position relative و position absolute
سلام خدمت اساتید محترم.
من طراحی وب رو حدود 8 ماهی هست که شروع کردم ولی بیش اندازه با پوزیشن relative و absolute به مشکل خوردم.
به طور مثال من یک <head> دارم و بهش پوزیشن relative میدم و داخلش بچه هاش رو قرار میدم،تا اینجاش همه چیش اوکیه ولی بعد از اینکه مثلا بخوام یک <main> زیر <head> م بدم و بهش پوزیشن relative بدم و داخلش به بچه هاش پوزیشن absolute بدم میره از <head> م پوزیشن relative شو میگیره.
یعنی عملا و علنا {main{position:relative م کار نمیکنه یا هرچی relative ی که بعدش به عناصرم بدم.خیلی دنبالش گشتم ولی هیچ جایی به جواب نرسیدم.
خیلی ممنون میشم اگر جواب بدین.
خسته نباشید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
درود...
چرا باید head و main باید پوزیشن بدید؟
از CSS Reset استفاده کنید که قالبش به مرورگرها هماهنگ و به یک شکل نمایش داده شود...
https://gist.github.com/DavidWells/18e73022e723037a50d6
@endworld
ممنون برای پاسختون.
من از css reset تو تمام پروژه هام استفاده میکنم .درواقع بجای اینکه تمام صفحه م از div استفاده بکنم از HTML Semantic Elements استفاده میکنم.بیشتر برای اینکه عناصر توی یک قالب قرار بگیرن ازشون استفاده میکنم.یکی برای اینکه کدهام تر و تمیزتر باشه یکی برای موتورهای جستجو استفاده میکنم.
فرقی نداره حالا div یا head باشه اگر یک عنصرم مثلا parent باشه child هاش میرن از اولین parent که نوشتم دستورات رو میگیرن.
سلام، اگر مشکلتون دقیقا این مورد هستش، کدها رو بزارید تا بشه درست بررسی کردش.
ولی اگر یک راه حل حساب شده می خواید: برای چیدمان از خصوصیت انعطاف پذیری (flexbox) استفاده کنید و درگیر مباحث موقعیت نسبی/مطلق/ثابت (position: relative/absolute/fixed) نشید.
@wolf
سلام،
تو این طور چیز ها بهتره یه بخشی که به عنوان پدر معرفی شده فرزندانش بر اساس همین پدر کلی پیاده شه مثلا در همین جایی که شما مشخص کردید
بهتره فرزندان main برا اساس المت پدر (<head>) موقعیت دهی بشن مثل top و left و ...
ولی اگه براتون این موضوع سخته بهتره از فلکس باکس استفاده کنید که خیلی بهتره
اولا دقت کنید که تگ مربوطه در HTML5، تگ header هست و نه head! تگ head رو نمیتونید براش تنظیمات css داشته باشید و اصلا بی معنیه!
دوما خوب شاید محدوده main کامل همپوشانی داره با header تون. برای مشخص شدن وضعیت و درک راحت تر به هر کدوم از المنت ها یک بک گراند با رنگ های متفاوت بدید تا محدوده ی هر کدومش دقیقا مشخص باشه.
و سوما اینکه در اینجور مواقع ترجیحا یک المنت دیگه بعنوان wrapper مثل تگ div دور اون محدوده مورد نظرتون قرار بدید بهتره تا اینکه مستقیما به خود همون المنت های main و header استایل بدید.
بازهم اگر مشکلتون برطرف نشد لازمه که کدهای html و css تون رو به اشتراک بذارید تا راحت تر بشه نظر داد.
احتراما اینکه دوستان پیشنهاد جایگزین کردن بحث position رو با flexbox مطرح میکنند رو هم درک نمیکنم. هر کدوم از این دو مسئله به جای خودشون به کار میرن و ارتباطی ندارند با هم آخه...!
احتراما اینکه دوستان پیشنهاد جایگزین کردن بحث position رو با flexbox مطرح میکنند رو هم درک نمیکنم. هر کدوم از این دو مسئله به جای خودشون به کار میرن و ارتباطی ندارند با هم آخه...!
@mhyeganeh
درکش سادس، میخوایم عناصری رو در صفحه بچینیم، از flexbox کمک میگیریم چون بسیار منعطف هستش و کارهای گوناگونی میشه باهاش صورت داد.
ضمن اینکه توضیحات و هدف ایشون جهت استفاده از خصوصیت position به درستی مشخص نیست.
سلام. شما تا نمونه کد نزاری کسی نمیتونه درست راهنماییت کنه. منظورتون این مدلی هست؟
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
margin: 0
}
</style>
</head>
<body>
<div style="position:relative;">
<p>div1 start</p>
<div style="position:relative;height: 3em">
<p>div2 start</p>
<div style="position: absolute;top:0rem;left: 100px">
<p>div</p>
</div>
<p style="padding-top: 1rem">div2 end</p>
</div>
<p>div1 end</p>
</div>
</body>
</html>
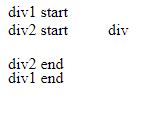
خروجی کد بالا به این شکله

درود. بهتره کدتون رو بذارید.
از inspector(بازرسی عناصر) مرورگر کمک بگیرید.
پیشنهاد میکنم از مرورگر فایرفاکس استفاده کنید که
برای کار با Box-model ،flexbox و css-grid عالیــــــــــــــــــــــــــــــــه.