999;
}
.gr {
min-height: 40px;
display: block;
padding: 10px;
padding-block: 15px;
padding-top: 15px;
border-radius: 10px;
background: #fff;
font-size: 14px;
border: 2px solid rgb(37 99 235);
height: 45px;
}
.addbtn {
border-radius: 6px;
}
</style>
<script setup>
import { FontAwesomeIcon } from "@fortawesome/vue-fontawesome";
import { useStore } from 'vuex';
const store = useStore();
const updateSelectedOptions = (updatedOptions) => {
store.dispatch('updateSelectedOptions', updatedOptions);
};
</script>
و اینم کد های SearchComp.vue :
<template>
<div>
<div v-for="searchId in searchIds" :key="searchId">
<multiselect
class="selectmulti w-[600px]"
:searchable="true"
v-model="selectedOptions[searchId]"
:options="options"
placeholder="اسنس مورد نظر را انتخاب کنید..."
label="name"
track-by="name"
:preselect-first="true"
@select="handleSelect(searchId)"
>
<template v-slot:noResult>
<span>محصولی یافت نشد!</span>
</template>
</multiselect>
</div>
<div>
<!-- <pre class="language-json">
{{ selectedOptions }}
-->
</div>
</div>
</template>
<script>
import Multiselect from 'vue-multiselect';
export default {
components: {
Multiselect,
},
data() {
return {
options: [
{ name: ' 212 زنانه 212 - WOMEN', price: 105 },
{ name: ' 212 VIP مردانه 212 VIP - MEN', price: 105 },
{ name: ' اپن - OPEN', price: 105 },
{ name: ' اسپلندور - SPLENDOR', price: 125 },
{ name: ' استیل - STILL', price: 136 },
{ name: ' * استیل نیو - STILL N', price: 115 },
{ name: ' اسکاداکالکشن ESCADA - COLLETION', price: 105 },
{ name: ' اسکندل Jean Paul Gaultier - Scandal', price: 280 },
{ name: ' اسکالپچر SCULPTURE - HOMME', price: 100 },
{ name: ' اسیمیاکی بلو ISSEYMIYAKE - BLUE', price: 166 },
{ name: ' اکلت نیو ECLAT - LANVIN', price: 115 },
{ name: ' * اکلتH ECLAT - LANVIN H', price: 135 },
{ name: ' اکلتH نیو ECLAT - LANVIN H', price: 145 },
{ name: ' اکوا کیس AQUA - KISS', price: 105 },
{ name: ' اگزریوس XERYUS - ROUGE', price: 118 },
{ name: ' اوپرا اختصاصی داگالس - OPERA', price: 238 },
{ name: ' اونتوسA CREED AVENTUS - A', price: 110 },
{ name: ' اونتوسA نیو CREED - AVENTUS A', price: 120 },
{ name: ' اونتوسH CREED AVENTUS - H', price: 195 },
{ name: ' ایفوریا زنانه - EUPHORIA', price: 100 },
{ name: ' ایفوریا مردانه Euphoria for - Men', price: 120 },
{ name: ' اینتر لود AMOUAGE - INTERLUD', price: 190 },
{ name: ' اینوکتیوس نیو INVICTUS - N', price: 108 },
{ name: ' اینوکتیوسH نیو - INVICTUS H', price: 235 },
{ name: ' آرامیس900 - ARMIS', price: 100 },
{ name: ' الکساندریاH ALEXANDRIA - II', price: 190 },
{ name: ' * آمور نیو - AMOR N', price: 110 },
{ name: ' )آنجلئو لسکرت(نایس پرو ANGELE - SECRET', price: 100 },
{ name: ' پارادوکس اورینت Paradox Orient - EDP', price: 155 },
{ name: ' * باکارات روژ H BACCARAT - ROUGE H', price: 451 },
{ name: ' باکارات روژ H نیو BACCARAT - ROUGE H', price: 155 },
{ name: ' باکارات روژ HH H BACCARAT - ROUGE H', price: 255 },
{ name: ' بدبویH BAD BOY - H', price: 192 },
{ name: ' بدبویA BAD - BOY A', price: 511 },
{ name: ' بالماج NASOMATTO - BLAMAG', price: 538 },
{ name: ' بلغاری تایگرلگمH TYGAR LE - GEMME', price: 851 },
{ name: ' بلک اپیومH BLACK - OPIUM', price: 159 },
{ name: ' بلک افغانH مشکی BLACK - AFGAN', price: 823 },
{ name: ' بلک افغانA مشکی BLACK AFGANO - A', price: 128 },
{ name: ' بلک افغان TOP TOP BLACK - AFGAN', price: 420 },
{ name: ' بلگاری من بلک BVLGARI MAN IN - BLACK', price: 481 },
