lifecycle component در React - React native
سلام وقت بخیر
دوستان میتونید یه توضیح کوتاه در مورد lifecycle کامپوننت در آخرین ورژن های ری اکت رو بفرمائید، مثلا
componentWillMount(){
...
}
componentWillUnmount(){
...
}
componentDidMount(){
...
}
componentWillReceiveProps(){
...
}
در چه زمانی استفاده میشن و چه کارایی دارند
اگر هر کدوم از فانکشن ها رو جا انداختم ممنون میشم بگید، فکر میکنم مشکل خیلی از بچه هاس و اینکه تو کیفیت کار هم تاثیر زیادی داره؟
@hesammousavi
@elyasbeshkani
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
صحیح ترش اینه که بهشون بگیم LifeCycle Events
میتونید به LifeCycle Events به عنوان:
یک سری وقایع که از بدو تولد یک کامپوننت، تا زمان مرگش اتفاق میفته; نگاه کنید.
هر کامپوننت در React از چرخه حیات این رویدادها میگذره..
من دوست دارم به شکل چرخهای شامل تولد، رشد و مرگ بهش نگاه کنم:
- Mounting (تولد کامپوننت)
- Update (رشد کامپوننت)
- Unmount (مرگ کامپوننت)
این ها در واقع Event ها یا رویداد هایی هستند که از قبل تعریف شده اند. و در مواقع لازم کدهای داخلشون اجرا میشه..
یکی از پر کابردر ترین متدها در هر کامپوننت React متد render هست که در حین mounting یا updating اتفاق میفته
متد render باید یک متد pure باشه.. یعنی با پاس دادن داده های ثابت باید همیشه یک خروجی ثابت رو بگیرید و نباید side-effect ی داشته باشید. پس نباید از setState داخل render استفاده کرد.
مثلا componentDidMount پس از تولد یا بوجود اومدن کامپوننت اجرا میشه.. پس میتونه جای خوبی برای ارسال درخواست به سمت API باشه..
یا componentWillReceiveProps رو در نظر بگیرید
هر وقت کامپوننت شما Prop ی رو دریافت کنه.. این متد خود به خود اجرا میشه...
فرض کنید با دریافت یک prop شما قرار باشه یک State رو تغییر بدید و کامپوننت رو دوباره رندر کنید.. خوب این رویداد میتونه کاربرد داشته باشه.
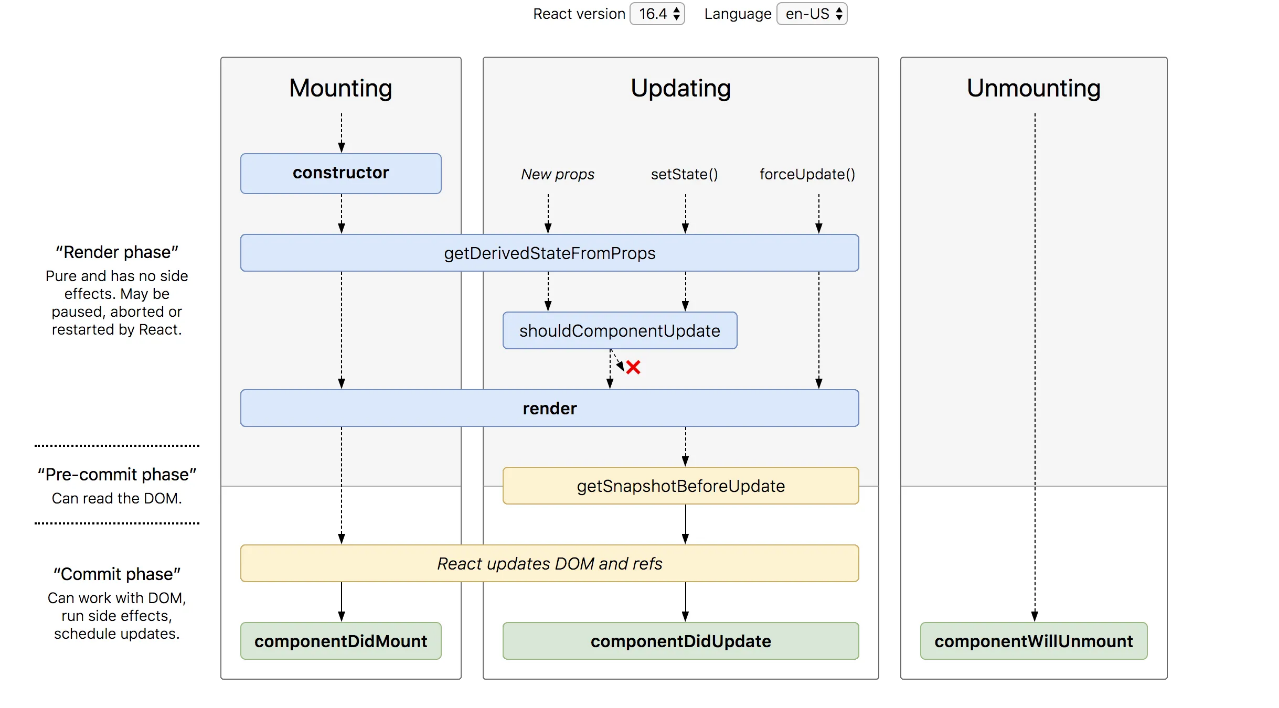
تصویر زیر مراحل کامل اتفاق افتادن این رویدادها رو نشون میده:

مرسی از شما @ali.bayat
خیلی عالی توضیح دادید و عکس هم متاسفانه نتونستم ببینم اگر میشه بزاریدش
will در کدام قسمت چرخه قرار میگیره؟ مثل componentWillReceiveProps که فکر کنم الان هم تغییر نام پیدا کرده ..
و سوال بعدی اینکه UN SAFE که پیشنهاد میده این رو هم اگر میشه توضیح بدید.