پایین بودن محتوا
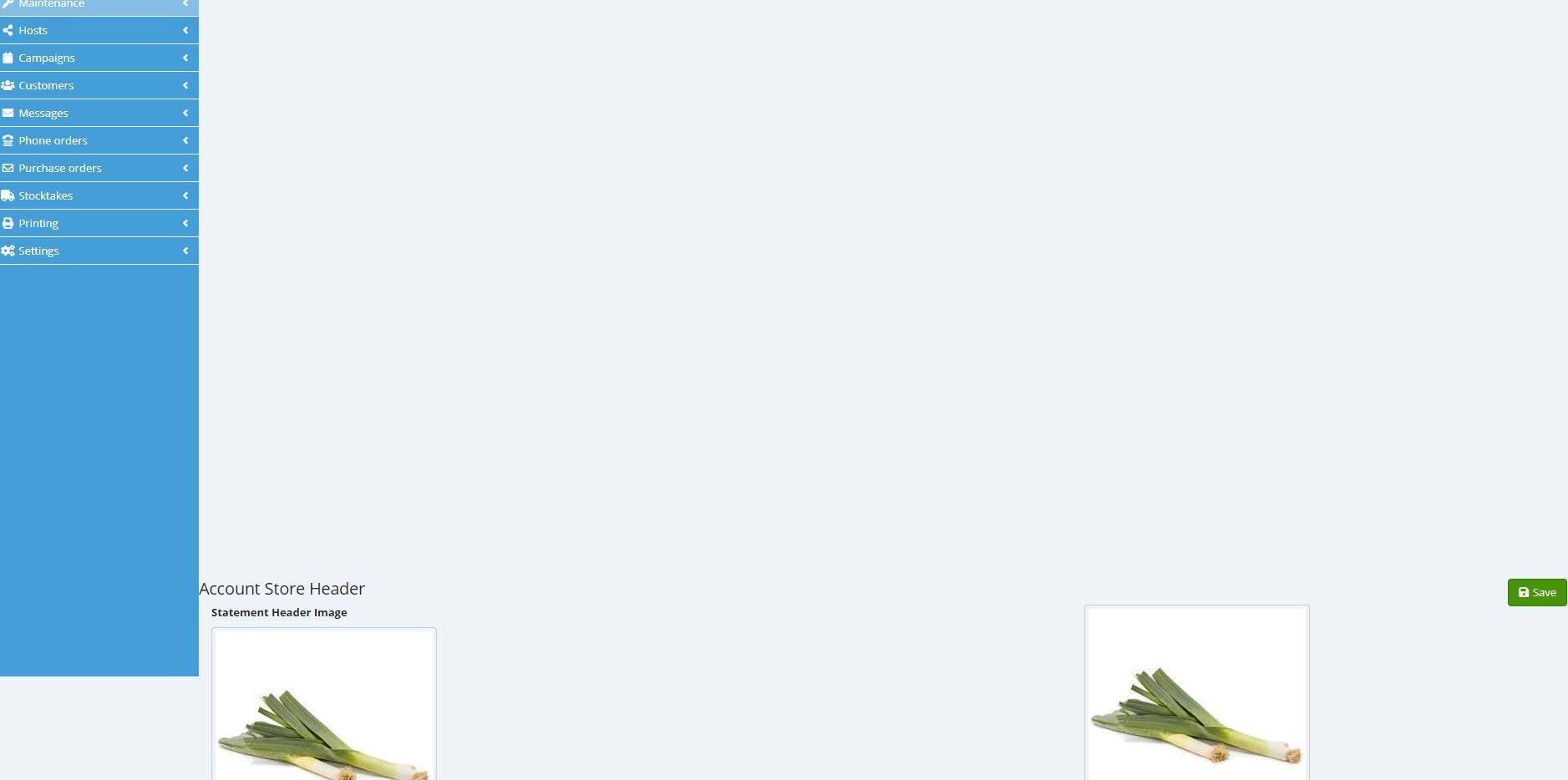
سلام. من یک فرم طراحی کردم و یک سایدبار. وقتی فرم رو به تنهایی نمایش میدم کاملا بالای صفحه قرار میگیره. ولی وقتی سایدبار رو هم در صفحه قرار میدم پایین قرار میگیره و هر چی فاصله از پایین بهش میدم نمیاد بالا!

