Responsive
سلام . من وقتی میخوام ریسپانیو کنم نیاز به preview دارم . اونی که مال دیولوپر تولز کروم هست درست نشون نمیده . اکستنشتی چیزی سراغ دارید ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
بهترین ابزار همون DevTools کروم و حالت Toggle device toolbar هست و باید درست نشون بده.
اگر خروجیش چیزی نیست که در گوشی میبینید علتش ااحتمالا مقادیر width و height و Device pixel ratio هست که باید مقادیر مربوط به دستگاه مورد نظرتون رو پیدا کنید و وارد کنید.
اولیه ترین ابزار که همون dev tools که اگر درست کار نمیکنه و روش های قبلی رو امتحان کردید و درست نشد چک کنید که داخل تگ head این خط کد رو قرار دادید یا خیر <meta name="viewport" content="width=device-width, initial-scale=1.0"> و برای این کار به جز dev tools میتونید از افزونه Perfect Pixel هم استفاده کنید. البته این افزونه وقتی کارایی اصلی داره که طرح یا عکس جفت موبایل یا دسکتاپ رو داشته باشید.
درود خوبی...
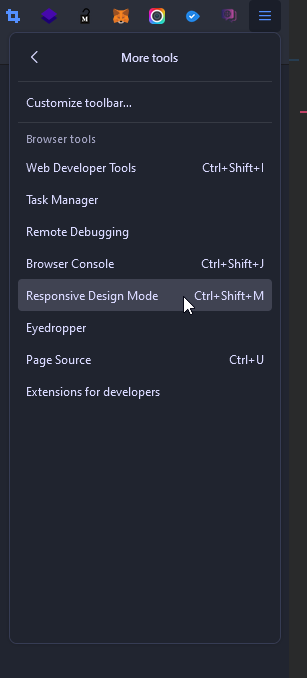
فایر فاکس:

کد زیر:
<meta name="viewport" content="width=device-width, initial-scale=1.0">