مشکل در تنظیم ستونها و تصویر در card
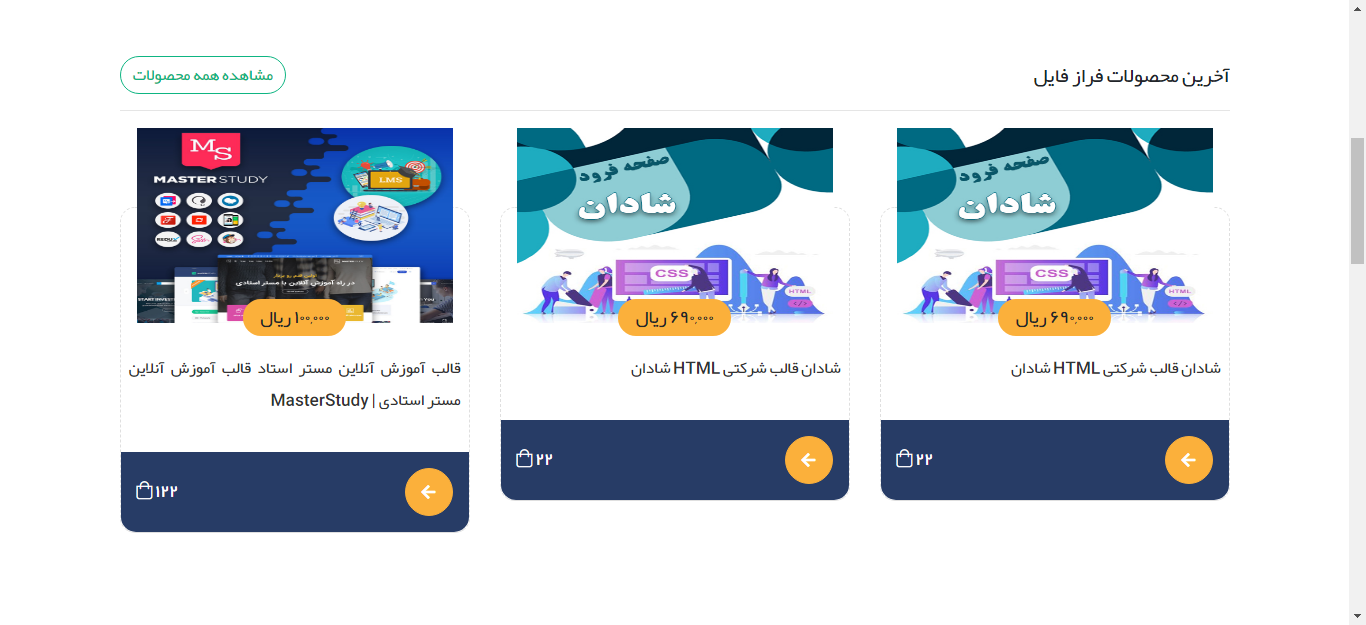
با سلام در کد زیر برای تنظیم ارتفاع ستونها و کاردها مشکل دارم مثلا اگر در حالت عادی card-title طولانی بشود و به خط دوم برود با اینکه هم برای col ها از h-100 استفاده کردم و هم card را height:100% تنظیم کردم .
ارتفاع ستونها به هم میریزد و بالاو پایین میشود ، نمیدونم روش حل این مسئله چیست و مشکل بعدی اینکه من به image ، پدینگ چپ و
راست دادم (padding-right:1rem,padding-left:1rem و همچنین margin-top:-5rem) ولی میخوام گوشه های گرد داشته باشه ولی وقتی از border-radius استفاده میکنم ظاهر زیبایی پیدا نمیکنه ، نمیدونم برای تصاویری که padding دارند چجوری باید border-radius رو تنظیم کنیم ؟
که گوشه های گرد مثلا 15 پیکسلی داشته باشه
<style>
.main_container{
margin-top: 5rem;
height: 100%;
border-radius: 15px;
border-style: dashed;
border-bottom-style: solid!important;
transition: background-color .3s ease-in,border-style .3s ease-in;
}
.main_container:hover{
background-color: #273c66;
border-style: solid;
border-style: solid;
}
.card_img{
margin-top: -5rem;
border-radius: 15px;
padding-left: 1rem;
padding-right: 1rem;
}
.main_container .card-body{
height: 100%;
padding-right: 0.5rem!important;
padding-left: 0.5rem!important;
}
.footer_pro{
border-radius: 0 0 15px 15px;
background-color: #273c66;
}
@media screen and (max-width:767px){
.Product_col{
padding-top: 6rem;
padding-bottom: 6rem;
}
}
@media screen and ( min-width:768px){
.card_img{
max-height: 195px;
}
}
@media screen and (min-width:768px) and (max-width:1200px){
.card_img{
max-height: 157px;
}
}
</style>
<div class="row" id="Product_row">
<div class="col-md-4 h-100">
<div class="card main_container">
<img src="img/shadan.jpg" alt="book" class="img-fluid card_img ">
<div class="card-body text-right pb-4 p-0">
<h2 class="card-title Product_title">
شادان قالب شرکتی HTML شادان
</h2>
</div>
<div class="d-flex align-items-center justify-content-between p-3 footer_pro">
<a href="#" class="btn btn_Orange btn_circle d-flex align-items-center justify-content-center">
<i class="fas fa-arrow-left arrow_left"></i>
</a>
<span class="price">
۲۲
<i class="fal fa-shopping-bag text-white"></i>
</span>
</div>
</div>
</div>
<div class="col-md-4 Product_col h-100">
<div class="card main_container">
<img src="img/shadan.jpg" alt="book" class="img-fluid card_img ">
<div class="card-body text-right pb-4 p-0">
<h2 class="card-title Product_title">
قالب آموزش آنلاین مستر استاد
</h2>
</div>
<div class="d-flex align-items-center justify-content-between p-3 footer_pro">
<a href="#" class="btn btn_Orange btn_circle d-flex align-items-center justify-content-center">
<i class="fas fa-arrow-left arrow_left"></i>
</a>
<span class="price">
۲۲
<i class="fal fa-shopping-bag text-white"></i>
</span>
</div>
</div>
</div>
<div class="col-md-4 py-md-0 h-100">
<div class="card main_container">
<img src="img/Master_study.jpg" alt="book" class="img-fluid card_img ">
<div class="card-body text-right pb-4 p-0">
<h2 class="card-title Product_title">
قالب آموزش آنلاین مستر استاد قالب آموزش آنلاین مستر استادی | MasterStudy
</h2>
</div>
<div class="d-flex align-items-center justify-content-between p-3 footer_pro">
<a href="#" class="btn btn_Orange btn_circle d-flex align-items-center justify-content-center">
<i class="fas fa-arrow-left arrow_left"></i>
</a>
<span class="price">
۱۲۲
<i class="fal fa-shopping-bag text-white"></i>
</span>
</div>
</div>
</div>
</div>
کد خود را اینجا وارد کنیدگزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
برای تنظیم ارتفاع مساوی، از گروه بندی کارت ها استفاده کن.
چیزی که میخوای رو اینجا به خوبی می تونی یافت کنی:
https://getbootstrap.com/docs/4.0/components/card/#card-groups
در خصوص گردی عکس هم متوجه نمیشم که دنبال چی هستید و در حال حاضر مشکل تون چیه.
توی عکسی هم که قرار دادین مشخص نیستش.
@milad میخوام گوشه های بالایی عکس گرد بشه ، border-radius بخوره ولی چون بهش padding دادم از چپ و راست یه چیز عجیب و غیریبی در میاد .
اون ایرادی نداره، چون گرد شدن برای دور (border) شکل اتفاق میفته و خارج حاشیه داخلی (padding) میفته.
شاید یک راهکار برای هدف شما اینه که از card-header استفاده کنی و داخلش عکس رو قرار بدی.
@milad نه جناب به هم میریزه عکس از card زده بیرون ، البته اگه به جای padding از margin استفاده کنم مشکل حل میشه ولی باعث میشه ارتفاع عکس یه مقدار بیشتر بشه ، که من نمیخواستم اینطور بشه ، در ضمن به جای card group از card deck استفاده کردم البته اونو میدونستم ولی خوب میخواستم از خود col استفاده کنم ولی گویا راه حلی نداره یا ما نمیدونیم .به هر حال اگه راه حلش رو پیدا کردین خوشحال میشم در اختیار منم قرار بدین . مچکرم .
همونطور که گفتم بنویسی مشکلی پیش نمیادش. منتها باید برخی خصوصیات رو هم به عکست بدی دیگه. اینجوری مثلا:
.img-card {
display: bock;
max-width: 100%;
height: auto;
border-radius: 15px;
}
<div class="card border-success mb-3" style="max-width: 18rem;">
<div class="card-header bg-transparent border-success">
<img src="./1.jpeg" class="img-card">
</div>
<div class="card-body text-success">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<div class="card-footer bg-transparent border-success">Footer</div>
</div>راه ساده ی دیگه اینه که خود عکس رو داخل یک نگهدارنده قرار بده. به سادگی مشکلت حل میشه:
.img-container {
padding: 10px;
}
.img-card {
border-radius: 15px;
}
<div class="card main_container">
<div class="img-container">
<img src="img/Master_study.jpg" alt="book" class="img-fluid img-card">
<div>
<div class="card-body text-right pb-4 p-0">
<h2 class="card-title Product_title">
قالب آموزش آنلاین مستر استاد قالب آموزش آنلاین مستر استادی | MasterStudy
</h2>
</div>
<div class="d-flex align-items-center justify-content-between p-3 footer_pro">
<a href="#" class="btn btn_Orange btn_circle d-flex align-items-center justify-content-center">
<i class="fas fa-arrow-left arrow_left"></i>
</a>
<span class="price">
122
<i class="fal fa-shopping-bag text-white"></i>
</span>
</div>
</div>کل طرح شما رو الان مجدد نگاه کردم، براتون چیزی که میخواید رو درست کردم. این نمونه کامل کارتون رو راه میندازه.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style>
.img-card {
display: block;
max-width: 90%;
margin: -20px auto 0;
border-radius: 15px;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-4 mb-5">
<div class="card h-100">
<img class="img-card" src="paris.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a naturalThis is a longer card with supporting</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>
<div class="col-md-4 mb-5">
<div class="card h-100">
<img class="img-card" src="paris.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>
<div class="col-md-4 mb-5">
<div class="card h-100">
<img class="img-card" src="paris.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
بله در مورد border -radius راه حلتون درست بود ، ولی در مورد card -deck یک مشکل وجود داره اونم اینه که در نقطه 575px شکسته میشه و زیر هم قرار میگیره در اون نقطه card ها خیلی به هم فشرده میشن مثلا اگه در 768px یا 992px شکسته میشد خیلی بهتر بود . ☹️
من حتی کد زیر رو نوشتم ولی عمل نکرد .
@media (min-width: 768px){
.card-deck {
display: -ms-flexbox;
display: flex!important;
-ms-flex-flow: row wrap!important;
flex-flow: row wrap!important;
margin-right: -15px;
margin-left: -15px;
`
@milad بله در مورد border -radius راه حلتون درست بود ، ولی در مورد card -deck یک مشکل وجود داره اونم اینه که در نقطه ۵۷۵px شکسته میشه و زیر هم قرار میگیره در اون نقطه card ها خیلی به هم فشرده میشن مثلا اگه در ۷۶۸px یا ۹۹۲px شکسته میشد خیلی بهتر بود . ☹️
من حتی کد زیر رو نوشتم ولی عمل نکرد .
@media (min-width: 768px){
.card-deck {
display: -ms-flexbox;
display: flex!important;
-ms-flex-flow: row wrap!important;
flex-flow: row wrap!important;
margin-right: -15px;
margin-left: -15px;
اون کد بلندی که نوشتم رو دیدید؟
اونی که طولانی هستش، در واقع منظورم آخرین کدهایی هستش که قرار دادمه. اون رو امتحان کنید.
card-deck واسه واکنشگرایی یک مقداری مشکل داره. کد سومی که قرار دادم از card-deck استفاده نشده. مخصوص شما نوشتمش.
@milad خیلی خیلی ممنون از زحمتی که کشیدی و وقتی که گذاشتی . در واقع مشکل اصلی اینجا بود که من به card ها یه margin-top:5rem داده بوده بودم و اون باعث میشد که وقتی نوشته های داخل کارد زیاد میشد ارتفاعشون به هم میخورد .
مچکرم .☘️❤️