ممنون میشم راهنمایی کنید چه کاری انجام بدم تا بالای صفجه قرار بگیره. route ها هم به صورت زیره:
<React.Fragment>
{this.state.isAuthenticated ? <Sidebar auth={this.state.isAuthenticated} /> : null}
<div>
<div >
<Switch>
<Route path="/" exact={true} render={(props) => <LoginForm {...props} auth={this.state.isAuthenticated} login={this.handleLogin.bind(this)}/>} component={LoginForm} />
{/* <Route path="/account" exact={true} component={Account}/> */}
{/* <Route path="/sidebar" component={Sidebar} /> */}
<PrivateRoute path="/accounts" component={Accounts} auth={this.state.isAuthenticated} />
</Switch>
</div>
</div>
</React.Fragment>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@parastooebrahimi
سلام.
دو بخش جدا رو بزارید داخل دو div جدا.
به اولی که منو میشه یک عرض بدید و موارد زیر
display: block;
float: left;و به دومی هم عرض باقیمانده از کل صحفه رو بدید و موارد بالا. البته float رو right بزارید.
احتمالا درست میشه با این کار.
یا از bootstrap و کلاس های Col استفاده کنید
یا اگه pure css دارید میرید جلو، 2تا div بدید با width درصدی مثلا 80% و 20%
و برای ساید بار حتما از float:left استفاده کنید
برای چیدمان عناصر صفحه از flexbox یا css grid و یا grid system استفاده کنید، دوران استفاده از float برای چیدمان، به پایان رسیده.
@mohsenbostan @niloofarharirchian90
ببینید برای تصویری که شما گذاشتید عرض مشخص اشتباهه یا استفاده از درصد شما باید از فلکس باکس استفاده کنید، در طرحی که شما قرار دادید فقط ساید باره که عرض مشخصی داره و بخش کانتنت عرض یه عدد پویا خواهد بود، مثلا شما فرض اومدید از عرض 80 درصد و 20 درصد استفاده کردید و کاربر یه مانیتور عریض داشته باشه میدونید فاجعه رخ میده یا اینکه مانیتور کوچیک هم همینطور پس بهترین کار اینه که اگه از بوت استرپ استفاده میکنید یه div با کلاس d-flex قرار بدید و داخلش دوتا div دیگه که یکی ساید باره و یکی کانتنت خوب عرض ساید بار که مشخصه مثلا 180px بهش میدید کانتنت هم خودش الباقی عرض رو میگیره
@hossein.r.1442
چون مشکلی که میگین پیش اومد به flex تغییرشون دادم درست شد تا اینکه topbar رو اضافه کردم. من یک کامپوننت دارم به اسم menu که sidebar و topbar رو توش گذاشتم. و به اون این styleرو دادم:
<React.Fragment>
<div style={{display:'flex',flexDirection: 'column'}}>
<div style={{width:'100%'}}>
<Topbar SidebarShowAndHide={this.SidebarShowAndHide}/>
</div>
{this.state.showSidebar ?
