بهم ریخگی جداو ل هنگام خروجی گرفتن در html
سلام
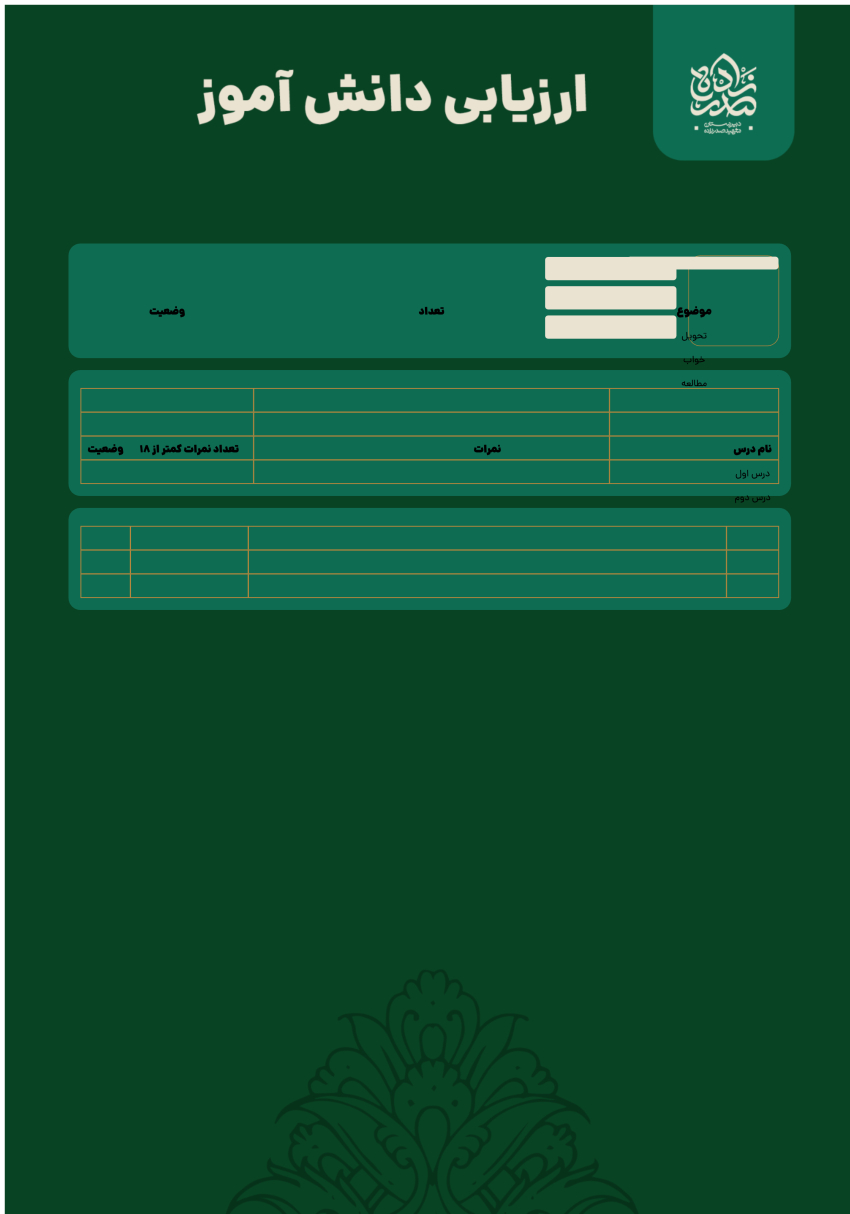
چرا وقتی خروجی تصویر را می گیرم نوشته های داخل جدول بهم می ریزند
کد html:
<div class="min-body">
<!-- section1 -->
<div class="section">
<div class="input-box">
<!-- img box -->
<div class="box-1">
<img id="preview" src="#" alt="پیشنمایش تصویر" style="display:none;">
<input type="file" id="imageUpload" accept="image/*">
</div>
<!-- form input -->
<div class="box-2">
<div class="form-group">
<input type="text" id="studentName" placeholder="نام ونام خانوادگی">
</div>
<div class="form-group">
<input type="text" id="className" placeholder="نام کلاس">
</div>
<div class="form-group">
<input type="text" id="gradeLevel" placeholder="نام پایه ">
</div>
</div>
</div>
</div>
<div class="section">
<div class="table-section">
<table id="logTable">
<thead>
<tr>
<th>موضوع</th>
<th>تعداد</th>
<th>وضعیت</th>
</tr>
</thead>
<tbody>
<tr>
<td>تحویل</td>
<td><input class="in" type="number" oninput="updateStatus(this)"></td>
<td class="status"></td>
</tr>
<tr>
<td>خواب</td>
<td><input class="in" type="number" oninput="updateStatus(this)"></td>
<td class="status"></td>
</tr>
<tr>
<td>مطالعه</td>
<td><input class="in" type="number" oninput="updateStatus(this)"></td>
<td class="status"></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="section">
<div class="table-section">
<table id="subjectTable">
<thead>
<tr>
<th>نام درس</th>
<th>نمرات</th>
<th>تعداد نمرات کمتر از ۱۸</th>
<th>وضعیت</th>
</tr>
</thead>
<tbody>
<tr>
<td>درس اول</td>
<td>
<input class="in" type="number">
<input class="in" type="number">
<input class="in" type="number">
<input class="in" type="number">
<input class="in" type="number">
</td>
<td><input class="in" type="number" oninput="updateSubjectStatus(this)"></td>
<td class="status"></td>
</tr>
<tr>
<td>درس دوم</td>
<td>
<input class="in" type="number">
<input class="in" type="number">
<input class="in" type="number">
<input class="in" type="number">
<input class="in" type="number">
</td>
<td><input class="in" type="number" oninput="updateSubjectStatus(this)"></td>
<td class="status"></td>
</tr>
<!-- سه ردیف دیگر اضافه کنید -->
</tbody>
</table>
</div>
</div>
</div>
<button id="downloadButton" onclick="downloadImage()">دانلود عکس صفحه</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>کد css:
*{
font-family: Dana-Regular;
}
.hidden {
display: none;
}
/* bac */
body{
display: flex;
justify-content: center;
background-image: url("../img/baner.jpg");
background-size: cover;
background-repeat: no-repeat;
direction: rtl;
text-align: right;
padding-top: 400px;
padding-bottom: 1000px;
}
.section {
background-color: #0e6c52;
border-radius: 20px;
padding: 20px;
margin-bottom: 20px;
}
/* 1 */