{ name: ' بلوشنل BLUE DE - CHANEL', price: 510 },
{ name: ' بمب شل - BOMBSHELL', price: 110 },
{ name: ' بوگارت نیو SILVER - SCENT', price: 100 },
{ name: ' * بوگارتH SILVER - SCENT', price: 110 },
{ name: ' بوکت آیدیل BOUQUET - IDEALE', price: 133 },
{ name: ' بیدل شیلز A BE - DELICIOUS', price: 105 },
{ name: ' * بیدل شیلز H BE - DELICIOUS H', price: 120 },
{ name: ' تامفورد بلک ارکید TAMPA BLACK - ORCHID', price: 100 },
{ name: ' تامفورد توسکان لیدر TUSCAN - LEATHER', price: 145 },
{ name: ' تام فورد آمبر لدر Tom - Ford', price: 135 },
{ name: ' جنز بوی TAMMY - JEANS', price: 125 },
{ name: ' * جگوار سبز JAGVAR - GR', price: 146 },
{ name: ' جوپ قرمز JOOP - HOOM', price: 100 },
{ name: ' * جیمی چو - JIMICHOO', price: 192 },
{ name: ' چمپیون دیوید اف - CHAMPION', price: 100 },
{ name: ' دانهیل قهوه ای ALFERED - DUNHILL', price: 105 },
{ name: ' دانهیل قرمز Dunhill - Desire', price: 130 },
{ name: ' دراکار DRAKKAR - NOIR', price: 100 },
{ name: ' دکورا تامن THE CORA - THAMEEN', price: 123 },
{ name: ' دمارلی پگاسوس MARLY - PEGASUS', price: 176 },
{ name: ' دمارلی گلوی GALLOWAY DE - MARLI', price: 110 },
{ name: ' دمارلی لیتون H DE MARLY - LAYTON', price: 218 },
{ name: ' دمارلی پرسیوال DE MARLY - Percival', price: 680 },
{ name: ' دمارلی کاالن de MARLY - KALAN', price: 140 },
{ name: ' دیزایربلوH DESIRE - BLUE', price: 135 },
{ name: ' دیزل بد نیو DIESEL - BAD N', price: 105 },
{ name: ' دیور جوی CHRISTIAN DIOR - JOY', price: 105 },
{ name: ' رویال سبز - ROYALE', price: 131 },
{ name: ' زن A SHISEIDO - ZEN', price: 105 },
{ name: ' زنH SHISEIDO - ZEN', price: 145 },
{ name: ' ساسپیروارباپوراA SOSPIRO ERBA - PURA', price: 125 },
{ name: ' ساسپیروارباپوراH SOSPIRO ERBA - PURA', price: 205 },
{ name: ' ساسپیروارباپورا H نیو SOSPIRO ERBA - PURA', price: 230 },
{ name: ' ساسپیرواکسنتوH SOSPIRO ACCENT - H', price: 190 },
{ name: ' سانتال رویال Guerlain Santal - Royal', price: 130 },
{ name: ' سی اچ نیو CH MEN - new', price: 105 },
{ name: ' سیلورمانتین A SILVER - MOUNTAIN A', price: 110 },
{ name: ' سیلورمانتینH SILVER - MOUNTAIN H', price: 203 },
{ name: 'شنل الور اسپ ورت Allure Homme Sport - Chanel', price: 130 },
{ name: ' شنل چنز H - CHANCE', price: 145 },
{ name: '* شنل پالتنیوم CHANEL P - LETNUOM', price: 110 },
{ name: '* شکالت - CHOCLAT', price: 125 },
{ name: ' شیخ اسپیشیال SHEIK - SPECIAL', price: 100 },
{ name: ' شیخ طالیی SHAIK - GOLD', price: 228 },
{ name: ' شیخ یونیکس SHAIK GOLD - UNISEX', price: 155 },
{ name: ' شیفون امپر EMPER - CHIFFON', price: 103 },
{ name: ' فانتوم Paco Rabanne - Phantom', price: 110 },
{ name: ' فالور بمب FLOWER - BOMB', price: 115 },
{ name: ' کاپیتان بلک نیو CAPITAN - BLACK N', price: 90 },
{ name: ' کارتیر پاشا CARTIER - PASHA', price: 110 },
{ name: ' کارتیر پاشا نیو CARTIER - PASHA N', price: 115 },
{ name: 'الگوست سبز LACOSTE - ESSENTIAL', price: 105 },
{ name: ' اللیک بلکA ENFORCE HOMME - A', price: 110 },
{ name: ' اللیک بلکH ENFORCE - HOMME H', price: 165 },
{ name: ' اللیک المور LALIQUE - LAMOUR', price: 133 },
{ name: ' النویت النکوم TRESSY - NAGHT', price: 118 },
{ name: ' الویابل A LA VIEST BELLE - A', price: 110 },
{ name: 'الویابل نیو A LA VIEST BELLE - A', price: 115 },
{ name: ' الویابلH LA VIEST BELLE - H', price: 180 },
{ name: ' لجند نیو - LEGEND N', price: 95 },
{ name: 'لیدی میلیون LADY - MILLION', price: 105 },