<SidebarView handleSidebarClick={this.handleSidebarClick}
handleSubMenu={this.handleSubMenu}
shown={this.state.shown}
/>
: null}
</div>
</React.Fragment>بعد توی کامپوننت app این استایل رو:
<React.Fragment>
<div style={{}}>
<div >
{this.state.isAuthenticated ? <Menus auth={this.state.isAuthenticated} /> : null}
</div>
<div style={{}}>
<Switch>
<Route path="/" exact={true} render={(props) => <LoginForm {...props} auth={this.state.isAuthenticated} login={this.handleLogin.bind(this)}/>} component={LoginForm} />
<PrivateRoute path="/accounts" component={Accounts} auth={this.state.isAuthenticated} />
</Switch >
</div>
</div>
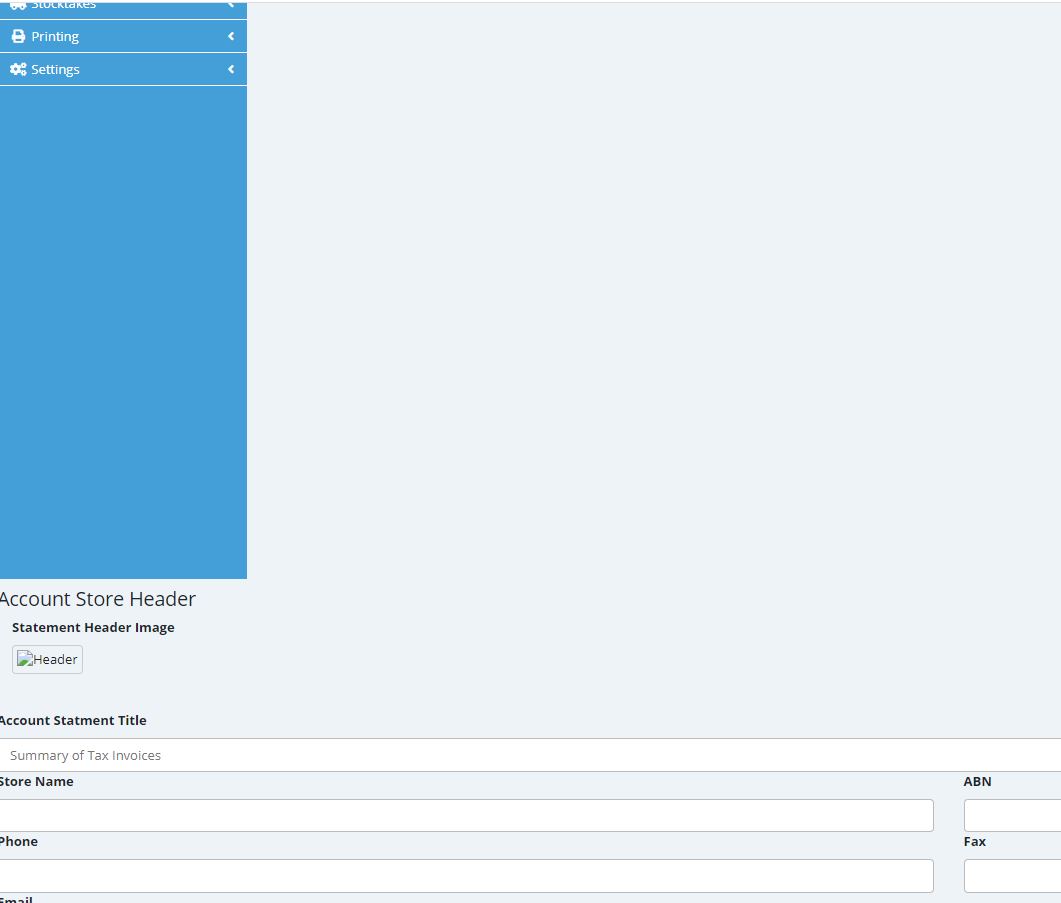
</React.Fragment>حالا باز کانتنت پایین صفحه قرار میگیره و به div پدر توی app هم که استایل display:flex رو که میدم topbar نصفه نمایش داده میشه. چیکار کنم کانتنت بیاد بالا و کنار سایدبارو تاپ بار قراربگیره؟


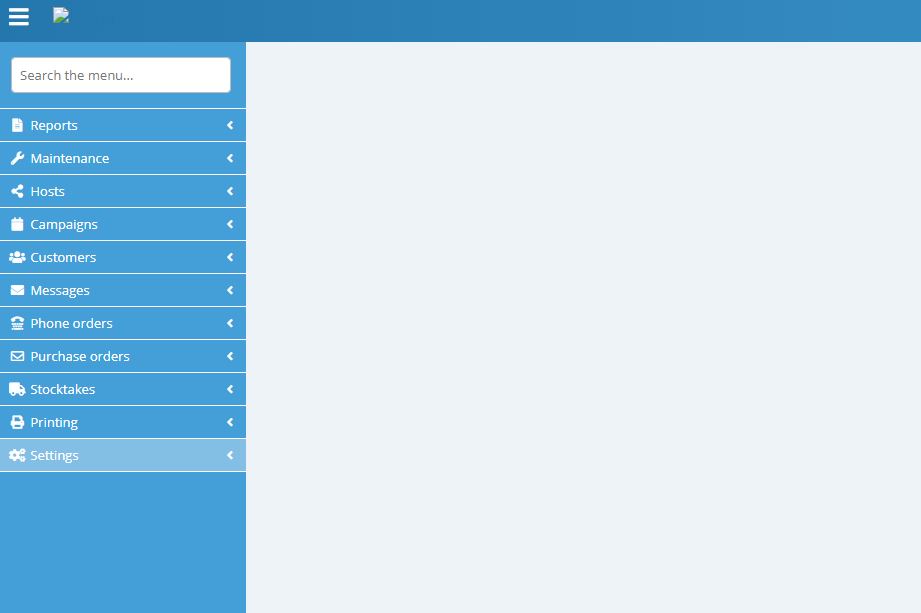
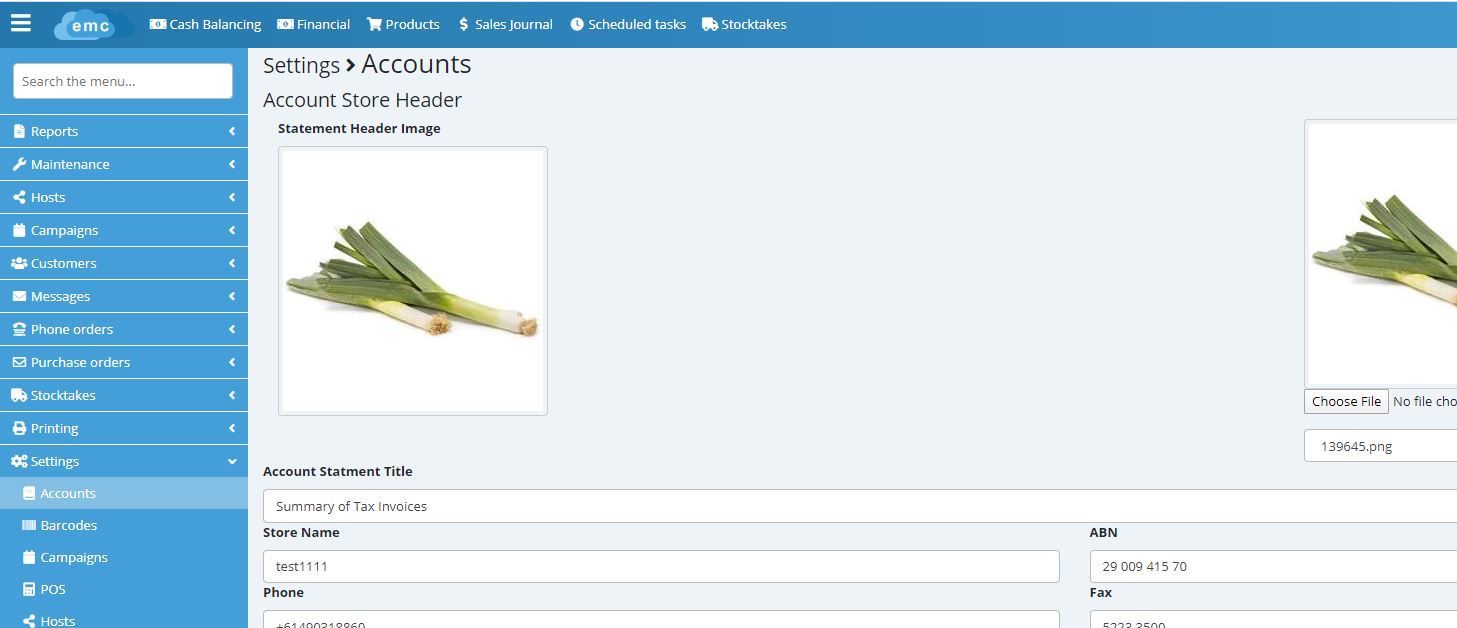
چیزی که میخوام باشه:

