وسطچین کردن یک المنت از بالا و پایین
سلام دوستان عزیز، خسته نباشید. من در حال طراحی هدر برای سایتم هستم که میخوام در داخلش عنوان سایت یا عکس سایت و یا هرچیز دیگهای در سمت راست قرار داشته باشه و یک سرچ باکس یا متن یا هر چیزی دیگهی در سمت راست باشه. مشکلی که هست اینه که من میخوام به عنوان سایتم که در سمت راست قرار داره مارجین یا پدینگ تعریف کنم و در مقابل، اون چیزی که در سمت چپ قرار داره از بالا و پایین نسبت به عنوان سایت که براش پدینگ یا مارجین ست کردیم، از بالا و پایین در وسط قرار بگیره؛ البته لازمه بگم که من از بوتاسترپ 4 هم استفاده میکنم در پروژهم؛ اگه راهی هست که با بوتاسترپ یا خود CSS و ... کار بکنه و ریسپانسیو هم باشه، ممنون میشم به من بگید.
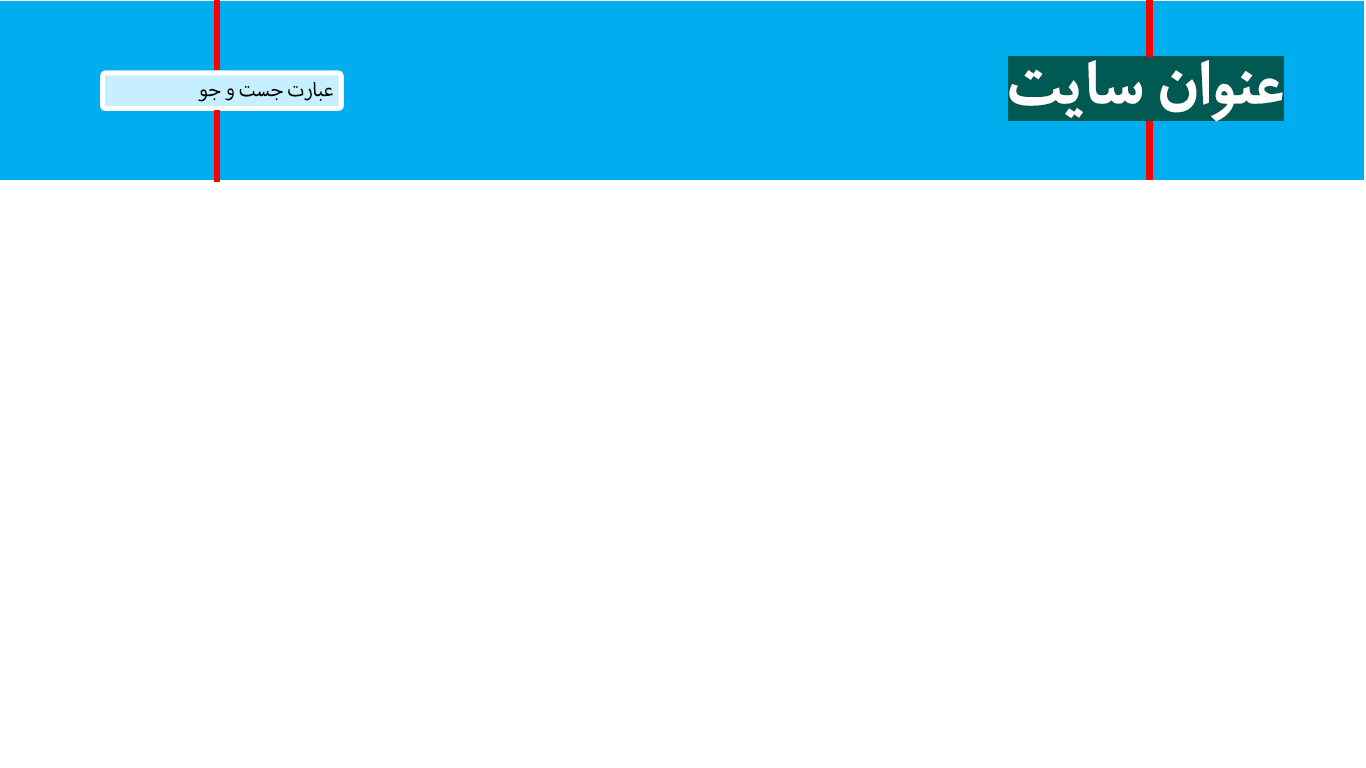
چیزی که میخوام پیادهش کنم [فاصلهها چه مارجین چه پدینگ باشن: قرمز] :

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام میتوانید با سیستم Flex-Box Css انجام بدین. ایمیل بدین براتون نمونه شو میفرستم.
hamidcompb@gmail.com
