گرفتن اطلاعات فرم در vuejs
سلام دوستان
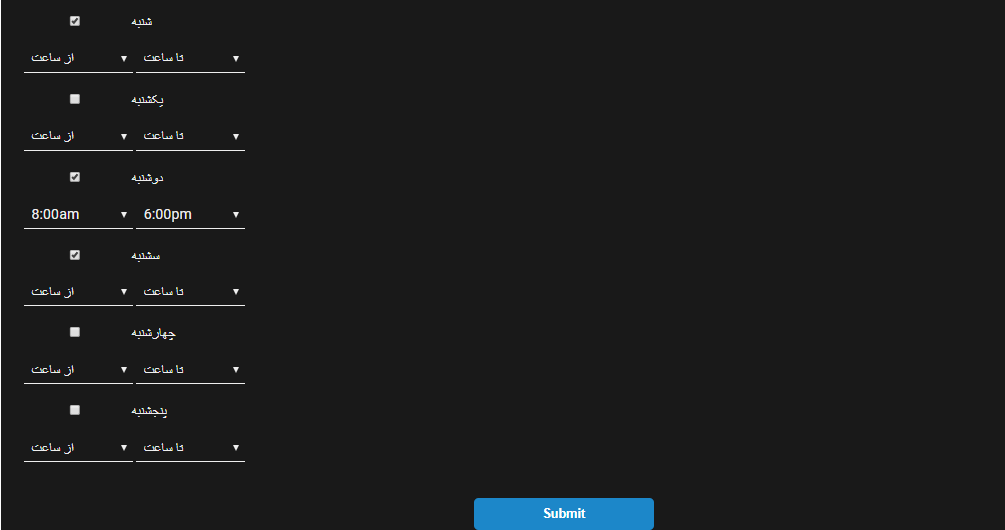
من فرمی مثل عکس زیر دارم :

کدش هم به این صورت نوشتم :
<input type="checkbox" id="day" name="day" value="شنبه">
<label for="day">شنبه</label><br>
<select name="time">
<option value="time" disabled selected>از ساعت</option>
<option value="8:00am">8:00am</option>
<option value="9:00am">9:00am</option>
<option value="10:00am">10:00am</option>
<option value="12:00pm">12:00pm</option>
<option value="1:00pm">1:00pm</option>
<option value="3:00pm">3:00pm</option>
<option value="6:00pm">6:00pm</option>
<option value="7:00pm">7:00pm</option>
</select>
<select name="time">
<option value="time" disabled selected>تا ساعت</option>
<option value="8:00am">8:00am</option>
<option value="9:00am">9:00am</option>
<option value="10:00am">10:00am</option>
<option value="12:00pm">12:00pm</option>
<option value="1:00pm">1:00pm</option>
<option value="3:00pm">3:00pm</option>
<option value="6:00pm">6:00pm</option>
<option value="7:00pm">7:00pm</option>
</select>حالا سوالم اینه که چجوری با vuejs روز و ساعت های مربوط به اون روز رو بگیرم؟
یعنی میخام یه ارایه داشته باشم که توش هر روزی که کاربر انتخاب کنه و ساعتای مربوط به اون روز توش باشه
اگه میشه راهنمایی کنید کدش به په صورت میشه
مثلا همچین چیزی میخام :
[
'از 5 تا 7' <= 'شنبه',
'از 1 تا 3' <= 'دوشنبه'
]گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@miladparsi1070
سلام باید از v-model استفاده کنید :
https://vuejs.org/v2/guide/forms.html
@mohsenbostan
منم از همون استفاده کردم ولی من برای هر روز در هفته 2تا select-option دارم
اینو نمیدونم که چجوری اینارو بگیرم بریزم توی یه ارایه شبیه ارایه ای که بالا مثال زدم
من الان مقادیر رو میگیرم
ولی یه کد نیاز دارم که بگه اگه شنبه تیک خورده بود ایندکسه شنبه رو توی ارایه درست کن و حالا ساعت شروع و پایان اون روزو بریز توش...
همین برای هر روزی که تیک خورده بود
راه حلی واسه این دارین؟
سلام @miladparsi1070
برای گرفتن اطلاعات شما باید از v-model استفاده کنید.
برای به وجود آوردن اون آرایه مد نظر شما مثلا میتونید به روش خودتون عمل کنید که باید برای هر روز هفته بیایید و دوتا سلکت استفاده کنید یکی برای " از ساعت " و یکی برای " تا ساعت " نه دوتا که نام یکسانی دارند
که نمیشه نشست دستی دونه به دونه برای هر روز هفته سلکت ها رو نوشت و باید از v-for استفاده کنید
بعد بیایید بعد از submit کردن فرم توسط کاربر این روز ها توی forEach بزارید و ببینید کدوم انتخاب شده و به آرایه خودتون اضافه کنید
البته میتونید از watch هم استفاده کنید و نیازی به submit و فراخوانی متد هم نباشه
من نمونه کدش رو براتون نوشتم حالا خودتون بررسی کنید و مواردی که میخوایین رو بهش اضافه کنید و روی الگوریتمشم میشه کار کرد احتمالا جای ریفکتور داره ، الان من دو تا forEach گذاشتم احتمالا وقت بزارید میشه الگوریتم بهینه تری هم نوشت ، در آخر هم لاگ گرفتم که شما دیگه هر بلایی دوست داری سر آرایه بیار :)
خدمت شما :
<div>
<form>
<div v-for="(day,indexOfDay) in weekdays" :key="indexOfDay">
<label>{{day}}</label><br/>
<input type="checkbox" name="day" v-model="days" :value="day">
<select v-model="fromTime[indexOfDay]">
<option v-for="(hour,i) in hours" :key="i" :value="hour">{{hour}}</option>
</select>
<select v-model="toTime[indexOfDay]">
<option v-for="(hour,i) in hours" :key="i" :value="hour">{{hour}}</option>
</select>
</div>
<input type="submit" @click.prevent="submitForm()"/>
</form>
</div>
</template>
<script>
export default {
name: "Form",
data() {
return {
fromTime: [], // "از ساعت" که چون چندین روز داریم به صورت آرایه تعریف شده
toTime: [],// "تا ساعت"
hours: ['8:00am', '9:00am', '10:00am', '12:00pm', "1:00pm", '3:00pm', '6:00pm', '7:00am'], // "ساعت ها برای تولید option های select"
weekdays: ['شنبه', 'یکشنبه', 'دوشنبه', 'سه شنبه', 'چهارشنبه', 'پنجشنبه', 'جمعه'], // روز های هفته برای تولید select
days: [] // روز های انتخاب شده
}
},
methods: {
submitForm() {
let selected = []; // آرایه انتخاب شده ها
this.weekdays.forEach((day, index) => {
this.days.forEach((d) => {
if (day === d) { // بررسی اینکه روز انتخاب شده هستش یا نه
selected[day] = this.fromTime[index] + ' - ' + this.toTime[index]; // افزودن روز انتخاب شده و ساعاتش به آرایه
}
});
});
console.log(selected) // خروجی گرفتن
}
}
}
</script>
