مشکل با فیلتر سمت سرور
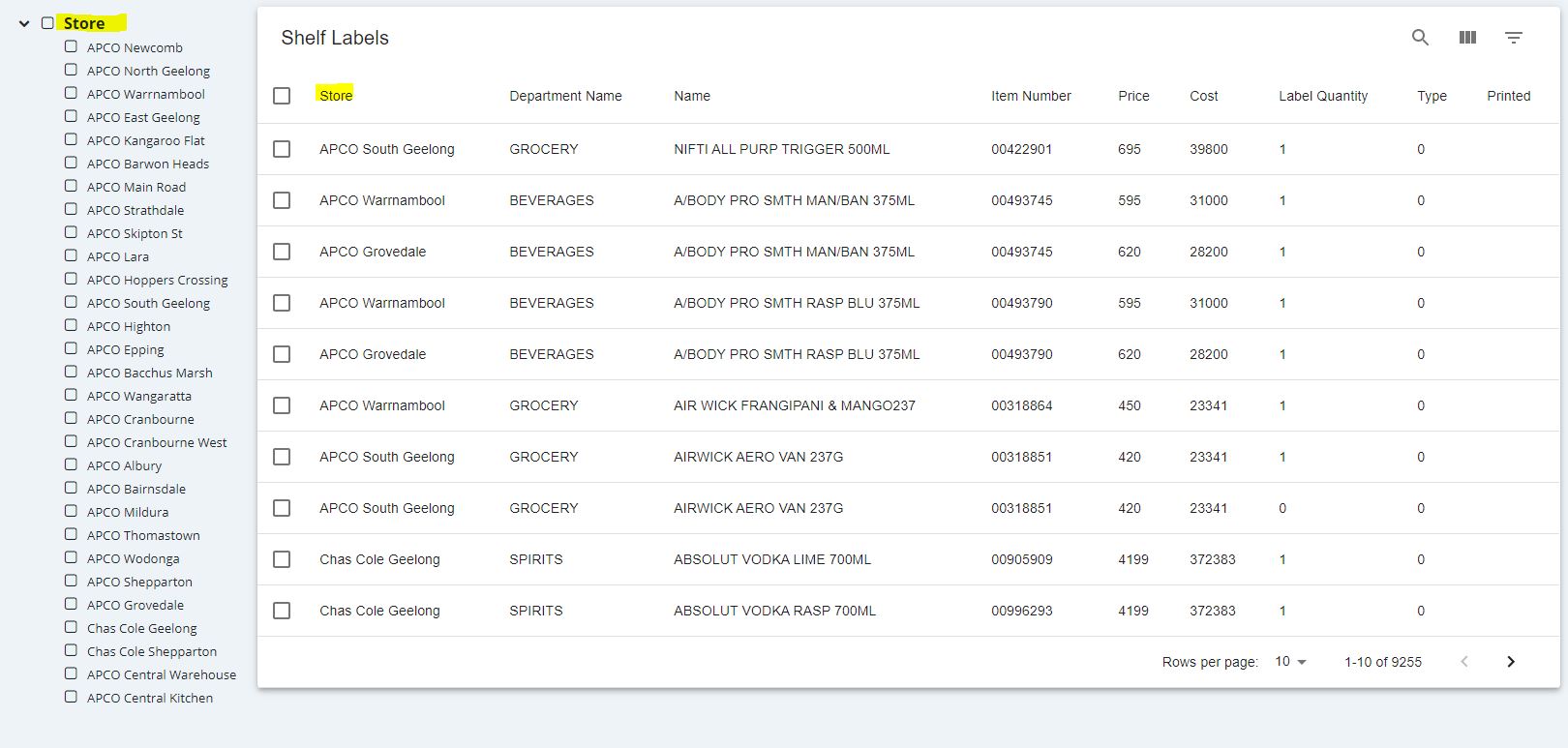
سلام. من در componentDidmount یک سری اطلاعات رو با axios میگیرم و توی یک جدول نشون میدم. مثل شکل زیر :

الان میخوام وقتی یکی از store های سمت چپ انتخاب بشه storeID رو باز برگردونم به سرور و اطلاعات جدید رو دریافت کنم. ولی یه مقداری گیج شدم که کجا باید api رو call کنمو اطلاعات جدید رو بگیرم ازش. ممنون میشم راهنمایی کنید.
