در چه جاهایی از عملگر انتخاب کننده استفاده کنیم
سلام .وقت بخیر
عملگرهای انتخاب کننده بیشتر در کجای سایت ها قرار میگیرن ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام. ببین به اینها اصلا عملگر انتخاب کننده نمیگن
اسمش همون تگ span هست
من وقتی میخوام برای بچه ها توضیحش بدم، میگم span یه تگ نخودیه
یعنی وقتی یه جایی قرار بدیش، هیچ کار خاصی نمیکنه. نوع نمایش متنه داخلشو اصلا عوض نمیکنه کلا هیچکاری نمیکنه
ولی لزوم استفاده ازش اینه که اگه بخوای فرانتت تمیز باشه هیچ چیزی توی صفحه نباید بدون آدرس css باشه
یعنی هر چیزی بااااااااید توی یه تگ قرار بگیره تا بتونی بهش دسترسی داشته باشی
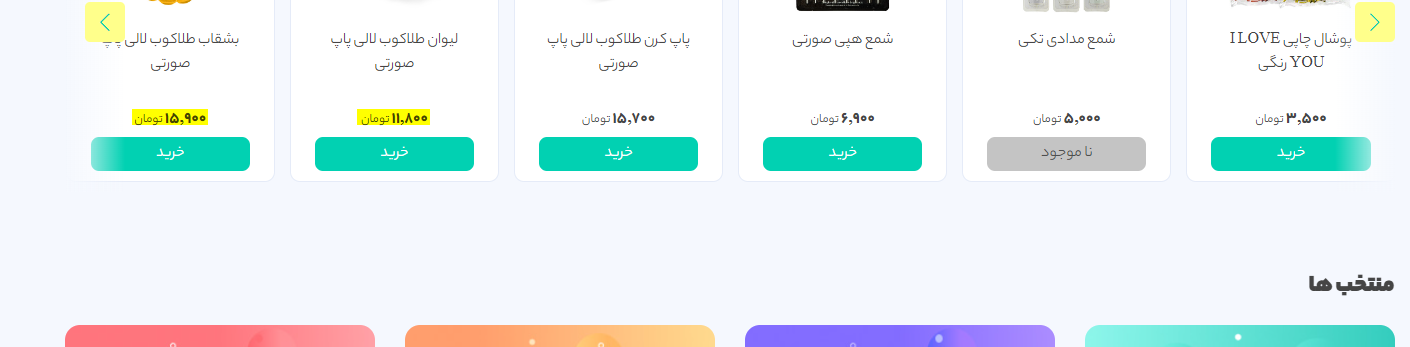
مثلا این عکس رو ببین

اون قسمتی که هایلایت زرد کردم، جای قرار دادن قیمته. توی طرحش کلمه ی «تومان» کناره قیمت، یه کمی کوچیکتر بود. ما هم توی span میزاریم تا فقط یه کلاس بهش بدیم و یه font-size کوچیکتر.. همین!
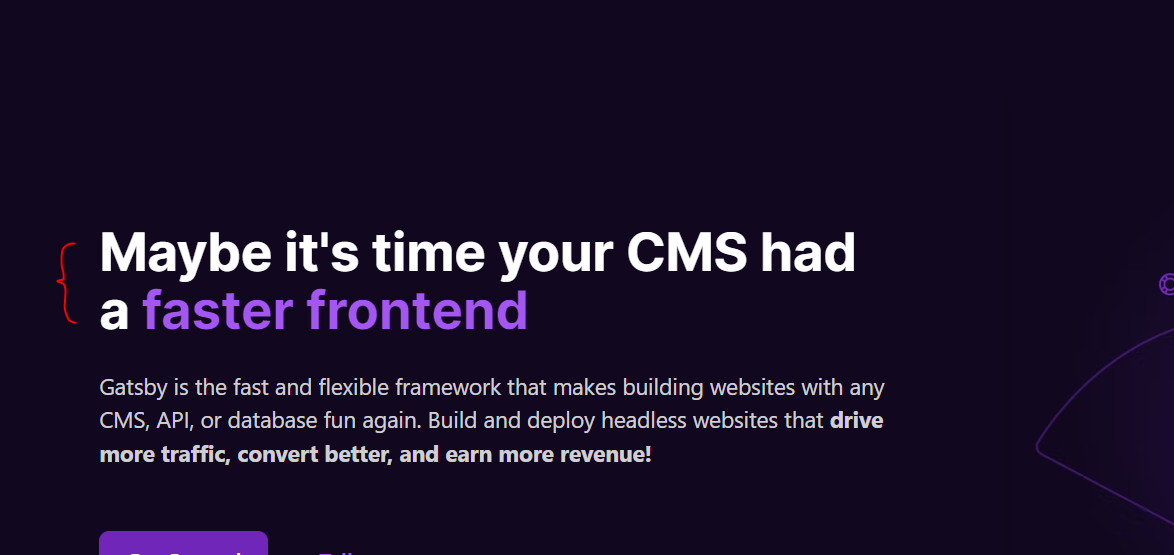
یا فرض کن طراح یه چنین چیزی بهت میده

این جا یه تیتر داری که باید با h1 بزنی ولی یه قسمتیش رو طراح رنگی کرده باشه برات، خب تو باید تگ h1 بزاری و کل تیتر یه جا باشه برای گوگل
ولی این جایی که رنگی هست، نمیخوای از تگ h1 خارج بشه
میای داخل تگ h1 ات یه تگ span تعریف میکنی بهش یه کلاس و یه رنگ دیگه میدی:
<h1 class="site_heading">
Maybe it's time your CMS had a <span style="color: #b72fb7">faster frontend</span>
</h1>