html.css
<!DOCTYPE html>
<html>
<head>
<title>signup</title>
<style>
#titel {
color: red;
}
.sadra {
color: blue;
}
</style>
</head>
<body>
<h2 id="titel">Signup :</h2>
<form action="#">
<label class="sadra">Day :</label>
<select name="item1">Saturday</option>
<option value="item2">Sunday</option>
<option value="item3">Monday</option>
<option value="item4">Tuesday</option>
<option value="item5">Wednesday</option>
<option value="item6">Thursday</option>
<option value="item7">Friday</option>
</select>
<br><hr><br>
<label class="sadra">Full Name :</label>
<input type="text" name="your Full Name">
<br><hr><br>
<label class="sadra">Your E-mail :</label>
<input type="email" name="E-mail">
<br><hr><br>
<label class="sadra">Password :</label>
<input type="password">
<br><br>
<labe class="sadra"l>Repeat password : </label>
<input type="password">
<br><hr><br>
<label class="sadra">Your birthday :</label>
<input type="date" name="date">
<br><hr><br>
<label class="sadra">text box :</label>
<textarea name="information" cols="20" rows="1"></textarea>
<br><hr><br>
<label class="sadra">Gender :</label> <br>
<label>mail
<input type="radio">
</label>
<label>femail
<input type="radio">
</label>
<label>other
<input type="radio">
</label>
<br><hr><br>
<label class="sadra">Remember me :
<input type="checkbox" name="Remember me">
</label>
<br><hr><br>
<button>send</button>
<br><hr><br>
</form>
<h3>Do you have an account?<a href="./LoginPage.html" target="_blank" rel="noopener noreferrer">login</a></h3>
</body>
</html>دوستان اگه دقت کنین من اینجا کلاس ر, sadra قرار دادم و در اون بالاهم گفتم که
.sadra {
color: blue;
}
اما خب تمام لیبل ها ابی شدند اینجا مشکلی چیه ؟

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
قسمت Repeat password دو تا اشتباه تایپی دارید. احتمال داره علتش این باشه.
ضمن اینکه شما کافیه روی همون h3 مثلا inspect بگیرید و ببنید از کجا داره دستور تغییر رنگ رو میگیره. خیلی قشنگ بهتون سرنخ میده و نیازی نیست زحمت زیادی بکشید.
در خصوص اینکه با کلیک روی متن اون checkbox فعال/غیرفعال بشه هم روش درستش این هست که مثل نمونه کدی که بالاتر فرستادم برای inupt تون id قرار بدید و بعد روی المنت label از for استفاده کنید و مقدارش رو برابر همون id بذارید. اینجوری label به input متصل میشه و با کلیک بروی لیبل اینپوت focus میشه.
طبق چیزی که من از کدهاتون متوجه شدم درست داره عمل میکنه. چون شما به label هاتون کلاس sadra دادید و بعد با css رنگش رو آبی تنظیم کردید. مشکلش کجاست الان...؟
یک نکته دیگه اینکه تا جایی که من میدونم این طوری که نوشتید صحیح نیست:
<label class="sadra">Remember me :
<input type="checkbox" name="Remember me">
</label>یعنی نباید input رو داخل label بذارید. بلکه باید اینجوری باشه:
<label class="sadra" for="remember_me_input">Remember me :</label>
<input type="checkbox" name="remember_me" id="remember_me_input">
واین قضیه در بخش های مختلفی ازکدتون به چشم میخوره و شاید همین قضیه باعث میشه نتیجه ای غیر از چیزی که انتظار دارید مشاهده کنید.
