Parastoo Ebrahimi
6 سال پیش
توسط Parastoo Ebrahimi
مطرح شد
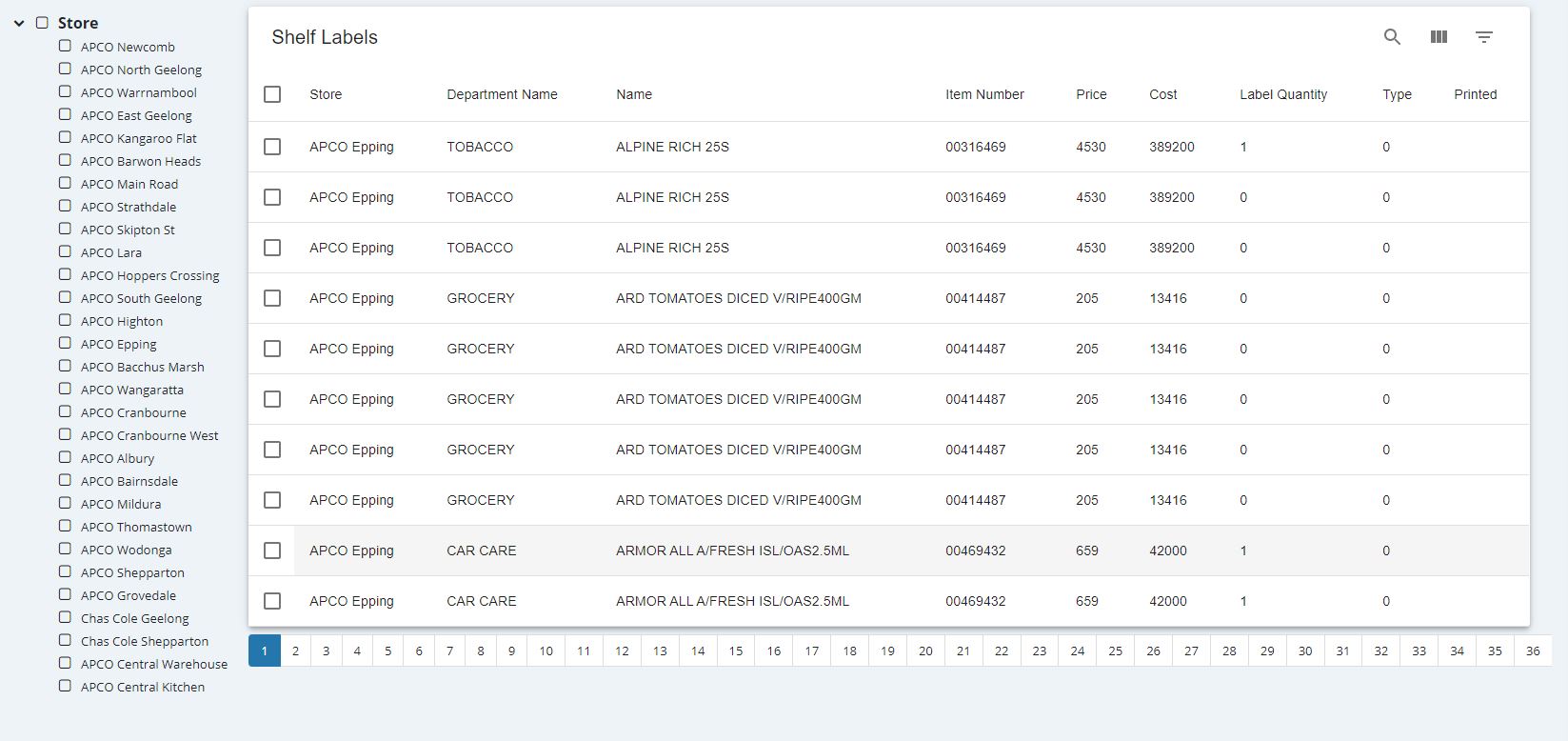
زیاد بودن تعداد صفحات برای pagination
سلام. من یک کامپوننت برای سرور ساید pagination نوشتم. ولی الان مثلا 74 تا صفحه بهم داده که چون خیلی زیادن فقط تا صفحه 30 بهم نمایش میده. چیکار کنم که اگه تعداد صفحه ها از یه حدی بالاتر رفت جمعشون کنه..

این هم از کدم:
import React from 'react'
import _ from 'lodash'
const Pagination = props => {
const{count, pageSize, onPageChange, currentPage}=props
const pageCount = Math.ceil(count / pageSize)
const pages= _.range(1,pageCount + 1)
return (
<nav >
<ul style={{width:20}} className="pagination">
{pages.map(page=>(
<li key={page} className={page===currentPage ? 'page-item active' : 'page-item'}>
<a className="page-link" onClick={()=> onPageChange(page)}>{page}</a>
</li>
))}
</ul>
</nav>
)
}
export default Pagination ;گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