{ name: 'مالزیا Malizia Uomo - Vetyver', price: 135 },
{ name: ' جورجیومای وی HH HH MY - WAY', price: 360 },
{ name: ' جورجیومای وی نیو N MY - WAY', price: 245 },
{ name: ' جورجیو آرمانیSI Giorgio Armani - Si', price: 130 },
{ name: ' مرمی MERRY - ME', price: 125 },
{ name: ' مکسی - MAXI', price: 105 },
{ name: 'مکسی نیو - MAXI', price: 110 },
{ name: '* )مگاماره (ارتوپاریسی ORTO - PARISI', price: 248 },
{ name: ' مولکول نیو MOLECOL - N', price: 125 },
{ name: '* مولکولH MOLECOL - H', price: 277 },
{ name: ' مولکول پینک CULEE PINK - MOL', price: 155 },
{ name: ' مونت بلک اکسپلورر MONT BLACK - EXPLORR', price: 110 },
{ name: ' )مور دن وردس(خرجوف - XERJOFF', price: 228 },
{ name: ' مون پاریس MON - PARIS', price: 118 },
{ name: ' میدنایت رز MID NIGHT - ROSE', price: 126 },
{ name: 'وانیال بلند Vanilla - Blend', price: 112 },
{ name: ' ورساچ پرهوم VERSACE - POURHOM', price: 131 },
{ name: ' ورساچ کریستال نویر CRYSTAL - NOIR', price: 105 },
{ name: ' ورساچ کریستال نویر نیو CRYSTAL - NOIR N', price: 110 },
{ name: ' ورساچ اروس VERSACE - EROS', price: 125 },
{ name: ' ورسوس - VERSOUSS', price: 75 },
{ name: ' ویکند - WEEKEND', price: 100 },
{ name: ' ویکند نیو - WEEKEND N', price: 105 },
{ name: '* ویاق هرمس VIYAG - HERMES', price: 118 },
{ name: '* هالوین - HALOVIN', price: 115 },
{ name: ' هوگوبوس HUGO - BOSS', price: 105 },
{ name: ' H ونوس ناساماتو ن - NASOMATTO NARCOTIC VENUS', price: 195 },
{ name: ' نارکوتیک فلور نیو - Narcotice NARCOTICE FLEUR', price: 125 },
{ name: ' مید نایت فانتزی نیو - Midnight Fantasy New', price: 115 },
{ name: ' مید نایت فانتزی - Midnight Fantasy', price: 110 },
{ name: ' وان میلیون - One Milion', price: 174 },
{ name: ' لاتوسکا زرجف - XERGOFF CASAMORATI LATOSCA', price: 210 },
{ name: ' کارولینا هررا گود گرل - GOOD ****', price: 105 },
{ name: ' کازاموراتی1888 لیرا - CASAMORATI LIRA 1888', price: 155 },
{ name: ' فلاور بمب - Flower Bomb', price: 115 },
{ name: ' فانتوم پاکورابان - Paco Rabanne Phantom', price: 110 },
{ name: ' ساواج دیور گرید H - SAUVAGE Dior Grade H', price: 180 },
{ name: ' ساواج دیور گرید A - SAUVAGE Dior Grade A', price: 110 },
],
searchIds: [''],
selectedOptions: {},
};
},
methods: {
handleSelect(searchId) {
return (selectedOption) => {
this.$set(this.selectedOptions, searchId, selectedOption);
console.log(`Seçili Değer (${searchId}):`, selectedOption);
console.log('Tüm Seçili Değerler:', this.selectedOptions);
};
},
},
};
</script>
<style>
.selectmulti {
direction: rtl;
font-family: iransansX;
border-radius: 10px !important;
border: 2px solid rgb(37 99 235);
padding-top: 2px;
width: 600px !important;
}
.multiselect__tags {
border-radius: 10px !important;
}
</style>
<style scoped>
.selectmulti {
text-align: center;
cursor: pointer;
}
</style>
<style src="vue-multiselect/dist/vue-multiselect.css"></style>
<script setup>
import { useStore } from 'vuex';
const store = useStore();
const handleSelect = (searchId, selectedOption) => {
store.dispatch('updateSelectedOptions', { ...store.state.selectedOptions, [searchId]: selectedOption });
};
</script>لطفا کمکم کنین دیگه مخم کار نمیکنه :)) و اینکه چجوری میتونم دکمه دیلیت هم بذارم جوری که از اون آبجکتی که به کامپوننت MainBox.vue میره هم دیلت بشه؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
به همدیگه کمک کنیم
به احسان گمنام کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.