خوب دبگه این اتفاق منطقیه مشکل شما اینه که ساید بار و تاپ بار رو داخل یه کامپوننت گذاشتین برای همین تاپ بار رو هم ارتفاعشو اندازه سایدبار درنظر میگیره شما به سه کامپوننت نیاز دارید، تاپ بار، ساید بار، کانتنت حالا کامپوننت ها رو توی صفحه html قرار بدید مثلا یه همچین حالتی
<div>
<top-bar></top-bar>
</div>
<div style="display:flex; flexDirection: rows">
<div style="width: 180px">
<sidebar></sidebar>
</div>
<div style="width: 100%">
<content-page></content-page>
</div>
</div>این دوره رایگان رو تماشا کنید و یک عمر ازش بهره ببرید:
https://roocket.ir/series/full-training-flexbox
@hossein.r.1442
مشکل اینه که نمیتونم topbar رو جدا کنم. باید همه ی منو ها همینجا باشن..نمیشه کاری کرد؟
اگه نمیشه جدا کرد باید باید کانتنت هم بیاد توی همون کامپوننت و اینکه چرا نشه جداکرد؟؟ هر جوری هم که قرار باشه با منوها رفتار کرد باز هم میتونید تاپ بار و ساید بار رو داخل دوکامپوننت جدا تعریف کنید، مشکلتون چیه که نمیتونید جدا از هم این اتفاق بیوفته کار دیگه ای که می تونید انجام بدید کامپوننت رو تعریف کنید تاپ بار و ساید بار و برای کانتنت از اسلات ها استفاده کنید که بیرون از کامپوننت بتونید بخش کانتنت رو تعریف کنید و داخل کامپوننت نمایش بدید
