کار با signalr در react js
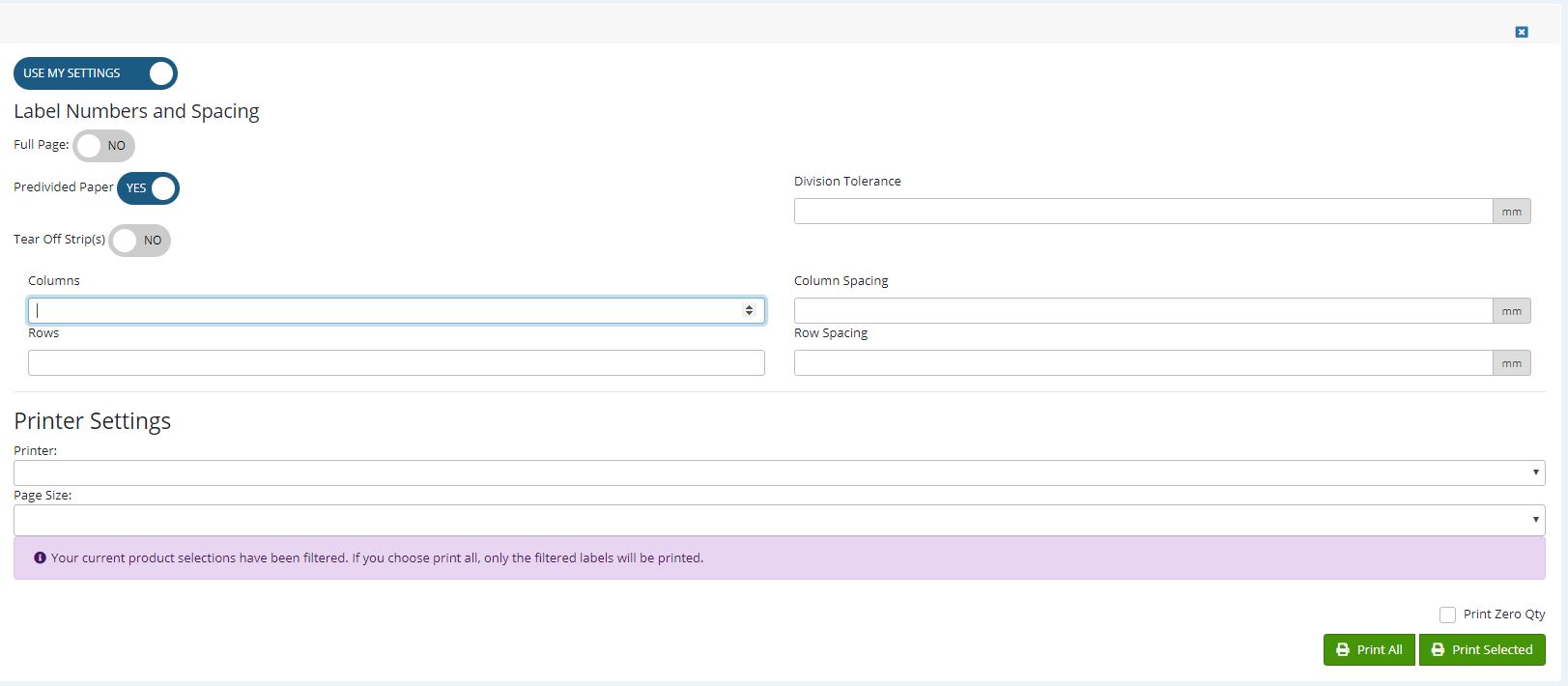
سلام. من یک فرم رو طراحی کردم که یک گزینه ی پرینت داره. وقتی پرینت زده میشه باید فرم زیر نمایش داده بشه و تنظیمات پرینت انجام بشه :

بهم گفتن برای پرینت گرفتن با این تنظیمات باید از signalr استفاده کنم. من اصلا نمیدونم دقیقا چی هست و باید چیکار کنم.
ممنون میشم اگر کسی میدونه راهنمایی کنه
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@parastooebrahimi
signalR یک کتابخانه است برای پلتفرمهای ASP.Net 4.x و ASP.Net Core که قابلیت Real Time Web رو در دسترس شما قرار میده. مثال کاربردیش میشه اپلیکیشنهای چت. حالا اگر در سمت back end از ASP.Net 4.x یا ASP.Net Core استفاده شده باشه و شما بخواهید در سمت front end از React استفاده کنید، برای عملیات Real time باید از SignalR در React استفاده کنید.
راهنماها و tutorialهای زیادی تو اینترنت در این زمینه وجود داره
اینکه چی هست رو تقریبا با مثال چت فهمیدم. الان میخوام پرینت که زده میشه این پرینت به یه فروشگاه خاصی فرستاده بشه. ولی هنوز نمیدونم که چجوری ازش استفاده کنم. باید براش یه کامپوننت دیگه در نظر بگیرم یا نه توی کامپوننت های دیگه ازش استفاده کنم. و اصلا چجوری توی ری اکت ازش استفاده کنم. چیزایی که تا الان ازش فهمیدم اینه که باید کانکشن رو توی componentDidMount استبلیش کنیم و با اون یه استیت که برای همین کانکشنه آپدیت کنیم مثل این:
componentDidMount = () => {
const nick = window.prompt('Your name:', 'John');
const hubConnection = new HubConnection('http://localhost:5000/chat');
this.setState({ hubConnection, nick }, () => {
this.state.hubConnection
.start()
.then(() => console.log('Connection started!'))
