react axios
سلام دوستان عزیز
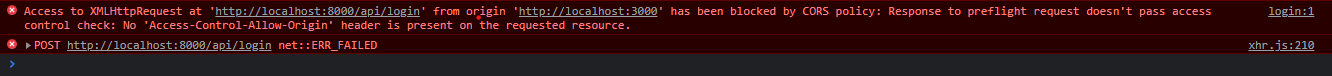
یه api با php نوشتم که اگه یوزر لاگین باشه بهش دسترسی داره (یه سشن ست میشه) وقتی توی post man تست میکنم وقتی لاگین میکنم بعدش به اون آدرس درخواست میدم همه چیز اوکیه ولی وقتی توی پروژه react با axios درخواست میدم و لاگین میکنم لاگین انجام میشه اطلاعات هم دریافت میکنم ولی وقتی به آدرس مورد نظر درخواست میدم اجازه دسترسی ندارم اصلا هیچ سشنی ست نشده
لطفا راهنمایی کنید
ممنون
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
اگه موقع لاگین توکن برمیگردونی باید توی بخش header request توی axios ست کنیش
اینطوری اینو یه کامپوننتش کن
const config = {
headers: { Authorization: `Bearer ${token}` }
};
const bodyParameters = {
key: "value"
};
Axios.post(
'http://localhost:8000/api/v1/get_token_payloads',
bodyParameters,
config
).then(console.log).catch(console.log);توی پستمن خوده توکن رو ست میکنیم ولی توی ری اکت، در ازای هر صدازدن وب سرویس (اگه نیاز به لاگین داشت) باید توی کانفیگش بفرستی
.................
میتونی یه کار راحتترم بکنی. توکن رو توی لوکال استوریج نگه داری. بعد یه کامپوننت بالاتر ایجاد کنی، هربار چک کنه :
let SITE_CONFIG = "" , token = "";
if (localStorage.getItem("token")) {
token = localStorage.getItem("token");
let SITE_CONFIG = {
headers: { Authorization: `Bearer ${token}` }
};
}بعد از متغیر SITE_CONFIG بصورت گلوبال استفاده کنی