من تخصص در ریکت ندارم اما یه تحقیق کنید استفاده از اسلات در کامپوننت های ریکت قطعا به نتیجه خواهید رسید
کدهارو برای این مثال قرار دادم، ولی در کل مبانی flex-box رو که ببینید، این مثال ها دیگه مسئله تون نخواهد بود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
body {
direction: ltr;
}
.flex-parent {
display: flex;
flex-flow: row wrap;
}
.child-top-bar {
flex: 0 0 100%;
background-color: rgb(118, 218, 118);
}
.child-menu {
flex: 0 0 180px;
background-color: rgb(149, 149, 247);
}
.child-content {
flex: 1 0 auto;
background-color: rgb(247, 195, 100);
}
.child-top-bar,
.child-menu,
.child-content {
padding: 20px;
font-size: 30px;
text-align: center;
}
@media only screen and (max-width: 600px) {
.flex-parent {
flex-flow: column nowrap;
//height: 70vh;
}
.child-menu {
flex: 0 0 auto;
}
}
</style>
</head>
<body>
<div class="flex-parent">
<div class="child-top-bar">
<top-bar>top-bar</top-bar>
</div>
<div class="child-menu">
<sidebar>menu</sidebar>
</div>
<div class="child-content">
<content-page>content</content-page>
</div>
</div>
</body>
</html>