گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
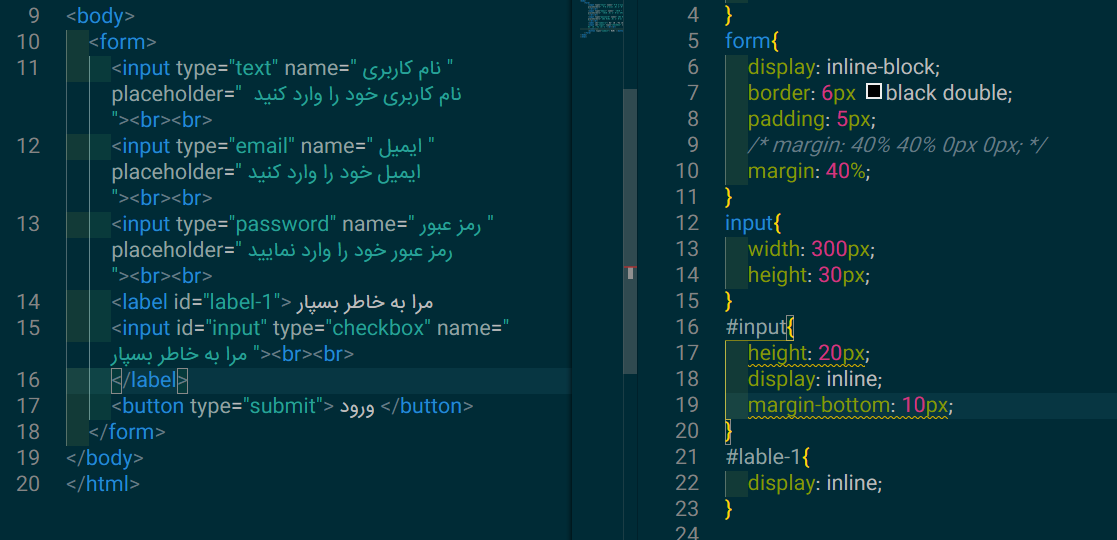
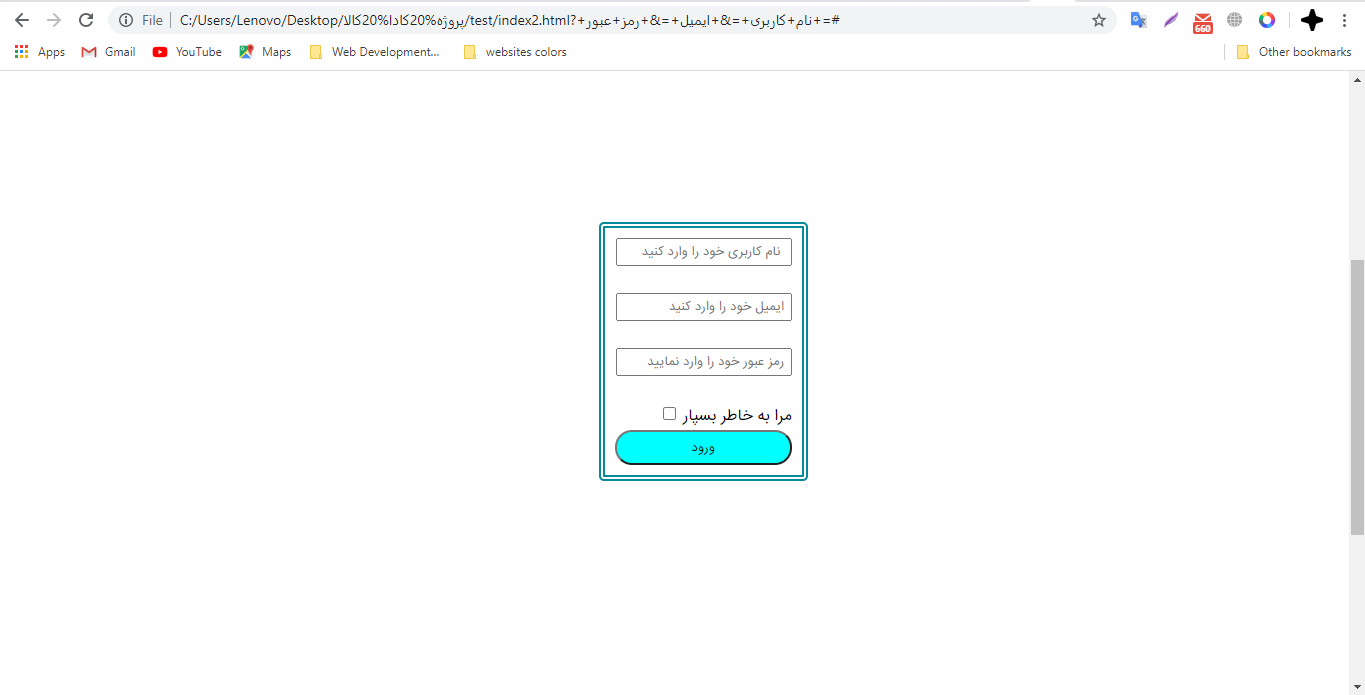
کلا ساختار کد هاتون اشتباست ، ولی کد های زیر رو وارد کنین ، درست میشه.
