life cycle ها در react
سلام ، میخواستم بدونم منبع فارسی زبانی رو میشناسید که بحث چرخه های حیات در فریم ورک ری اکت رو به خوبی توضیح داده باشه؟
توی دوره ی امورزش ری اکت خیلی گذرا بهش اشاره شده بود و انواع مختلف و نحوه ی استفاده از اونها توضیح داده نشد
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
درود
تو گوگل سرچ کنید مطالبی در مورد چرخه حیات کامپوننت ها پیدا میکنید
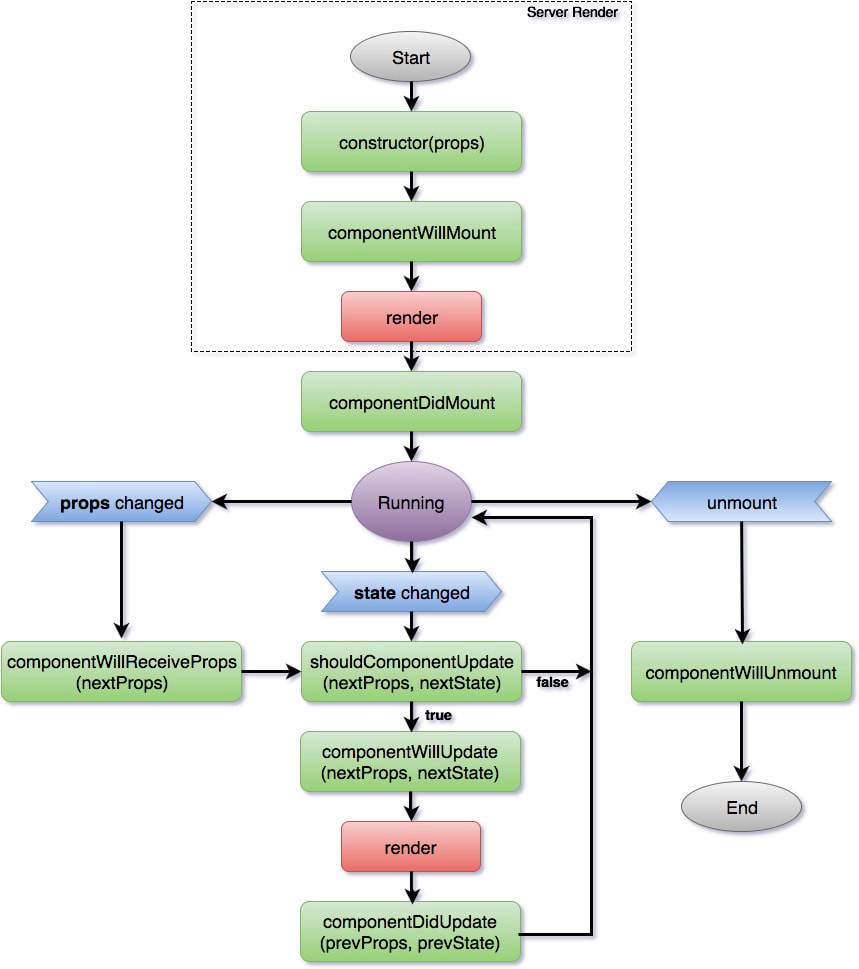
اگر بخواهیم کلی بگیم ، در ریاکت شما به یه سری Event یا رویداد دسترسی دارید که این رویدادها در مراحل مختلف چرخه یه کامپوننت اتفاق میافتند (مثلا قبل از اینکه کامپوننت رندر بشه ابتدا constructor و سپس componentWillMount اجرا میشند و الا آخر) با استفاده از این رویدادها میتونیم UI رو آپدیت کنیم یا استیت های اپلیکیشن رو سِت کنیم یا هر کار دیگه که لازم باشه.
مراحل رخ دادن این رویدادها در یک کامپوننت به شکل زیره:

سلام در دوره جدید ریاکت در راکت مفصل در موردش صحبت خواهیم کرد . چیزی هم نداره واقعا
چند متد در زمان اجرای هر کامپوننت که اجرا میشه با خوندن چند مقاله میتونید بهش برسید .
درود
تو گوگل سرچ کنید مطالبی در مورد چرخه حیات کامپوننت ها پیدا میکنید
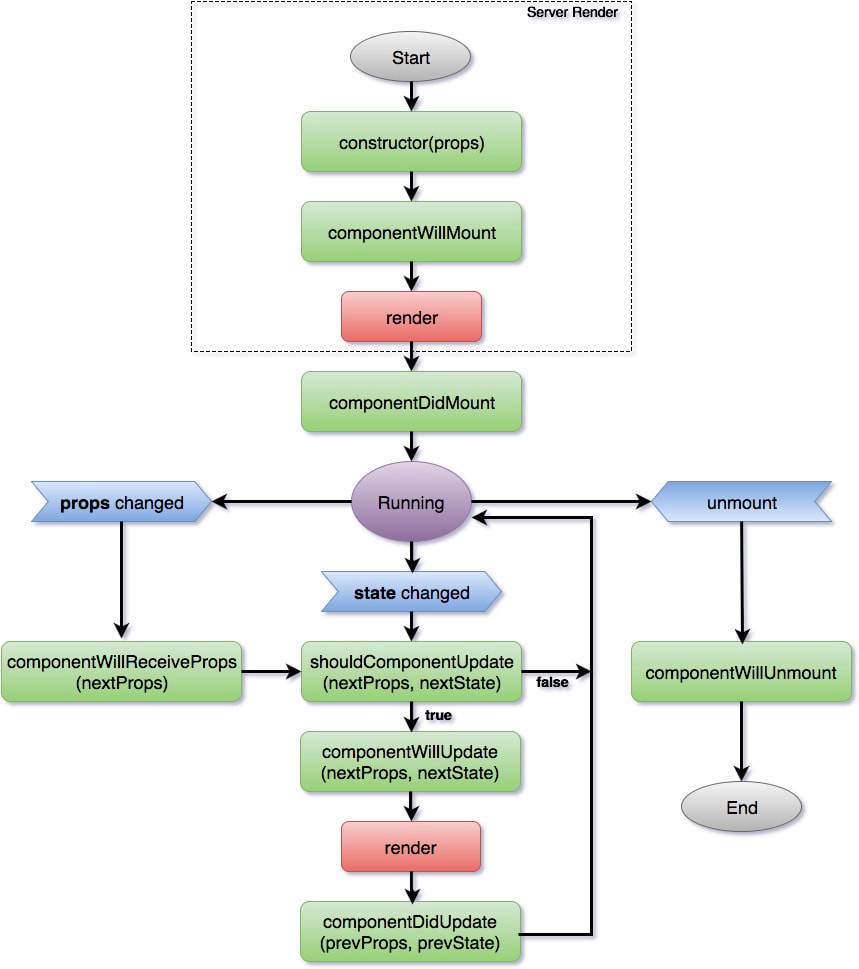
اگر بخواهیم کلی بگیم ، در ریاکت شما به یه سری Event یا رویداد دسترسی دارید که این رویدادها در مراحل مختلف چرخه یه کامپوننت اتفاق میافتند (مثلا قبل از اینکه کامپوننت رندر بشه ابتدا constructor و سپس componentWillMount اجرا میشند و الا آخر) با استفاده از این رویدادها میتونیم UI رو آپدیت کنیم یا استیت های اپلیکیشن رو سِت کنیم یا هر کار دیگه که لازم باشه.
مراحل رخ دادن این رویدادها در یک کامپوننت به شکل زیره: