css در وردپرس
با سلام و احترام
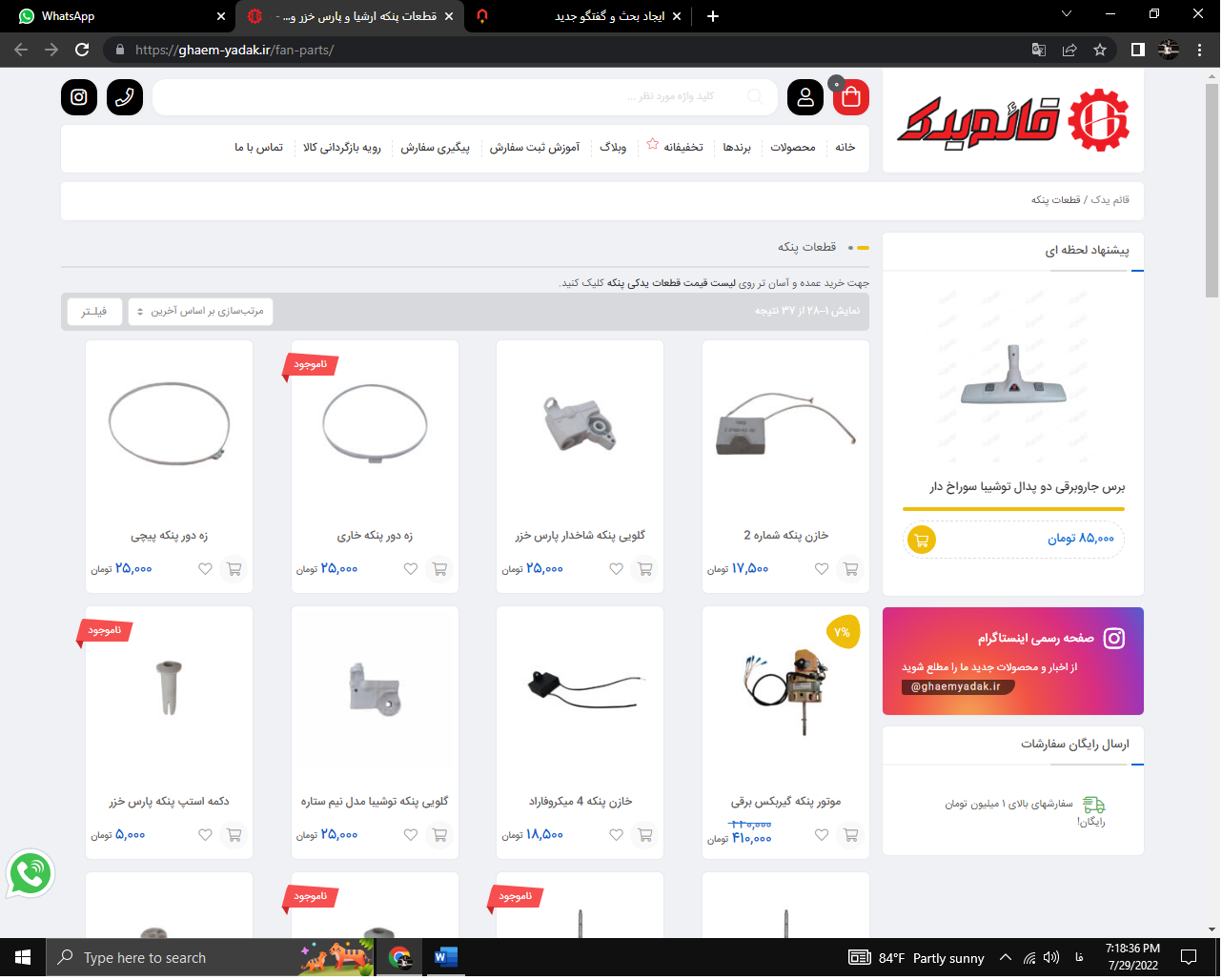
وقتتون بخیر باشه، بنده میخوام فاصله بین محصولات این سایت کم تر بشه خیلی فاصله هاش زیاده باید از چه کدی استفاده کنم و یا باید چه کدی را تغییر بدم در css؟؟؟؟

@endworld @mhyeganeh @milad @erfanmohseni406 @shift.delete @abdolrahman @mehdi0121 @SpyStar0003
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
عرض سلام و خسته نباشید
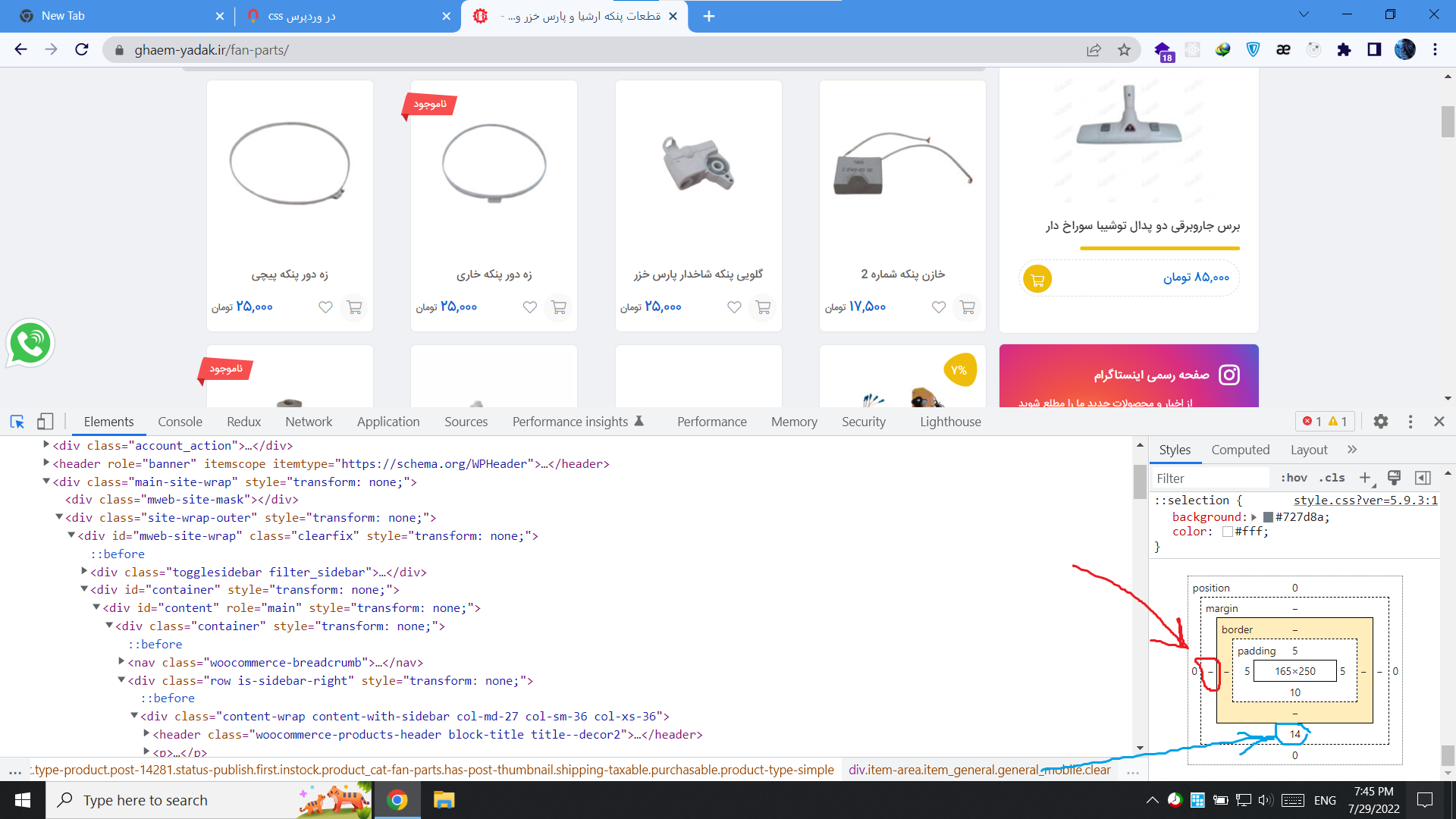
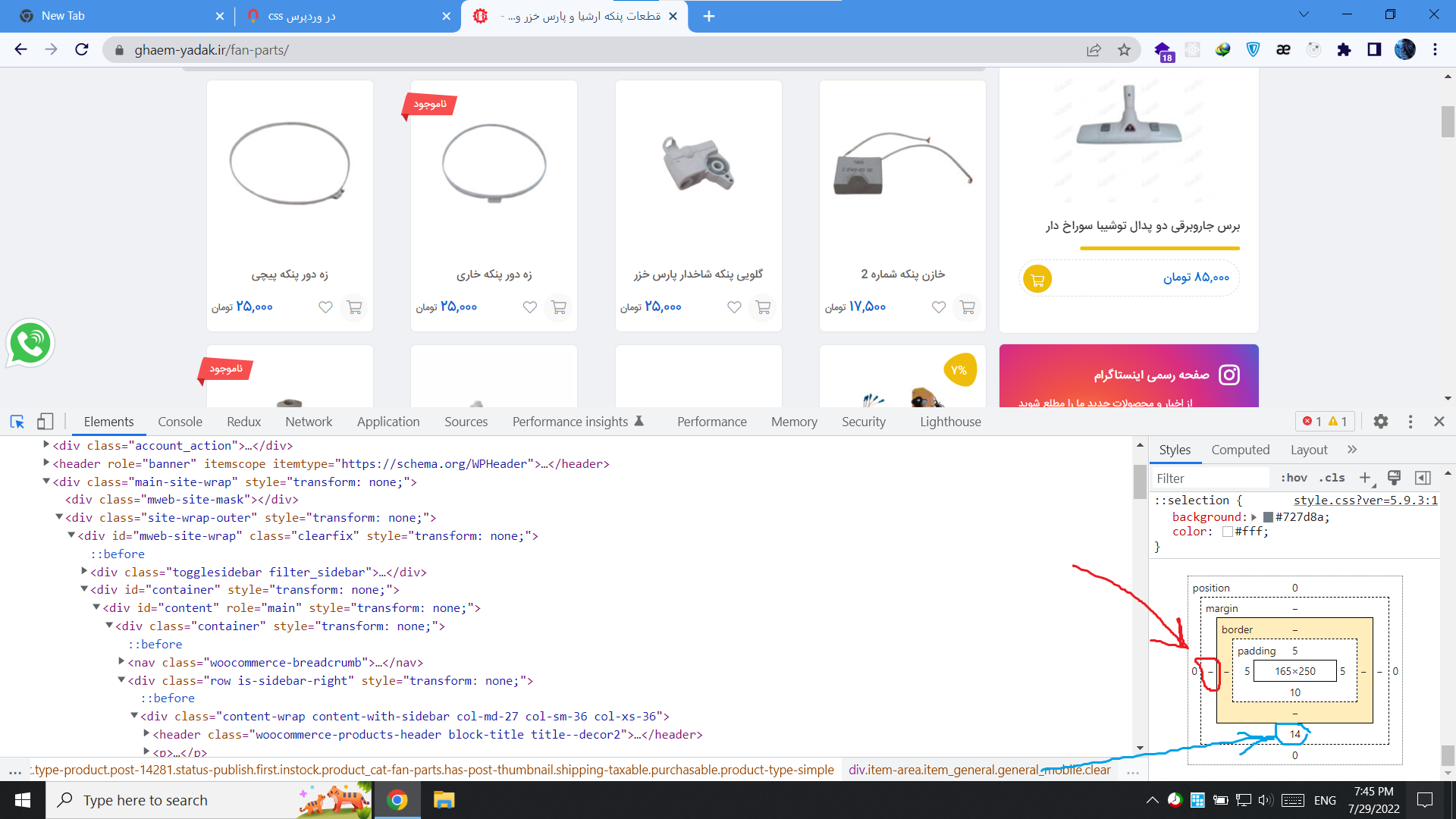
