input ها در html
سلام دوستان
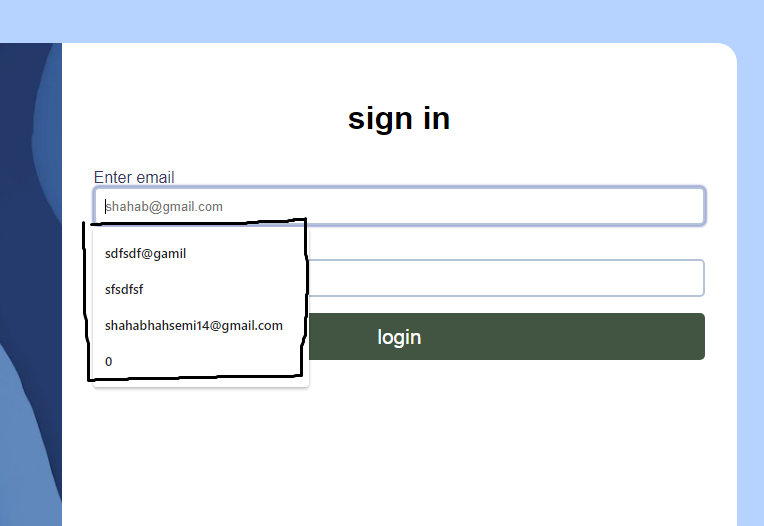
لطفا اول به این عکس توجه کنید :

حتما موقعی که میخواید بعضی از اینپوت هارو پر کنید میبینید که یک منو که نوشته های قبلی تون رو که در اینپوت های دیگه وارد کردید پیشنهاد میده
و خواستم بدونم میشه کاری کرد که این منو نمایش داده نشه؟
@Raymond @Arshiamohammadei @MortezaVaezi @ossvahid
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام خوبی
ببین خیلی راحت میشه با استفاده از ویژگی "autocomplete" در HTML، منوی پیشنهادی را غیرفعال کرد برای این کار بهتره از مقدار "off" برای ویژگی autocomplete استفاده کنی برای مثال اگر می خوایی یک فرم موجودی را ایجاد کنی، می توانی به صورت زیر عمل کنی:
<form>
<label for="item">نام محصول:</label>
<input type="text" id="item" name="item" autocomplete="off">
</form>در این مثال، ویژگی "autocomplete" برای فیلد متنی "item" با مقدار "off" تنظیم شده است که منوی پیشنهاد دهنده را غیرفعال می کنه.
اگه خواستی میتونی از جاوا اسکریپت هم استفاده کنی
const input = document.getElementById('myInput');
input.setAttribute('autocomplete', 'off');