bind کردن یک لیست به چند inputs و تبدیل لیست به object
درود مهندسین وقتتون بخیر. خلاصه میگم
آقا طبق این قسمت مستندات سایت vuejs من اومدم و چند checkBox رو با یک لیست bind کردم به این صورت،
اما حالا به جایی که برام یک لیست برگردونه یک object برمیگردونه؟
جالب تر اینکه توی proto اش نوشته array ، اما وقتی نوع لیست رو با typeof خروجی میگیرم مقدار object رو برمیگردونه ؟
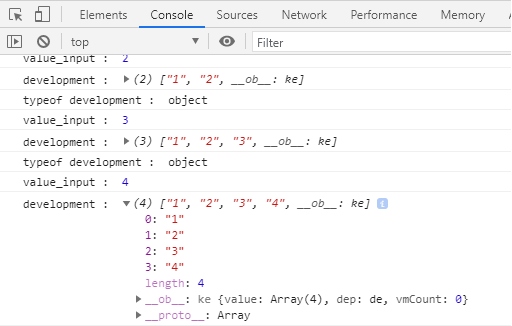
کسی میتونه توضیح بده اینجا چه اتفاقی افتاد اصلا ؟ لطفا عکس رو هم مشاهده کنید چون شاید بد توضیح داده باشم. ( عکس در انتها گذاشتم)
<input type="checkbox" name="development" v-model="model_values.development" @change="checkbox_development(12)" value="12">
/* in data : */
data: function () {
return {
model_values: {
development:[], ....
/* in data ...*/
checkbox_development(value_input){
console.log('value_input : ',value_input)
console.log('development : ',this.model_values.development)
console.log('typeof development : ',typeof this.model_values.development)
}
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
کلا در جاوااسکریپت، تایپ مقادیر null، آرایه و آبجکت، بصورت آبجکت برگردونده میشه
typeof null = typeof [] = typeof {} = object
برای اینکه تایپ یک آرایه رو چک کنید بهتره از دستور زیر استفاده کنید:
[].constructor.nameاین و امثالش که به آبجکت ها اضافه میشن، یک سری پراپرتی ویژه ان که توسط vue اضافه میشن.
درواقع اینا بخشی از سیستم واکنش پذیری vue به تغییرات مختلف ان که به vue اجازه میدن دیتا ها رو ترک کنه و مشکلی در تغییر یا آپدیت اون ها بوجود نیاد و بتونه دام رو به راحتی تغییر بده.