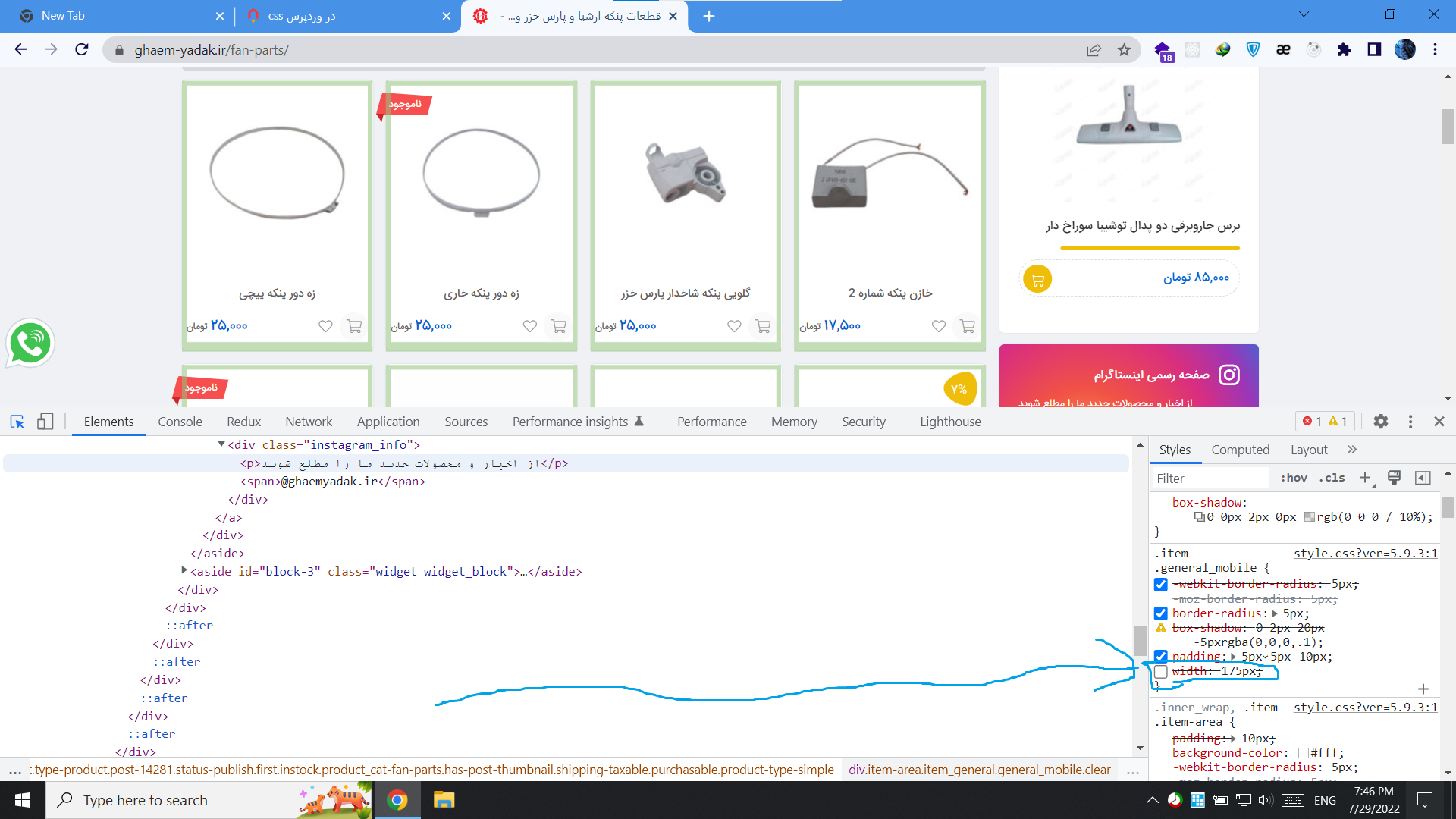
اگه به عکس زیر توجه کنید می بینید که در قسمت inspect عملاً هیچ margin-left برای این آیتم ها تعریف نشده! ( فلش قرمز ) در حالیکه مثلا برای margin-bottom ما یک عدد 14 که نشانه 14px هست رو داریم ! ( فلش آبی )

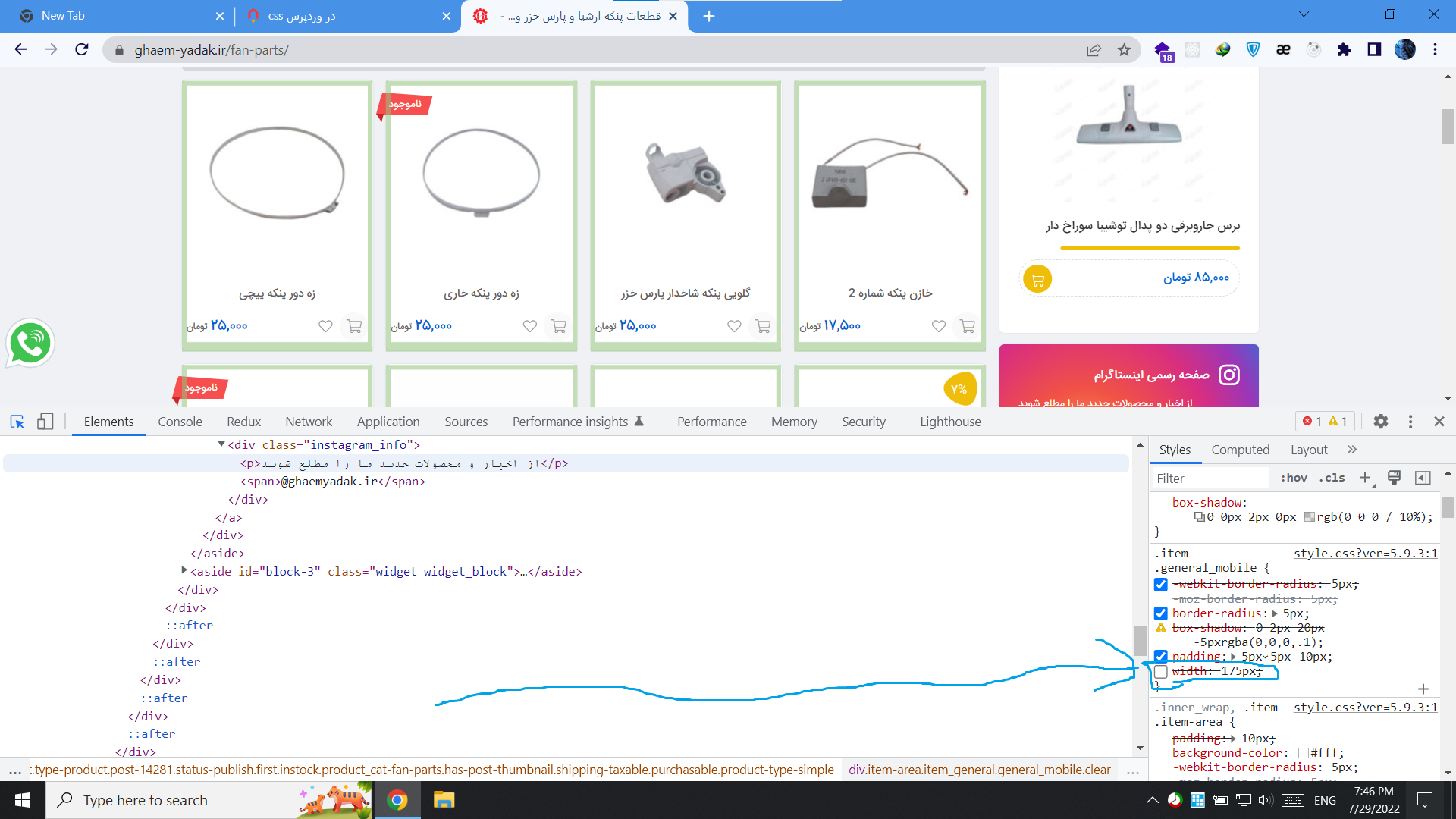
پس این موضوع ربطی به margin نداره و باید برید سراغ موارد دیگه مثلاً width حالا اگه توجه کنید در یک کلاس به نام .item .general_mobile یک مقدار width قرار داره که به صورت px نوشته