قابل تغییر بودن طول switch toggle
سلام. من در حال ساختن یک reusable component برای toggle switch هستم. چون هر سری متن متفاوتی رو استفاده میکنم باید width رو به عنوان props خودم بفرستم
این کد تاگل:
.toggle-switch {
position: relative;
width:170px ;
display: inline-block;
vertical-align: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
text-align: left;
}اینجا width رو 170 قرار دادم. اما چجوری میشه اون رو داینامیک گرفت؟ از data attr استفاده کردم جواب نداد.
این هم کامپوننت toggle:
import React, { Component } from "react";
class ToggleSwitch extends Component {
render() {
return (
<div className="toggle-switch">
<input
type="checkbox"
className="toggle-switch-checkbox"
name={this.props.name}
id={this.props.id}
dataWidth={this.props.dataWidth}
/>
<label className="toggle-switch-label" htmlFor={this.props.name}>
<span dataYes={this.props.dataYes} dataNo={this.props.dataNo} className="toggle-switch-inner" />
<span dataNo={this.props.dataNo} dataYes={this.props.dataYes} className="toggle-switch-switch" />
</label>
</div>
);
}
}
export default ToggleSwitch;dataWidth رو استفاده کردم و به صورت width:attr(dataWidth px) توی css ازش استفاده کردم که درست نشد. ممنون میشم راهنمایی کنید چجوری داینامیک width رو دریافت کنم.

@hesammousavi
@mohsenbostan
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@parastooebrahimi
سلام.
چرا از padding استفاده نمی کنید تا دیگه نیازی نباشه هر بار wdith رو پاس بدید؟
به جای width از padding ثابت استفاده کنید.
@mohsenbostan متوجه منظورتون نشدم. از padding چرا استفاده کنم؟ میخوام طول تاگلمو از توی کامپوننتم تنظیم بکنم
@parastooebrahimi
منظورم این بود که اندازه ها خودشون خودکار نسبت به متن تغییر کنن.
ولی اگر می خواهید دستی این کار رو بکنید،از اتربیوت style استفاده کنید. width رو داخل style قرار بدید و اون props رو هم همونجا پاس بدید.
پ.ن: من با ری اکت کار نکردم و اگر متدی برای این کار وجود داره من بی اطلاعم! :)
@mohsenbostan
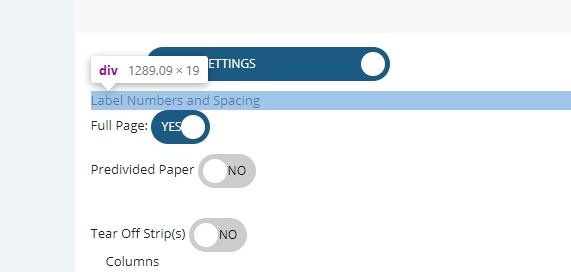
نه درست نشد اونجوری که میخواستم. الان یا کوچیکه یا خیلی بزرگ

.toggle-switch {
position: relative;
/* width:170px ; */
padding: 40;
display: inline-block;
vertical-align: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
text-align: left;@parastooebrahimi
padding رو یکسان در نظر نگیرید.برای بالا و پایین یک اندازه، و برای چپ و راست یک اندازه دیگه.مثلا: 40px 60px