مشکل در asset-url لاراول 10
سلام. من زمانی که از asset url در لاراول استفاده میکنم تمام قالب من درست کار میکنه
<script src="{{ asset('assets/vendor/libs/popper/popper.js') }}"></script>
این هم کد استفاده از کد asset . اما زمانی که از قسمت لیست میخام ویرایش کنم و پارامتر میفرستم به url تمام صفحه من بهم میخوره و لود نمیشه. بنظرتون مشکل از چیه؟ توی لاراول 8 و 9 کار کردم این مشکل نیومده اما فقط توی لاراول 10 و 11 این شکلی میشه.
اگه پارامتر نفرستیم و از url برداشته بشه تمام فایل ها درست کار میکنه اما وقتی که پارامتر ارسال میشه همراه روت فایل ها بهم میخوره و درست لود نمیشه
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام این کد رو جایگزین کنید
<script src="{{ url('assets/vendor/libs/popper/popper.js') }}"></script>
اگه اوکی نشد یه راه دیگه داره من توی یه سری از پروژه هایی که انجام دادم این کار رو انجام دادم درست شد
توی فایل .env یه خط جدید اضافه کنید به نام ASSET_URL=YOURSITEURL و به جای YOURSITEURL همون url که برای APP_URL گذاشتید رو بزارید و در آخر یه npm run build بزنید
به احتمال زیاد با این دو روش درست بشه
سلام. این کارها رو انجام دادم اما نتیجه ای نداد. تمام فایل های من درست لود میشه اما فقط وقتی که یه پارامتر از قسمت url میفرستیم
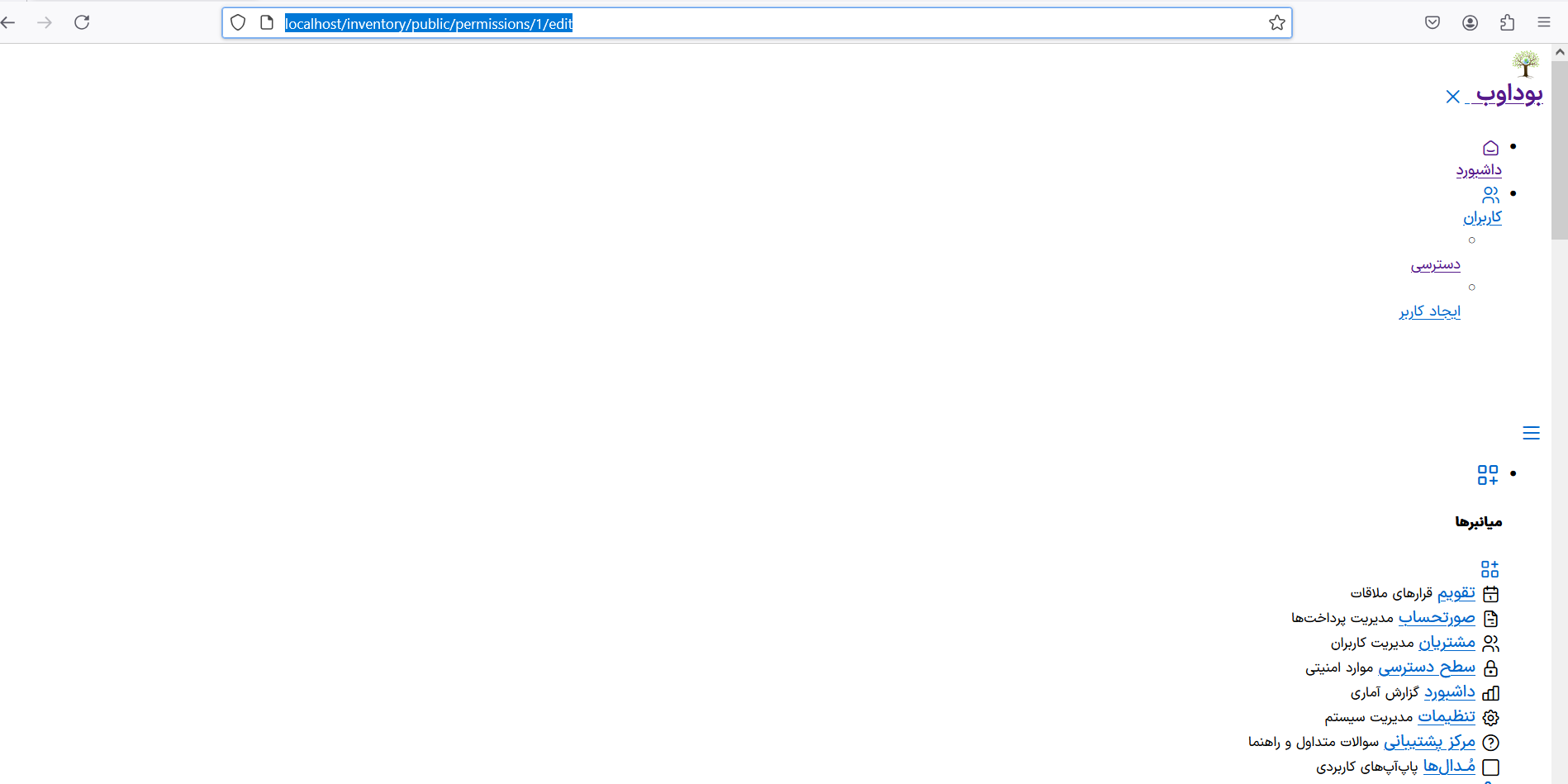
http://localhost/inventory/public/permissions/1/edit
مثل این دیزاین قالب من بهم میخوره. حتی وقتی باگ میگیرم هم تمام فایل ها درست لود شده

پروژتون داره روی چه پورتی serve میشه؟
بعلاوه این که شما باید همزمان دوتا cmd باز کنید و npm run dev و php artisan serve رو بزنید که به صورت real time براتون فایل ها ساخته بشن.
چون لاراول 10 از vite استفاده میکنه میتونید از کد زیر هم میتونید برای آدرس دهی استفاده کنید
{{ Vite::asset('FILE_ADDRESS') }}
آدرس دهی رو هم از روت شروع کنید مثلا
{{ Vite::asset('resources/images/image2.png') }}