*{
font-family: iransans;
direction: rtl;
}
form{
display: inline-block;
border: 6px rgb(6, 137, 155) double;
padding: 10px;
/* margin: 40% 40% 0px 0px; */
margin: 40%;
Border-radius:5px;
}
input{
width: 300px;
height: 30px;
}
/* #input{
height: 20px;
display: inline;
margin-bottom: 10px;
}*/
#label-1{
font-size: 19px;
}
#button-1{
width: 100%;
background-color: aqua;
border-radius: 20px;
height: 35px;
}
.fix{
display:flex;
flex-direction:row-reverse;
align-items:center;
}
.fix label{
margin-right:1.5em;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style2.css">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="text" name=" نام کاربری " placeholder=" نام کاربری خود را وارد کنید "><br><br>
<input type="email" name=" ایمیل " placeholder=" ایمیل خود را وارد کنید "><br><br>
<input type="password" name=" رمز عبور " placeholder=" رمز عبور خود را وارد نمایید "><br><br>
<div class='fix'>
<input type="checkbox" name='check'>
<label for='check'>برا همیشه </label>
</div>
<button id="button-1" type="submit"> ورود </button>
</form>
</body>
</html>@imanpooor
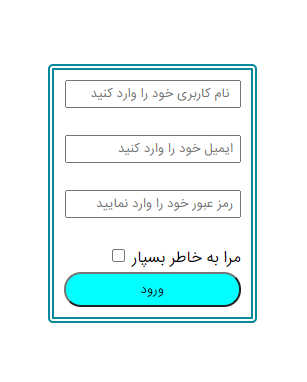
سلام کد زیر رو چک کنید.
<div>
<label for='check'>برا همیشه </label>
<input type="checkbox" name='check'>
</div> این مدلی بنویسید میان کنار هم ، موفق باشید
کد ها اینجوری هستند :
html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style2.css">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="text" name=" نام کاربری " placeholder=" نام کاربری خود را وارد کنید "><br><br>
<input type="email" name=" ایمیل " placeholder=" ایمیل خود را وارد کنید "><br><br>
<input type="password" name=" رمز عبور " placeholder=" رمز عبور خود را وارد نمایید "><br><br>
<!-- <label id="label-1"> مرا به خاطر بسپار
<input id="input" type="checkbox" name=" مرا به خاطر بسپار "><br><br>
</label> -->
<div>
<label for='check'>برا همیشه </label>
<input type="checkbox" name='check'>
</div>
<button id="button-1" type="submit"> ورود </button>
</form>
</body>
</html>css :
*{
font-family: iransans;
direction: rtl;
}
form{
display: inline-block;
border: 6px rgb(6, 137, 155) double;
padding: 10px;
/* margin: 40% 40% 0px 0px; */
margin: 40%;
Border-radius:5px;
}
input{
width: 300px;
height: 30px;
}
/* #input{
height: 20px;
display: inline;
margin-bottom: 10px;
}*/
#label-1{
display: inline;
margin-top: 10px;
font-size: 19px;
}
#button-1{
width: 100%;
background-color: aqua;
border-radius: 20px;
height: 35px;
}
::placeholder{
padding: 10px;
}کلا ساختار کد هاتون اشتباست ، ولی کد های زیر رو وارد کنین ، درست میشه.