@hesammousavi
@mohsenbostan
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@parastooebrahimi
سلام.
یه تابع میسازید که storeID رو به عنوان ورودی دریافت میکنه و درخواست رو به سرور ارسال میکنید بعد با دیتای برگشتی می تونید لیست اصلی رو آپدیت کنید.
بله..
این تابعی که نوشتم. storeID رو از state ها میگیره
filterByStoreName=()=>{
this.setState({ isLoading: true });
axios.post(`api/printBatch/details`, {
relations: true
,take:10,
skip:this.state.skip,
storeID: this.state.checked
}).then(response => {
console.log(response)
this.setState({
detailDtata: response.data.list,
isLoading:false,
skip:this.state.skip+10,
count:response.data.totalCount
})
})
}خوب کجا صداش بزنم؟ توی onCheck صداش زدم جواب نداد..
<CheckboxTree
nodes={nodes}
checked={this.state.checked}
expanded={this.state.expanded}
onCheck={checked => this.setState({ checked })}
onExpand={expanded => this.setState({ expanded })}
showNodeIcon={false}
/>کجا ازش باید استفاده کنم
@mohsenbostan
@hesammousavi
نه onClick که ست میکنی روی خود اسم فروشگاه که کلیک میکنی ارور میده. نه وقتی که تیک میزنی checkbox رو...
@mohsenbostan
@hesammousavi
اصلا onChange نداره این react checkbox tree. با این حال امتحانش کردم ولی هیچ کاری صورت نمیگیره.
این لینک react checkbox tree : https://www.npmjs.com/package/react-checkbox-tree
@ali.bayat
@mohsenbostan
@hesammousavi
@parastooebrahimi
یک فانکشن بسازید که داخلش چک انجام بشه و درخواست رو هم ارسال کنه، بعد اون تابع رو به onCheck پاس بدید.
به این صورت تغییرش دادم ولی درست نشد
@mohsenbostan
@hesammousavi
@ali.bayat
<CheckboxTree
nodes={nodes}
checked={this.state.checked}
expanded={this.state.expanded}
onCheck={(checked)=>{
this.setState({checked, isLoading: true})
axios.post(`/api/printBatch/details`, {
relations: true
,take:10,
skip:this.state.skip,
storeID: this.state.checked[0]
}).then(response => {
console.log(response)
this.setState({
detailDtata: response.data.list,
isLoading:false,
skip:this.state.skip+10,
count:response.data.totalCount
})
})
}
}
onExpand={expanded => this.setState({ expanded })}
showNodeIcon={false}
//onClick={this.filterByStoreName}
/>
الان تیک که میزنم هیچ فیلتری صورت نمیگیره. بعد که تیک رو بر میدارم فیلتر رو انجام میده. یعنی وقتی checked رو بهش دادیم توی بار اول checked هیچ مقداری نداره. ولی بار دوم مقدار گرفته.. الان چیکار کنم مقدار checked رو با این روند sync کنم?
@mohsenbostan
@ali.bayat
@hesammousavi
@parastooebrahimi
this.setState({checked, isLoading: true}) رو بزارید داخل axios تا وقتی که ریکوست انجام شد اون رو انجام بده.
برای حل این مشکل کاری که کردم این بود که از callback خود setState استفاده کردم و دیگه مشکل حل شد:
onCheck={(checked) => {
this.setState({ checkedStore: checked, isLoading: true ,currentPage:1}, () => this.handleCheck())
}
}