.min-body{
width: 85%;
}
.input-box{
display: flex;
align-items: center;
}
.box-1{
border: 1px solid #b7873d;
border-radius: 20px;
width: 150px;
height: 150px;
margin-left: 20px;
}
.box-1, img{
border-radius: 20px;
width: 150px;
height: 150px;
}
input{
border-radius: 5px;
background-color: #eae3d1;
border: none;
color: black;
}
.box-2 input{
padding: 10px;
width: 200px;
}
th{
font-family: Dana-Heavy;
}
.in{
background-color: #0e6c52;
text-align: center;
}
/* استایل بخش اول */
.input-box img {
display: block;
margin-bottom: 10px;
}
.form-group {
margin-bottom: 10px;
}
/* استایل جدولها */
table {
width: 100%;
border-collapse: collapse;
margin-top: 10px;
}
table, th, td {
border: 1px solid #b7873d;
padding: 8px;
text-align: center;
}
.status {
font-weight: bold;
color: white;
}
/* رنگها برای وضعیتها */
.status-good {
background-color: green;
}
.status-average {
background-color: orange;
}
.status-bad {
background-color: red;
}
کد js:
// نمایش پیشنمایش تصویر
document.getElementById('imageUpload').addEventListener('change', function(event) {
const reader = new FileReader();
reader.onload = function() {
const preview = document.getElementById('preview');
preview.src = reader.result;
preview.style.display = 'block';
};
reader.readAsDataURL(event.target.files[0]);
});
// بروزرسانی وضعیت جدول روزنگار
function updateStatus(input) {
const value = parseFloat(input.value);
const statusCell = input.parentElement.nextElementSibling;
if (value >= 18) {
statusCell.textContent = 'خیلی خوب';
statusCell.className = 'status status-good';
} else if (value >= 15) {
statusCell.textContent = 'متوسط';
statusCell.className = 'status status-average';
} else {
statusCell.textContent = 'بد';
statusCell.className = 'status status-bad';
}
}
// بروزرسانی وضعیت جدول درسها
function updateSubjectStatus(input) {
const value = parseInt(input.value);
const statusCell = input.parentElement.nextElementSibling;
if (value < 2) {
statusCell.textContent = 'خیلی خوب';
statusCell.className = 'status status-good';
} else if (value < 4) {
statusCell.textContent = 'متوسط';
statusCell.className = 'status status-average';
} else {
statusCell.textContent = 'بد';
statusCell.className = 'status status-bad';
}
}
// گرفتن خروجی عکس از صفحه با نام دلخواه
function downloadImage() {
const downloadButton = document.getElementById('downloadButton');
downloadButton.style.display = 'none'; // مخفی کردن دکمه
const studentName = document.getElementById('studentName').value || 'report';
html2canvas(document.body, {
scale: 2, // افزایش وضوح
width: document.body.scrollWidth, // تنظیم عرض تصویر بر اساس عرض صفحه
height: document.body.scrollHeight // تنظیم ارتفاع تصویر بر اساس ارتفاع صفحه
}).then(canvas => {
const link = document.createElement('a');
