محمود خسروی
7 سال پیش
توسط محمود خسروی
مطرح شد
چگونه اطلاعات را در تب Vue نمایش دهیم
سلام من می خوام مشابه سایت دیوار با لاراول و ویوجی اس طراحی کنم مشابه این آدرس https://divar.ir/new
میخوام وقتی که مثلا روی املاک کلیک کردم اطلاعات زیر دسته در تب Vue در ابزار devtools نمایش دهد
Advert.vue
<template>
<div>
<ul class="list-group">
<li v-for="category in categories" @click="sendAdvert(category.id)" class="list-group-item display">
{{ category.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
props: ['categories'],
data() {
return {
advert: [],
}
},
methods: {
sendAdvert(id) {
axios.get('/adverts/'+id)
.then(response => {
this.advert = response.data;
});
}
}
}
</script>AdvertController.php
public function show(Request $request, $advert)
{
return Category::find($advert);
}Category.php
class Category extends Model
{
protected $fillable = ['name', 'parent_id'];
}
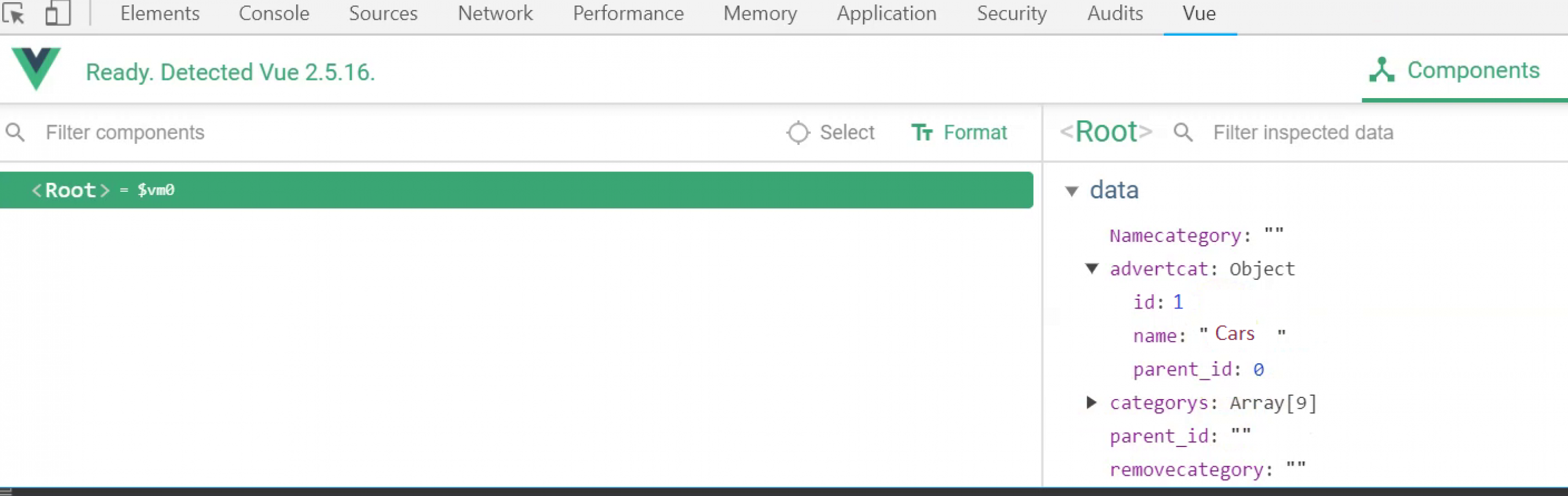
مال من این تصویر نمایش میدهد

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
ما یه جدول در دیتابیس مون داریم به نام categories یا همین دسته بندی ها
در این جدول شبیه عکس زیر است.
http://uupload.ir/files/jsat_nd8a9.jpg
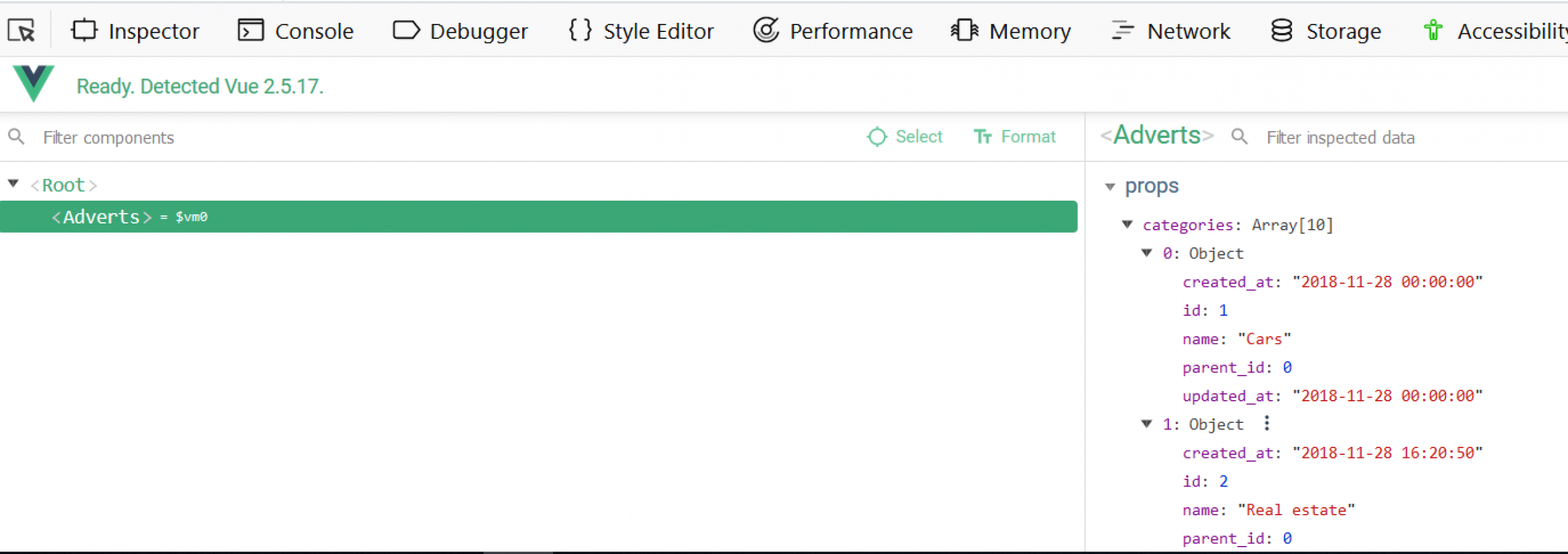
حالا من میخوام که کاربر Cars کلیک کرد در تب Vue ابزار devtools عکس زیر را برای من نمایش دهد.