.catch(err => console.log('Error while establishing connection :('));
});
}ولی اینکه این url ای که توی این کانکشن قرار میگیره چی باید باشه؟
@hesammousavi
@mirhassani
@parastooebrahimi
شما میتونید متد HubConnection رو مثلا در کامپوننت App صدا بزنید. و وقتی نتیجه در متغیر hubConnection قرار گرفت، از اون به بعد مثل یک state یا props باهاش کار کنید.
اما در نظر داشته باشید که در SignalR، کانکشن توسط کلاینت درخواست میشه و توسط سرور ایجاد میشه و سرور تا زمانی که session کلاینت بسته نشه کانکشن رو بازه و با بالا رفتن تعداد کلاینتها، بار زیادی به سرور وارد میشه.
فرمت URL میتونه به صورت TCP Socket یعنی IP:Port یا وب سوکت ...//:websocket یا به صورت URL مثل مثال خودتون باشه. در هر صورت شما باید URL رو از توسعهدهنده BackEnd یا مالک سرور یا مستندات BackEnd بگیرید.
@mirhassani
ممنونم. دو تا سوال. یکی اینکه این url باید یه api خاص باشه که برای signalr نوشته شده؟ من پرسیدم ازشون که url رو چی باید بزنم گفتن آدرس سایت رو! در نتیجه منم اونو زدم و الان network error دریافت میکنم که مربوط به cors میشه.
دوم اینکه برای اینکه بخوام توکن رو برای authentication به درخواست signalr بدم باید چیکار کنم؟
در کل کدم مثل زیر هست :
constructor (props) {
super(props);
this.connection = null;
this.onNotifReceived = this.onNotifReceived.bind(this)
}
componentDidMount() {
let token= `Bearer ${localStorage.getItem("token")}`
const protocol = new signalR.JsonHubProtocol();
const transport = signalR.HttpTransportType.WebSockets;
const options = {
transport,
logMessageContent: true,
logger: signalR.LogLevel.Trace,
accessTokenFactory: () => this.token
};
// create the connection
this.connection = new signalR.HubConnectionBuilder()
.withUrl("Site_address", options)
.withHubProtocol(protocol)
.build();
this.connection.on('DatabaseOperation', this.onNotifReceived);
this.connection.on('DownloadSession', this.onNotifReceived);
this.connection.on('UploadSession', this.onNotifReceived);
this.connection.start()
.then(() => console.log('SignalR Connected'))
.catch(err => console.log('SignalR Connection Error occured: ', err));
}
componentWillUnmount(){
this.connection.stop()
}
onNotifReceived (res) {
console.info('Yayyyyy, I just received a notification!!!', res);
}@parastooebrahimi
در مورد URL: همونطور که توضیح دادم فرمت URL شما درسته و اگه خطای CORS میگیرید یعنی در Call کردن سرور دارید درست عمل میکنید.
در مورد CORS Error: کلا اینو در نظر داشته باشید که CORS Error فقط باید از سمت BackEnd مدیریت بشه. جزئیات این دسته از Errorها زیاده برای همین بیشتر توضیح نمیدم.ولی به طور کلی CORS خطای امنیتی است که باید از سمت Backend در Response Header تغییراتی انجام بشه و یا در فایروال سمت Backend تنظیماتی صورت بگیره.شما باید فقط CORS Error Message رو برای توسعهدهنده ارسال کنید تا رفع کنه.
در مورد ارسال توکن: معمولا شما باید توکن authentication رو در Request Header قرار بدید و به سمت سرور ارسال کنید. در نظر داشته باشید که حتما باید متدی برای زمانی که خطای Invalid Token دریافت میکنید داشته باشید و خیلی خیلی مهمه که متد Refresh Token داشته باشید.همینطور Header Name رو شما Bearer قرار دادید، اگر خطا میگیرید، Header Name رو باید از توسعهدهنده Backend بپرسید.
اما تا جایی که من بلد هستم، کدی که فرستادید نباید مشکلی داشته باشه.
@mirhassani
ممنونم از راهنماییتون. من حتی اگه توکن رو هم از کدم حذف کنم باز م ارور cors رو دریافت میکنم برای همین مطمئن نیستم که دارم توکن رو درست بهش میدم یا نه. چیزی که توی داکیومنت هاش بود همینه. ولی کلی داکیومنت منسوخ شده داشت و واقعا مطمئن نیستم ازش.
من توکن رو توی آپشن و با یک متد دارم میدم بهش
accessTokenFactory: () => this.token اگر توی پروژه هاتون کدی مربوط به signalr دارید ممنون میشم اینجا قرار بدید.
@parastooebrahimi
CORS ارتباطی به توکن نداره. برای اینکه در زمان develop خطای CORS نداشته باشید میتونید CORS Extension رو از مسیر زیر دانلود کنید. بعد از اون میشه درستی نحوه ارسال توکن رو بررسی کرد.
https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf
در مورد CORS هم لینک زیر میتونه مفید باشه.
https://daveceddia.com/access-control-allow-origin-cors-errors-in-react-express/
سلام ...میخواستم بدوتم یه نمونه مثال ا زسمپل های api که برای signalr هست چه طوری میتونم توی اینترنت بگیرم ؟یا اینکه چه چیزی باید سرچ کنم؟
