اعمال corner smoothing یا نرم کردن گوشه ها در المنتور
سلام دوستان
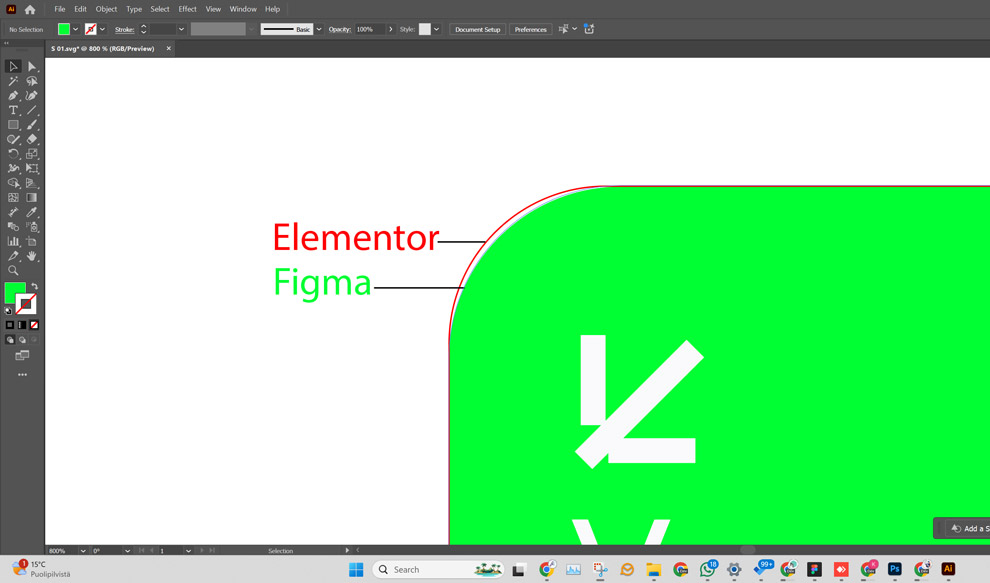
من میخوام طرح پروژەیی که با فیگما طراحی شدە رو تو المنتور پیادە سازی کنم که توش گوشه های گرد شدە نرم هستن.
اما المنتور به خودی خود قابلیت نرم کردن گوشە ها رو ندارە و گوشه ها رو فقط گرد میکنه
اگه دقت کردە باشین توی IOS گوشه ها گرد اما نرم هستن
کسی که بتونه این موزوع رو برام حل کنه حق زحمتش هر جقد باشە میزارم رو چشام.
ممنون
توی [این لینک][2] هم به این موضوع اشارە شدە
https://medium.com/@arthurofbabylon/a-smooth-corner-radius-in-ios-54b80aa2d372
این دوستمون هم تو یه مطلب دیگه همین مشکل رو اشارە کردە
NavidDR@
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام! برای نرم کردن گوشهها در المنتور، میتونی از CSS سفارشی استفاده کنی. اگر میخوای گوشهها رو نرمتری نشون بدی، میتونی از ویژگی border-radius در ترکیب با box-shadow استفاده کنی. اینطوری گوشهها ظاهری نرمتر و زیباتر خواهند داشت.
راهکار:
- به ویرایشگر المنتور برو.
- به بخش «تنظیمات پیشرفته» در ویجت مورد نظر برو.
- در قسمت CSS سفارشی، کد زیر رو اضافه کن:
selector {
border-radius: 15px; /* مقدار دلخواه برای گرد کردن گوشهها */
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2); /* سایه نرم برای ایجاد حس عمق */
}با تغییر مقادیر border-radius و box-shadow میتونی به نتیجه دلخواهت برسی.
نکته:
اگر این تغییرات رو روی یک بخش خاص میخوای انجام بدی، به جای selector، کلاس یا ID اون بخش رو بزن. این کار باعث میشه که فقط همون بخش تحت تأثیر قرار بگیره.
امیدوارم این راهکار به کارت بیاد!