شده و مانع از این میشه که این عکس به اندازه کافی بزرگ بشه که اینجور فاصله ها زیاد نشه و بنظرم باید با مقدار max-width مناسب و width = 100% یا مقادیر با فرمت rem جبران بشه ( نظر شخصی ) که اگه اینو اصلاً حتی خط بزنیم هم همه چی اونجوری میشه که شما میخاید!

** کلاً استفاده این مدلی از px خیلی درست نیست بنظرم!
😂😂 من اصلاً تا حالا با وردپرس سروکار نداشته ام همچین که دیدم تگ وردپرس داره این موضوع میخاسم ندیده برم فقط ! نمیدونم چرا هیچوقت از ورد پرس خوشم نیومد😐😐😶😶
امیدوارم منظورمو فهمیده باشید و مشکلتون حل شده باشه !
من خودم به سایت اصلی دسترسی ندارم میخواستم ببینم قطعه کدی که شامل فاصله بین محصولات میشه چی هست که با inspect کروم بتونم تغییر بدم؟
با بوت استرپ کلاس دهی شده
باید کد های html رو تغییر بدی
حالا من زیاد بوت استرپت تسلط ندارم
عرض سلام و خسته نباشید
اگه به عکس زیر توجه کنید می بینید که در قسمت inspect عملاً هیچ margin-left برای این آیتم ها تعریف نشده! ( فلش قرمز ) در حالیکه مثلا برای margin-bottom ما یک عدد 14 که نشانه 14px هست رو داریم ! ( فلش آبی )