*{
font-family: iransans;
direction: rtl;
}
form{
display: inline-block;
border: 6px rgb(6, 137, 155) double;
padding: 10px;
/* margin: 40% 40% 0px 0px; */
margin: 40%;
Border-radius:5px;
}
input{
width: 300px;
height: 30px;
}
/* #input{
height: 20px;
display: inline;
margin-bottom: 10px;
}*/
#label-1{
font-size: 19px;
}
#button-1{
width: 100%;
background-color: aqua;
border-radius: 20px;
height: 35px;
}
.fix{
display:flex;
flex-direction:row-reverse;
align-items:center;
}
.fix label{
margin-right:1.5em;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style2.css">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="text" name=" نام کاربری " placeholder=" نام کاربری خود را وارد کنید "><br><br>
<input type="email" name=" ایمیل " placeholder=" ایمیل خود را وارد کنید "><br><br>
<input type="password" name=" رمز عبور " placeholder=" رمز عبور خود را وارد نمایید "><br><br>
<div class='fix'>
<input type="checkbox" name='check'>
<label for='check'>برا همیشه </label>
</div>
<button id="button-1" type="submit"> ورود </button>
</form>
</body>
</html>@imanpooor
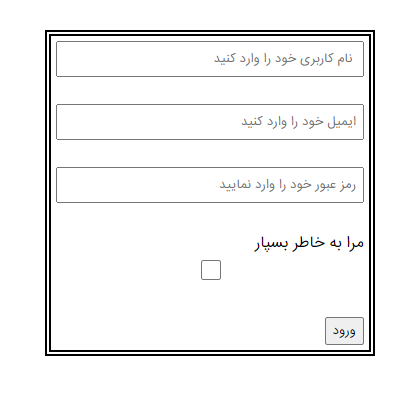
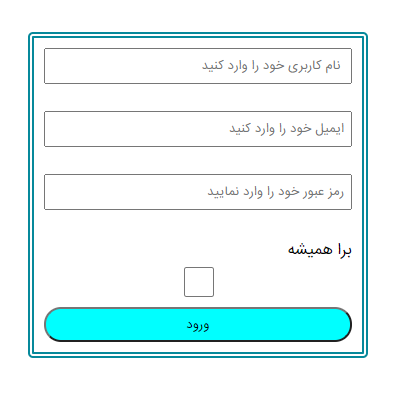
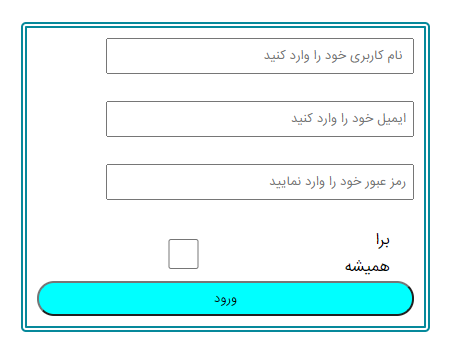
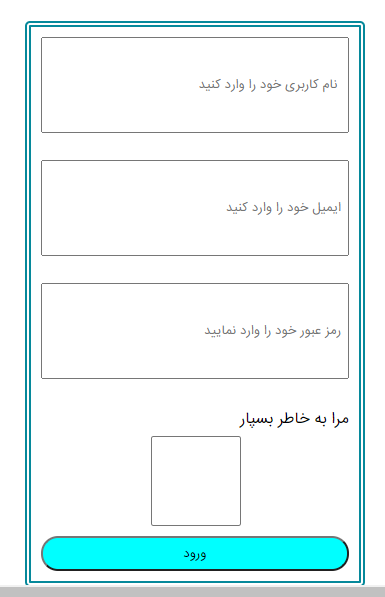
بخاطر این هست که به input ها 300 پیکسل طول دادین و باعث میشه اینطوری بشه
به label هم یه width 90 پیکسلی بدین حله
دوست عزیز ، وقتی دارید height و width به همه اینپوت ها میدید ، رو چک باکس هم اثر میکنه ، باید اینطوری استایل بدید:
input['checkbox']{
}مثلا کد بالا فقط روی چک باکس ها اعمال میشه
input['text']{
}مثلا کد بالا فقط روی نام کاربری و ... اعمال میشه
بازم نشد !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
بهتره برم سراغ یک کار دیگه !!
بعد ها که بیشتر یاد گرفتم حتما متوجه میشم مشکلش چی بوده ممنون از وقتی که در اختیار من گزاشتید 🌹🌹🌹
@imanpooor
میگم چون از همون اول بد طراحی کردید.
بیشتر یاد بگیرید قطعا میتونید پیاده سازیش کنید.