link.href = canvas.toDataURL("image/png");
link.download = `${studentName}.png`;
link.click();
downloadButton.style.display = 'block'; // بازگرداندن دکمه
});
}
خروجیش این شکلی می شه و بهم می خوره

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
مشکل شما در مورد بهم ریختن نوشتههای داخل جدول هنگام گرفتن خروجی تصویر با استفاده از html2canvas میتواند ناشی از چند عامل باشد. در زیر به برخی از دلایل احتمالی و راهحلهای مربوط به آنها پرداخته میشود:
1. استفاده از CSS مناسب
اطمینان حاصل کنید که استایلهای CSS شما به درستی بارگذاری میشوند و به طور کامل در تصویر نهایی اعمال میشوند. گاهی اوقات، html2canvas نمیتواند تمام استایلها را به درستی شبیهسازی کند. به ویژه موارد زیر را بررسی کنید:
- مرزها و padding: اطمینان حاصل کنید که مرزها و paddingها به درستی تعریف شدهاند و به تصویر نهایی آسیب نمیزنند.
- استفاده از
border-collapse: در جدولها، استفاده ازborder-collapse: collapse;میتواند به بهبود نمایش کمک کند.
2. تنظیمات html2canvas
تنظیمات html2canvas میتواند بر روی کیفیت تصویر خروجی تأثیر بگذارد. میتوانید پارامترهای زیر را امتحان کنید:
html2canvas(document.body, {
scale: 2, // افزایش وضوح
useCORS: true, // برای بارگذاری تصاویر از دامنههای دیگر
logging: true, // برای مشاهده لاگها در کنسول
backgroundColor: null // برای حفظ رنگ پسزمینه
}).then(canvas => {
const link = document.createElement('a');
link.href = canvas.toDataURL("image/png");
link.download = `${studentName}.png`;
link.click();
downloadButton.style.display = 'block'; // بازگرداندن دکمه
});3. بررسی عناصر داخل جدول
اطمینان حاصل کنید که عناصر داخل جدول (به ویژه inputها) به درستی در CSS استایلدهی شدهاند. در برخی موارد، inputها میتوانند باعث بهم ریختگی در خروجی تصویر شوند. میتوانید از CSS زیر استفاده کنید تا inputها را به صورت مناسب در جدول نمایش دهید:
input {
width: 100%; /* عرض کامل */
box-sizing: border-box; /* شامل padding و border */
}4. استفاده از html2canvas بر روی یک عنصر خاص
اگر فقط میخواهید بخشی از صفحه را به تصویر بگیرید، میتوانید به جای document.body، یک عنصر خاص را هدف قرار دهید. به عنوان مثال، اگر میخواهید فقط جدولها را بگیرید:
const elementToCapture = document.querySelector('.min-body'); // انتخاب عنصر مناسب
html2canvas(elementToCapture, {
scale: 2,
useCORS: true,
backgroundColor: null
}).then(canvas => {
const link = document.createElement('a');
link.href = canvas.toDataURL("image/png");
link.download = `${studentName}.png`;
link.click();
downloadButton.style.display = 'block';
});5. بررسی کنسول برای خطاها
در کنسول مرورگر (F12) به دنبال خطاها بگردید. این خطاها میتوانند به شما کمک کنند تا بفهمید چه چیزی ممکن است باعث بهم ریختگی در خروجی تصویر شود.
6. تست در مرورگرهای مختلف
گاهی اوقات، رفتار html2canvas ممکن است در مرورگرهای مختلف متفاوت باشد. مطمئن شوید که این کد را در چند مرورگر مختلف (Chrome، Firefox، Edge و ...) تست کنید.