@mhyeganeh
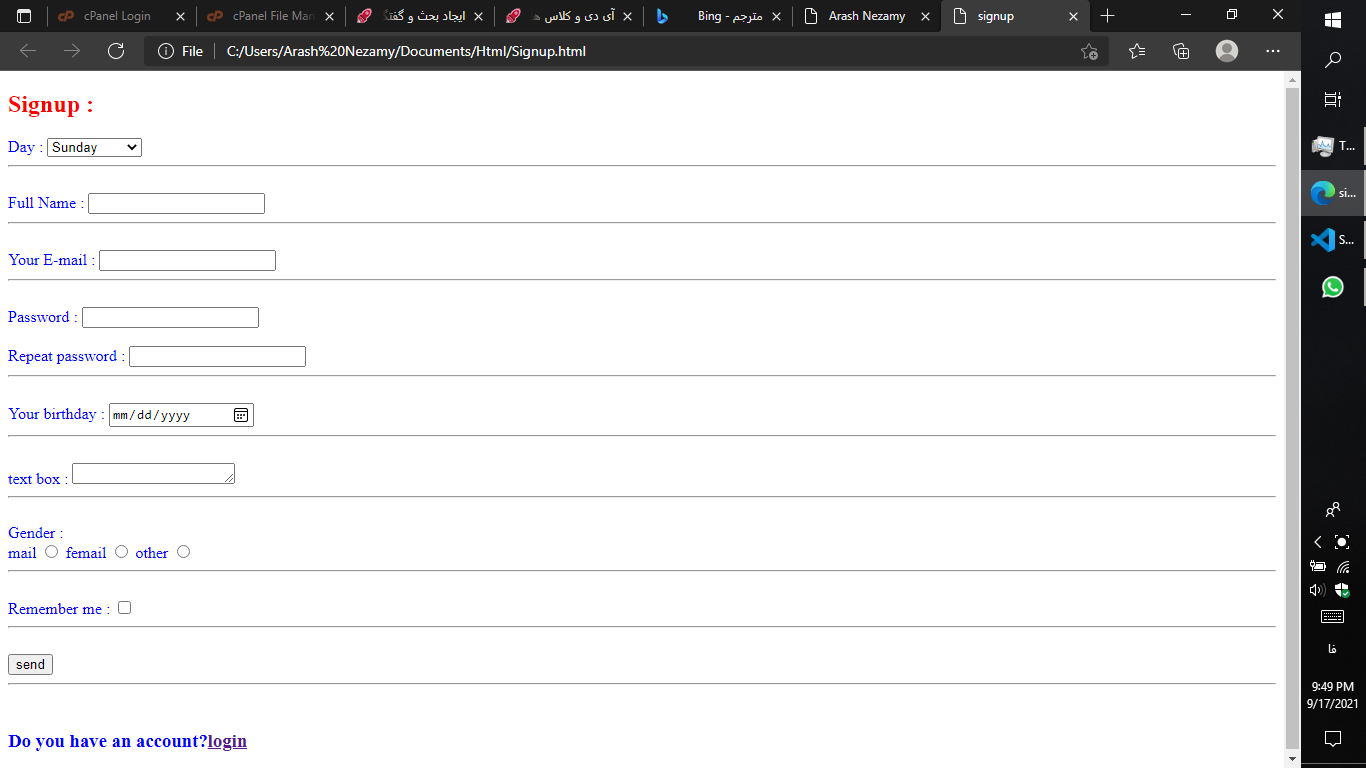
داداش ببین شما درست میگین باید رنگ بگیرن اما مثلا نگا کنین من تو h3 اخرین خط کدم اصلا کلاس مشخص نکردم ولی با این حال ابی شده
و برای اون اشتباهی که گفتین برای این اینجوری نوشتم که اگه مثلا رو خود mail هم کلیک کنید رادیو باتن سلکت بشه و لازم نباشه فقط رو گردیه کنارش کلیک کرد.
و احتمال داره یکی از تگ ها را نبسته باشید و اینجوری شده ، چک کنید ببینید همه تگ ها بسته شده یا خیر
قسمت Repeat password دو تا اشتباه تایپی دارید. احتمال داره علتش این باشه.
ضمن اینکه شما کافیه روی همون h3 مثلا inspect بگیرید و ببنید از کجا داره دستور تغییر رنگ رو میگیره. خیلی قشنگ بهتون سرنخ میده و نیازی نیست زحمت زیادی بکشید.
در خصوص اینکه با کلیک روی متن اون checkbox فعال/غیرفعال بشه هم روش درستش این هست که مثل نمونه کدی که بالاتر فرستادم برای inupt تون id قرار بدید و بعد روی المنت label از for استفاده کنید و مقدارش رو برابر همون id بذارید. اینجوری label به input متصل میشه و با کلیک بروی لیبل اینپوت focus میشه.
@mhyeganeh
input را میشه داخل لیبل گذاشت و اگه این کار را بکنیم نیاز به for و id نداریم
یعنی میتونیم بجای
<form action="#">
<label for="inp1">firstname: </label>
<input type="text" name="firstname" id="inp1">
</form>بنویسیم
<form action="#">
<label>
firstname:
<input type="text" name="firstname">
</label>
</form>در این صورت میزان کدمون هم کمتر میشه و خواناتر هم میشه
@saghari
ممنون از توضیحاتتون. ولی به نظرم کار اصولی نیست و کمتر شدن حجم کد هم به هیچ وجه دلیل موجهی در این خصوص نیست. بنده هم کمتر جایی دیدم از چنین روشی استفاده بشه. اگر شما دیدید ممنون میشم رفرنس بدید.
ضمن اینکه مشکلات مختلفی در ادامه هم پیش میاد مثل بحث استایل دهی ها با css و بقیه اقداماتی که ممکنه با javascript بخواهیم انجام بدیم