مشکل در laravel mix
سلام
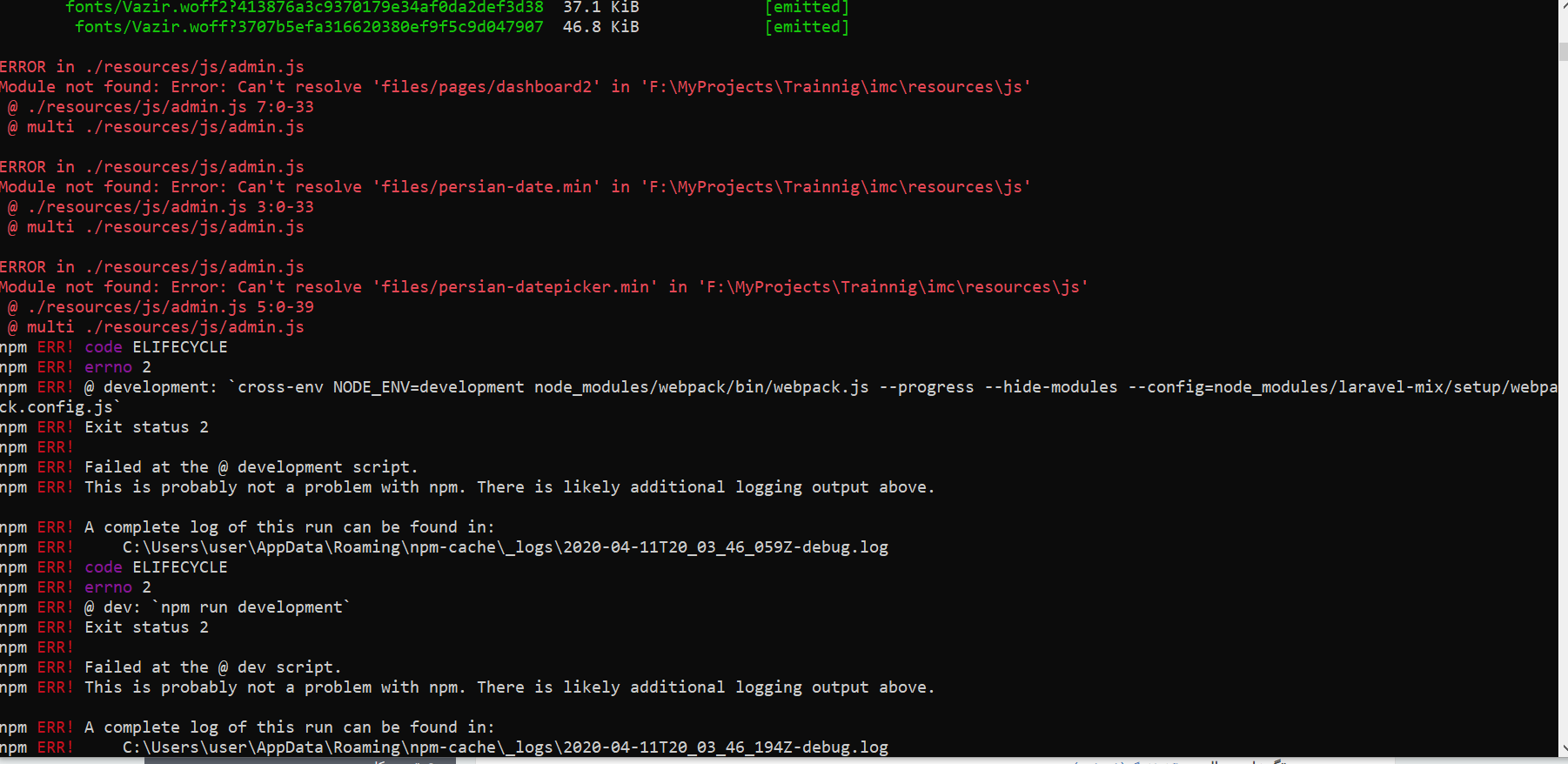
من میخوام با لاراول میکس کار کنم و همه کارو انجام میدم npm i رو انجام میدم و تو پوشه resource در js یک فایل جاوااسکریپت با نام admin.js ساختم وبعد توش چند تا فایل دیگه ک توی فولدری به نام