پس این موضوع ربطی به margin نداره و باید برید سراغ موارد دیگه مثلاً width حالا اگه توجه کنید در یک کلاس به نام .item .general_mobile یک مقدار width قرار داره که به صورت px نوشته شده و مانع از این میشه که این عکس به اندازه کافی بزرگ بشه که اینجور فاصله ها زیاد نشه و بنظرم باید با مقدار max-width مناسب و width = 100% یا مقادیر با فرمت rem جبران بشه ( نظر شخصی ) که اگه اینو اصلاً حتی خط بزنیم هم همه چی اونجوری میشه که شما میخاید!

** کلاً استفاده این مدلی از px خیلی درست نیست بنظرم!
😂😂 من اصلاً تا حالا با وردپرس سروکار نداشته ام همچین که دیدم تگ وردپرس داره این موضوع میخاسم ندیده برم فقط ! نمیدونم چرا هیچوقت از ورد پرس خوشم نیومد😐😐😶😶
امیدوارم منظورمو فهمیده باشید و مشکلتون حل شده باشه !
@SpyStar0003
داش چقدر عالی گفتی
اصلا وقتی میبینم ی نفر منو تگ کرده که راجب بک اند و وردپرس میخواد کمک بگیره دست و پای من میلرزه 🤣
😂😂
واقعاً هیچوقت اصن نرفتم ببینم چی هست این وردپرس!
الکی دوسش ندارم! نمیدونم شاید از اسمش خوشم نمیاد
🤣🤣