مکان امن برای ذخیره اطلاعات مهم نظیر api token در reactJs
دوستان من برنامه نویس back-end هستم (لاراول) و الان به دلایلی مجبورم که با reactJs هم کمی کار کنم!
تا جایی که من متوجه شدم هنگام استفاده از reactJs برای لاگین کردن باید از api استفاده کنیم و نهایتا api_token دریافت شده رو ذخیره کنیم تا در درخواست های بعدی ازش استفاده کنیم!
حالا موضوع اینه که کجا ذخیره ش کنیم که امن باشه؟ تا جایی که من خوندم Local Storage امن نیست!
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
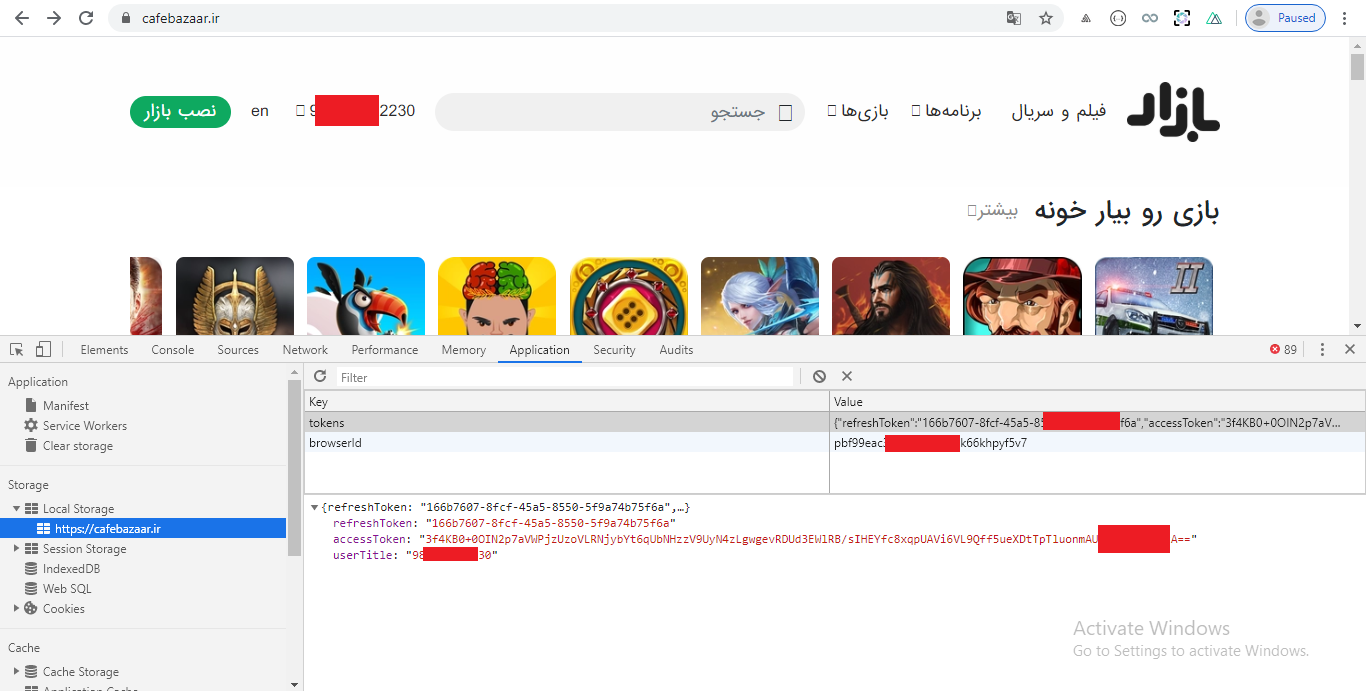
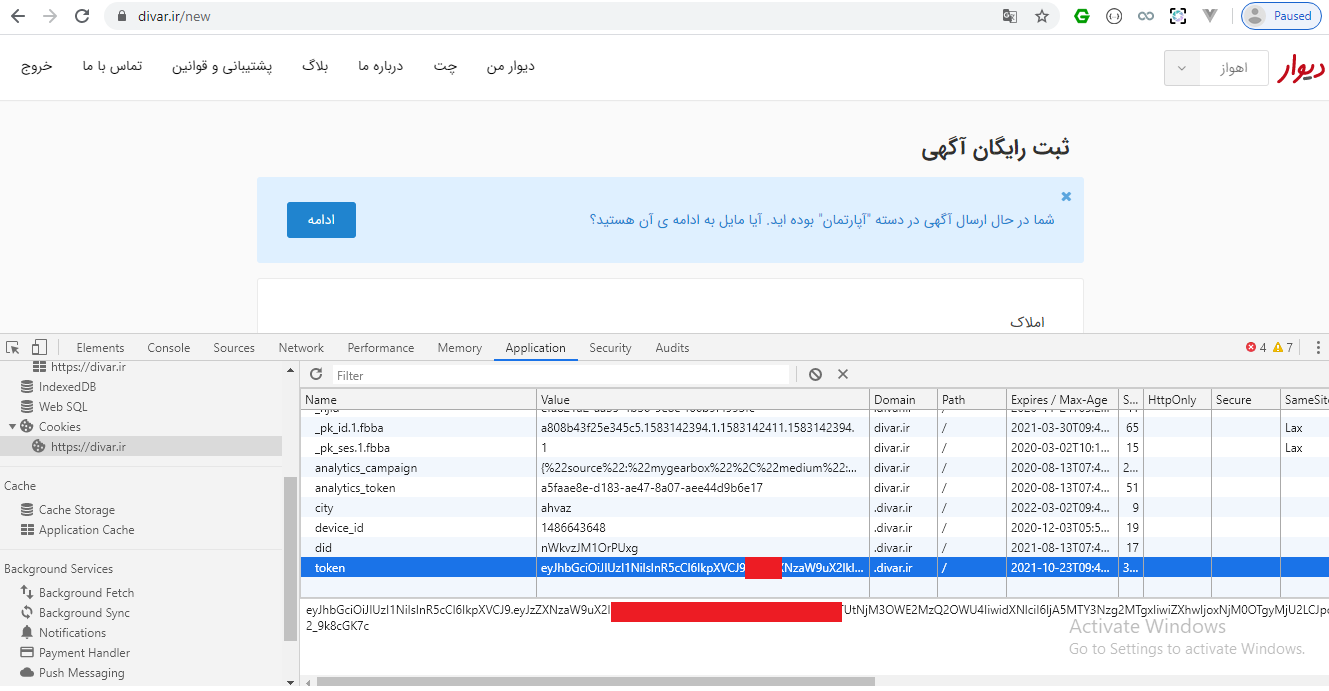
سایت دیوار تویی کوکی و سایت بازار تویی لوکال استورج مرورگر ذخیره کرده
تویی کوکی هم میشه ذخیره کرد
import Cookie from "js-cookie"
const token = Cookie.get("token") ? Cookie.get("token") : null;
//to set a cookie
Cookie.set("token", token);@juza66 ممنون، ولی اینجا رو ببنید:
https://auth0.com/docs/tokens/guides/store-tokens#don-t-store-tokens-in-local-storage
سلام بهتر است در برنامه ری اکتی خود کاری با توکن نداشته باشید! ذخیره توکن در لوکال استوریج امنیت کافی رو نداره
توکن بهتره به صورت readHttp Only از طرف خود سرور در کوکی ها ذخیره شود.
بعد از هر درخواست با axios و یا fetch این کوکی ها به صورت خودکار از مرورگر شما ارسال میشه و دیگه شما لازم نیست درگیر کوکی و امنیت اون باشید.
سلام دوستان
اقای حامد کوهستانی @hamedk9776
چجوری از طریق لاراول api ، کوکی توی SPA web app یا موبایل ذخیره کنیم
من این کد را استفاده کردم و جواب نگرفتم
return response()->withCookie('token',$token , 8000);