files در خود دایرکتوری js ساخته بودمو require کنم وقتی npm run dev رو میزنم فایل های css رو اوکی میده ولی وقتی میرسه به Require ارور میده اینم ارورش

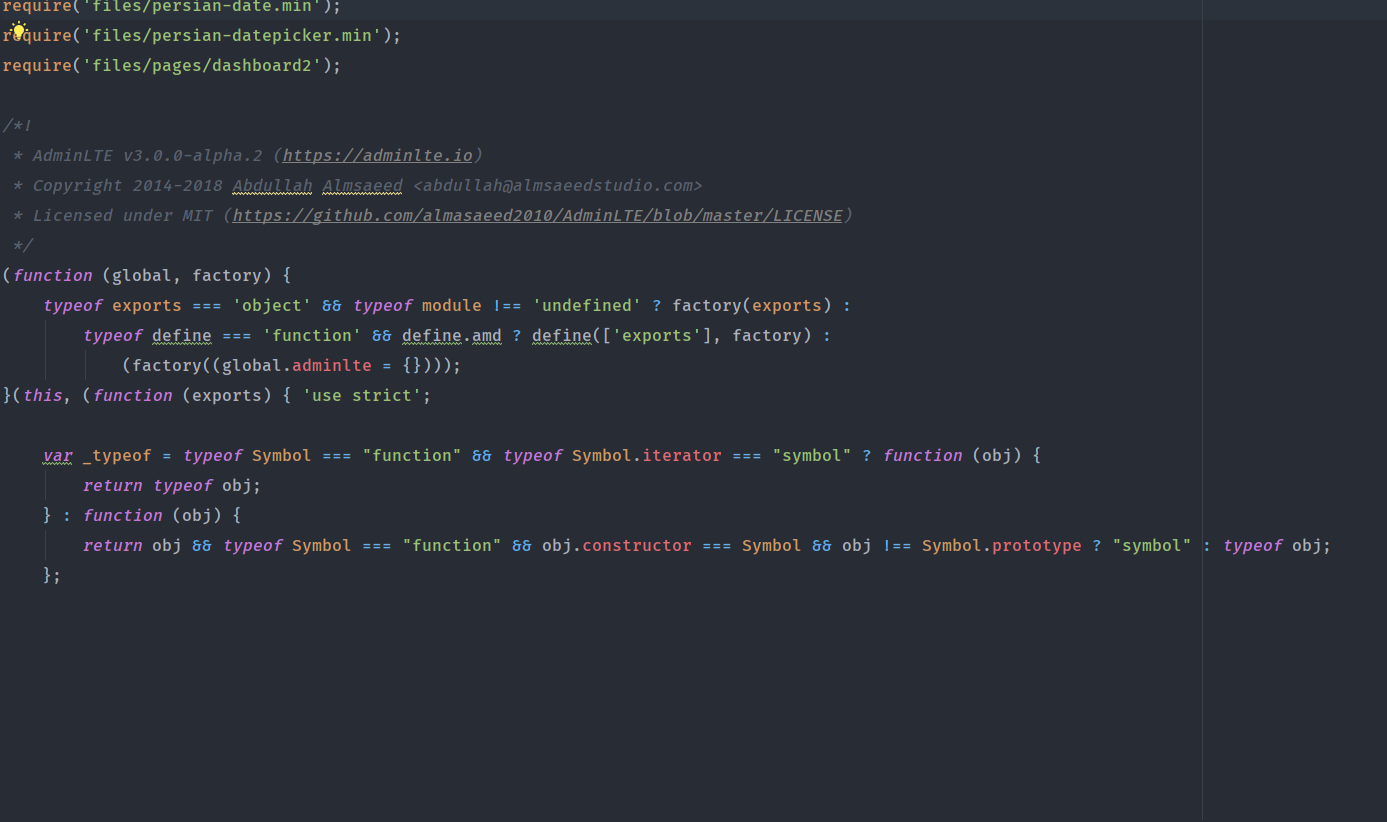
این فایل admin.js

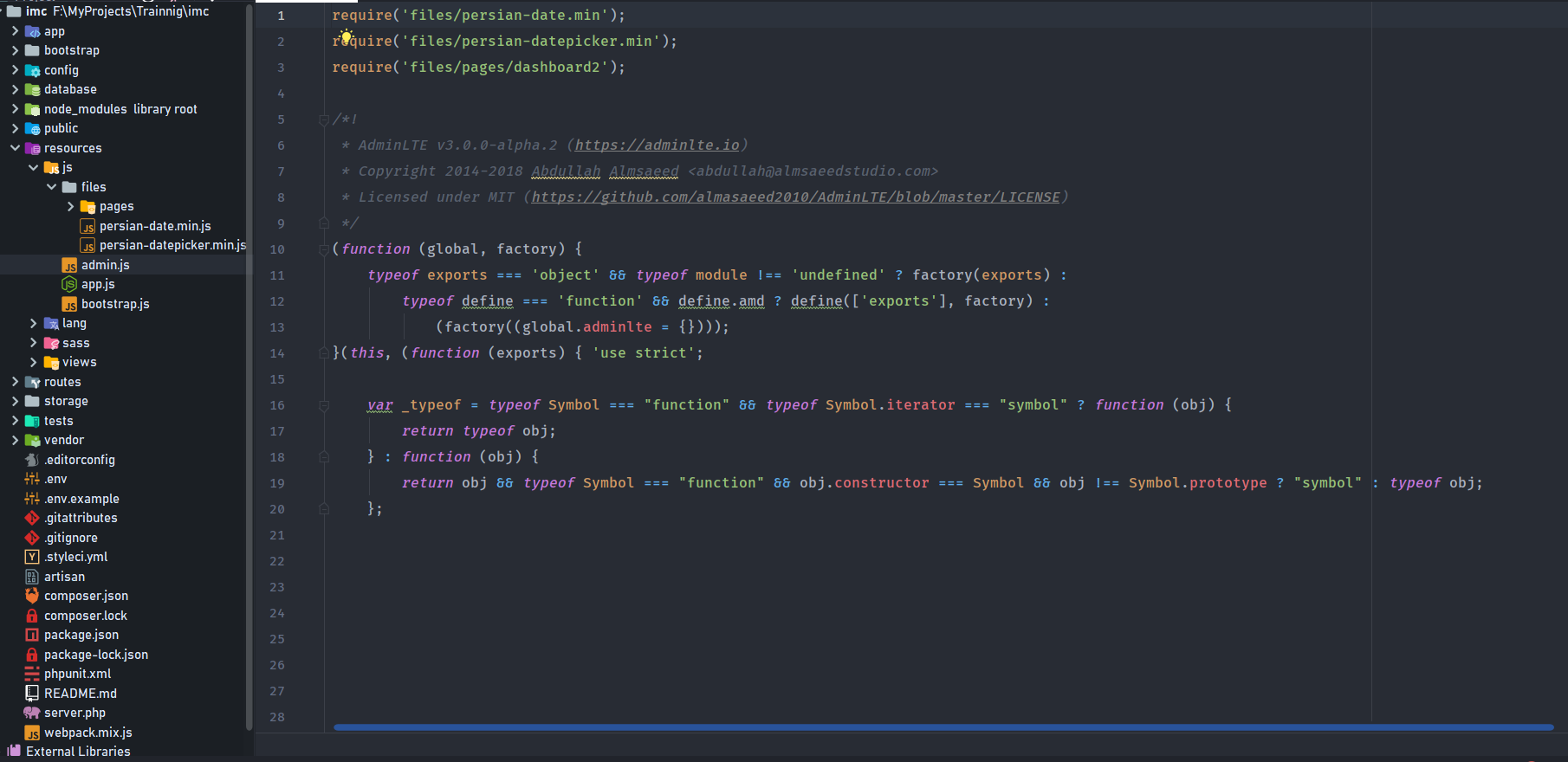
