عدم همکاری جاوا اسکریپت
با سلام
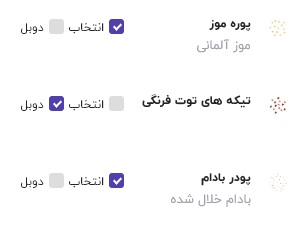
من یه لیست از چک باکس ها دارم به ترتیب زیر هم دیگه در دوستون که در تصویر مشاهده میکنید

اومدم برای هر چک باکس یه کلاس یونیک گذاشتم
class="right-select rch{{ $additive->id }}"
class="right-select rchd{{ $additive->id }}"حالا من می خوام کاری کنم که اگه چک باکس انتخاب تیک خورد و چیک باکس دوبل چک داشت چک دوبل برداشته شه و برای همین یه همچین کلاس یونیکی ساختم. اینم اضافه کنم که روی رویداد کلیک تمام این چک باکس ها یک تابع ثابت صدا زده میشه.
حالا مشکل کجاست؟؟
من چک میکنم اگه داری این چک باکس رو تیک میزنی و چک باکس کناریت چک داره چک رو از روش بردار که متاسفانه فقط این اتفاق روی چک باکس انتخاب تنها میوفته
این کد رو ببینید
if ($(this).hasClass('rch' + id)){
if ($('.rchd' + id).is(':checked')){
$('.rchd' + id).prop('checked', false);
}
}
if ($(this).hasClass('rchd' + id)){
if ($('.rch' + id).is(':checked')){
$('.rch' + id).prop('checked', false);
}
}فقط همون شرط اول اجرا میشه و شرط دوم که گفتم اگه کلاس rchd + id رو داشت رو اعمال نمیکنه حتی یه پیغام گذاشتم که ببینم true یا false بر میگردونه باز هم false بر میگردونه
جالب اینجاست که توی شرط اول هم من دارم همون کلاس رو استفاده میکنم و درست کار میکنه یعنی وقتی روی rch کلیک میکنم اگه rchd تیک داشته باشه تیک رو حذف میکنه اما توی شرط دوم اصلا نمیتونه بررسی کنه که همچین کلاسی داره یا نه
به نظرتون مشکل چیه؟؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
چرا فقط از radio button استفاده نمیکنید که برای همین کار هست اگر میگید ظاهر، که اونو میشه شخصی سازی کرد ؟
اگر هم میگید نه همین رو میخوام. inspect element بگیرید ببینید در قسمت المنتهای مورد نظر
rchd{{ $additive->id }این دقیقا به چه شکلی هست
ممنون از شما
این استایلی که دارید میبینید شخصی سازی شده است و چک باکس با رادیو فرقی نداره استایل همینه، مسئله اینه که دقیقا مثل همین تصویر یکی هم سمت چپ داریم، کاربر داره کیک میسازه که دوتیکه است و سمت چپ و راست رو خودش هرجور دوست داشته باشه طعم میزنه.
برای اینکه بتونم داده ها رو به روت بعدی ارسال کنم اومدم به اینا اسم دادم به این حالت name="double[]" و name="select[]" که اون طرف به صورت آرایه آی دی به همراه سمت چپ یا راست هر افزودنی رو میگیرم به همین خاظر نمیشه از رادیو استفاده کرد.
اونی که گفتید اینسپکت بگیرم هم درست کار میکنه و اینکه همین کد توی شرط اول اجرا میشه ولی توی شرط دوم false برگشت داده میشه حتی اودم یکی رو کلاس دادم و یکی آی دی باز هم فقط شرط اول اجرا میشه
@hesammousavi
و یه موضوع دیگه اینکه انتخاب کاربر محدوده یعنی اگه از هر سمت سه تا چک باکس رو انتخاب کنه الباقی چک باکس های اون سمت غیر فعال میشه. ولی من اگه از رادیو استفاده کنم مثلا کاربر پوره موز رو انتخاب میکنه بعد نظرش عوض بشه که پوره موز نمی خواد توی رادیو دیگه نمیتونه انتخابش رو کنسل کنه اما چک باکس این اجازه رو به ما میده
توی سایر صفحات که کاربر فقط مجاز به انتخاب یک گزینه است از رادیو استفاده کردم
@hesammousavi
این خط خلاصه به چیزی باید اشاره کنه
$(this).hasClass('rchd' + id)شما این this دومی رو چک کنید log بگیرید ببینید همراش اصلا rchd هست یا خیر و اگر هم هست همون چیزی هست که شما مدنظر داشتید یا خیر
@hesammousavi
من اینو روی رویداد کلیک چک باکس لاگ میگیرم false برگشت داده میشه اما اینجا
if ($(this).hasClass('rch' + id)){
if ($('.rchd' + id).is(':checked')){
$('.rchd' + id).prop('checked', false);
}
}وقتی این خط رو لاگ میگیرم مقدار درست به من برگشت داده میشه
$('.rchd' + id).is(':checked')اینجا هم دقیقا از همون نام کلاس استفاده شده