مشکل اطلاعات یکسان توی مدال برای همه ایتم های توی v-for
سلام من همچین فرمی دارم

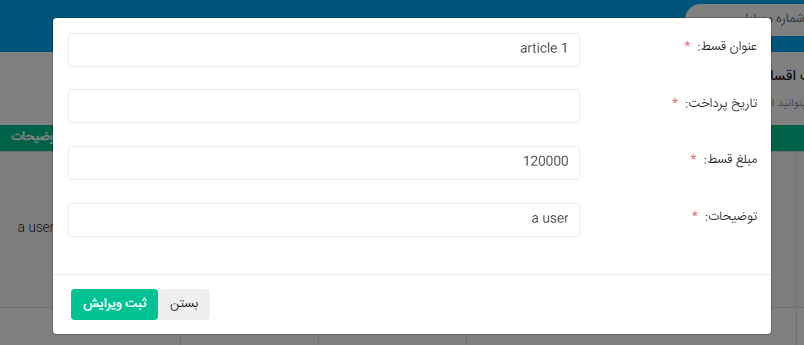
که بعد از زدن روی ویرایش مدال زیر باز میشه

حالا مشکلی که دارم اینه که اطلاعات توی همه مدال ها اطلاعات ایتم اوله!
میدونم که یه ای دی باید پاس بدم به مدال ولی نمیدونم دقیقا کجا باید بزارم
2 روزه درگیره اینم
اینم کد:
<tr v-for="bill in this.bills">
<td style="width: 55px;" class="counterCell"></td>
<td>@{{bill.title}}</td>
<td>@{{bill.date}}</td>
<td>@{{bill.amount}}</td>
<td>@{{bill.description}}</td>
<td style="width: 120px;">
<!-- sample modal content -->
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="card-body">
<h4 class="card-title"> ویرایش </h4>
<div class="modal fade bs-example-modal-lg" tabindex="-1"
role="dialog" aria-labelledby="myLargeModalLabel"
aria-hidden="true" style="display: none;">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-body">
<form class="form-horizontal clearfix"
id="collapseeducation">
<div class="row form-group">
<label
class="col-sm-3 text-right control-label col-form-label">عنوان
قسط: <span
class="text-danger mr-1">*</span></label>
<div class="col-sm-9">
<input type="text"
:value="bill.title"
id="title" name="title"
class="form-control">
</div>
<div style="color: red">
@{{errors.get('title')}}
</div>
</div>
<div class="row form-group">
<label
class="col-sm-3 text-right control-label col-form-label">تاریخ
پرداخت: <span
class="text-danger mr-1">*</span></label>
<div class="col-sm-9">
<input type="text" id="date"
name="date"
class="form-control text-center datepicker-year">
</div>
<div style="color: red">
@{{errors.get('date')}}
</div>
</div>
<div class="row form-group">
<label
class="col-sm-3 text-right control-label col-form-label">مبلغ
قسط: <span
class="text-danger mr-1">*</span></label>
<div class="col-sm-9">
<input type="text" id="amount"
:value="bill.amount"
name="amount"
class="form-control">
</div>
<div style="color: red">
@{{errors.get('amount')}}
</div>
</div>
<div class="row form-group">
<label
class="col-sm-3 text-right control-label col-form-label">توضیحات:
<span
class="text-danger mr-1">*</span></label>
<div class="col-sm-9">
<input type="text"
id="description"
:value=" bill.description"
name="description"
class="form-control">
</div>
<div style="color: red">
@{{errors.get('description')}}
</div>
</div>
<div class="form-group m-b-0">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button"
class="btn btn-default waves-effect"
data-dismiss="modal">بستن
</button>
<button type="button"
class="btn btn-success waves-effect waves-light">
ثبت ویرایش
</button>
</div>
</div>
</div>
</div>
<!-- /.modal -->
<button data-toggle="modal"
data-target=".bs-example-modal-lg"
class="btn btn-success waves-effect waves-light">ویرایش</button>اگه کسی کمک کنه حلش کنم خیلی ممنون میشم
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
مشکلم به این صورت حل شد :
مدال رو از حلقه بیرون اوردم و یه button گذاشتم که با کلیک روش ابجکت هر ایتم برای مدال فرستاده میشه و مدال نمایش داده بشه
قبلا با فرستادن یه آی دی درست میشد ولی برای این مدال جواب نداد
این مدل کد نویسی اصلاً مناسب نیست. مدال رو از توی حلقه بایر بیرون و یه ابجکت بساز که فیلد های جدولت توش باشن. این ابجکت رو توی مدال استفاده کن. حالا یه متد بنویس که وقتی روی گزینه ویرایش کیلیک میکنی اطلاعات اون رکورد رو بریزه توی ابجکتی که توی مدال استفاده کردی و بعد یه دیتا بساز برای مخفی و نمایش دادن مدال. توی این مدل فقط یه مدال وجود داره اما تو مدل شما به ازای هر رکورد یه مدال وجود داره و کلی تگ اضافی
مشکلم به این صورت حل شد :
مدال رو از حلقه بیرون اوردم و یه button گذاشتم که با کلیک روش ابجکت هر ایتم برای مدال فرستاده میشه و مدال نمایش داده بشه
قبلا با فرستادن یه آی دی درست میشد ولی برای این مدال جواب نداد
سلام وقت بخیر .من مشکل شما رو دارم . و دارم در jquery انجام میدهم. بیزحمت کد رو میشه در سایت بگدارید تا متوجه شم