این نحوه پوشه بندیم

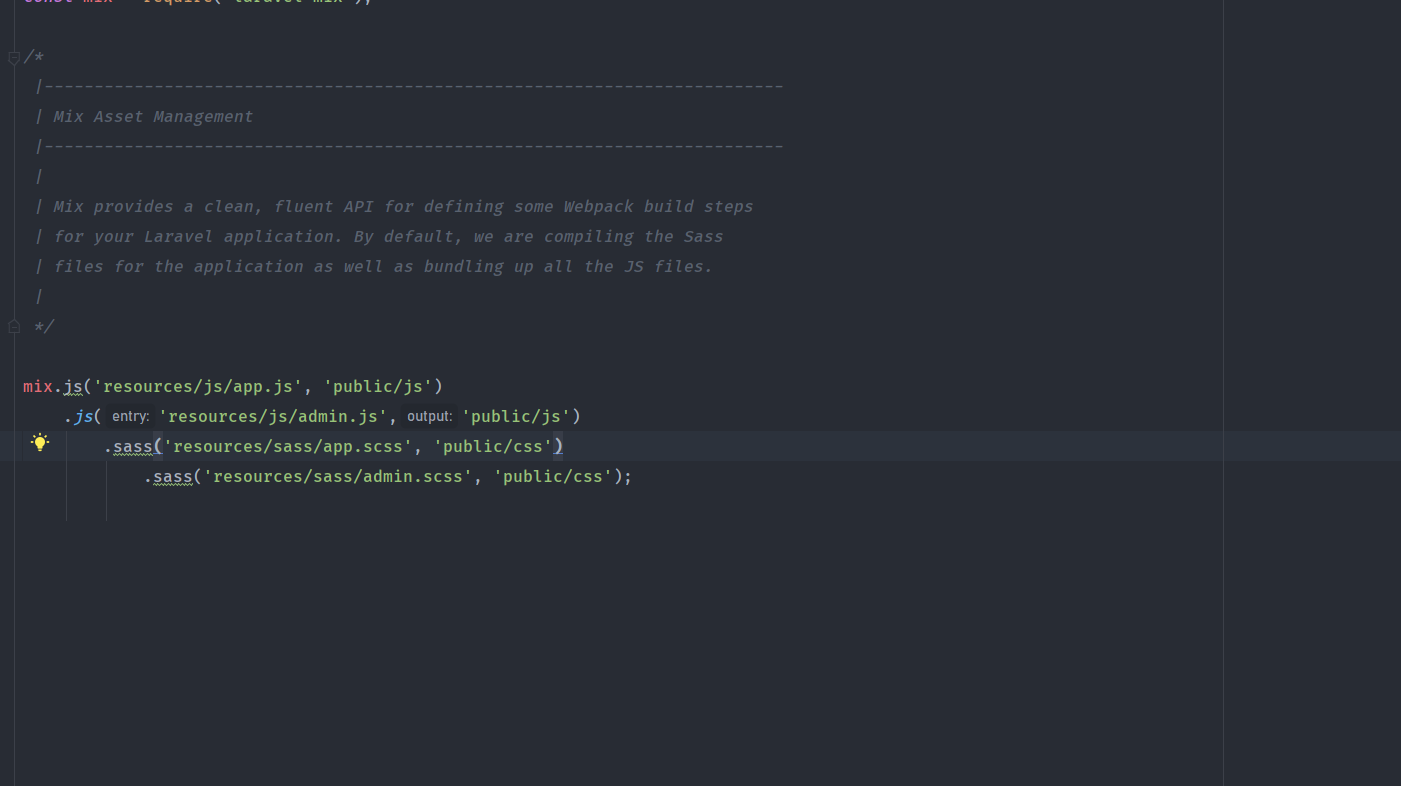
این webpack.json

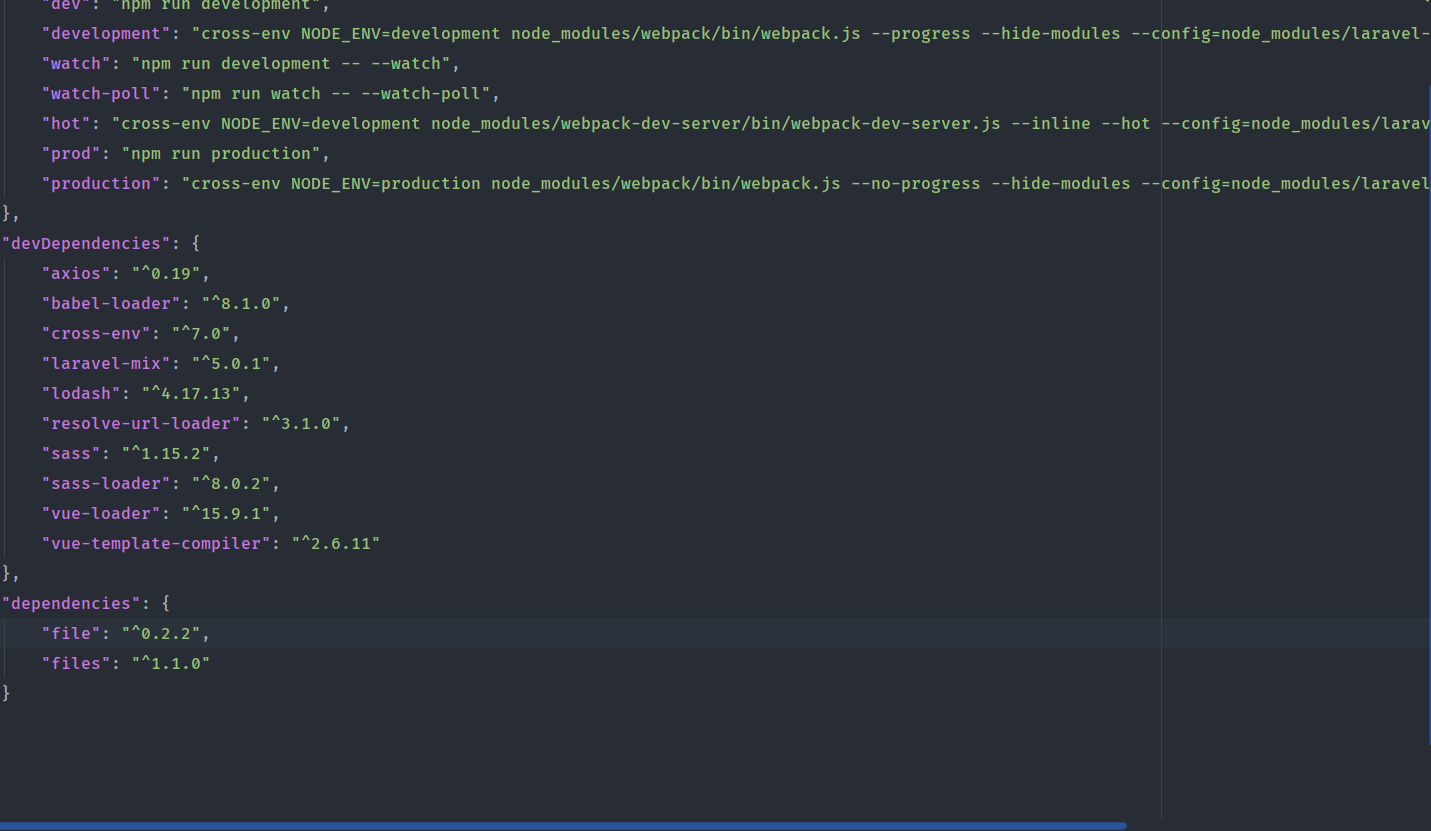
این هم package.json

باید چیکار کنم هر بار که میزنم این ارور میده که میگه پیدا نمیکنه
@ali.bayat
@hossein.r.1442
@hesammousavi
@mohsenbostan
@milad
@arminamirinasab
@amin.mokhtari94
@endworld
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
در فایل admin.js به این صورت فایل ها رو ایمپورت کن :
import './files/persian-date.min.js';
import './files/persian-datepicker.min.js';
import './files/pages/dashboard2.js';or
require('./files/persian-date.min.js');
require('./files/persian-datepicker.min.js');
require('./files/pages/dashboard2.js');@amin.mokhtari94
ممنون از پاسختون و واقعا از دست خودم عصبانیم که یه روز وقت گذاشتم اینو حواسم نبوده