Javad Ezaz
6 سال پیش
توسط Javad Ezaz
مطرح شد
ارتفاع برابر col ها در بوت استرپ
سلام دوستان
چطوری میتونم ارتفاع col های یک row داخل بوت استرپ رو یک اندازه تنظیم کنم ؟

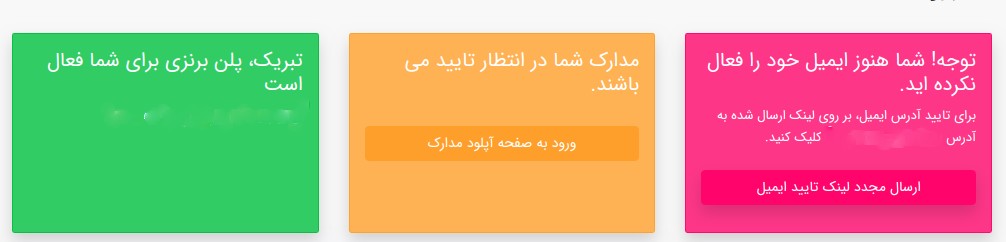
می خوام سه تا alert ی که درست کردم توی ارتفاع و المنت داخلشون وسط باشه.
کد html :
<div class="row ">
<div class="col ">
<div class="alert alert-danger shadow">
<h5>توجه! شما هنوز ایمیل خود را فعال نکرده اید.</h5>
<p>برای تایید آدرس ایمیل، بر روی لینک ارسال شده به آدرس ... کلیک کنید.
</p>
<br>
<a href="" class="btn btn-block btn-danger shadow">ارسال مجدد لینک تایید ایمیل</a>
</div>
</div>
<div class="col">
<div class="alert alert-warning shadow">
<div>
<h5>مدارک شما در انتظار تایید می باشند.</h5>
<br>
<a href="" class="btn btn-block btn-warning ">ورود به صفحه آپلود مدارک</a>
</div>
</div>
</div>
<div class="col">
<div class="alert alert-success shadow">
<h5>تبریک، پلن برنزی برای شما فعال است</h5>
<p>
...
</p>
</div>
</div>
</div>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
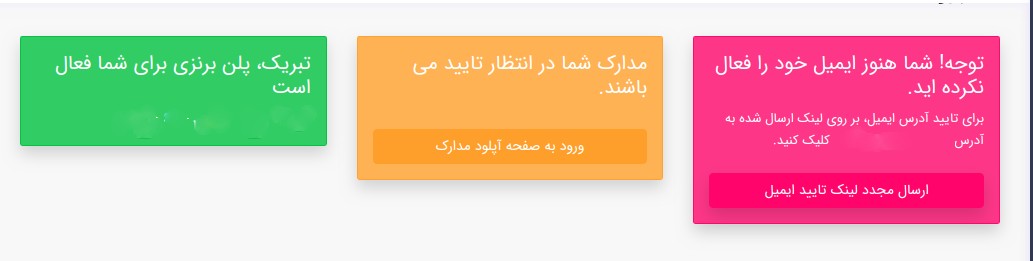
میشه از flexbox استفاده کرد. موارد زیر رو به Row اضافه کنید
display: flex;
align-items: center;
justify-content: center;همچنین خود بوتاسترپ یه گزینه align-items-center داره که میتونید روی Row اعمال کنید
گزارش تخلف
کپی کردن
1
گزارش تخلف
کپی کردن
1
گزارش تخلف
کپی کردن
0
@endworld
منظورم align عمودیه
میخوام مثلا توی کادر زرد جمله "مدارک شما در انتظار تایید می باشند." و دکمه "ورود به صفحه آپلود مدارک" از نظر عمودی دقیق وسط alert باشن.
گزارش تخلف
کپی کردن
1