select با تگ a
سلام دوستان وقت بخیر
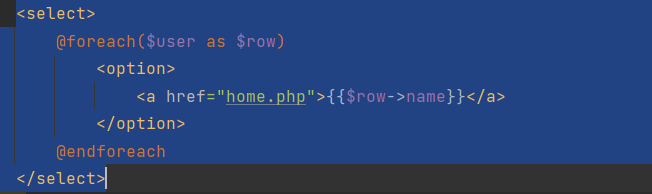
در کد ها در بین select تگ a ایجاد کردم اما نمایش داده نمیشه


گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام . تگ a روی اپشن جواب نمیده . اپشن یک چیزی مثل باتن هست برای ارسال دیتا به سرور . اگر میخواید میتونید از تگ <ul> استفاده کنید
با جاوااسکریپت باید هندل کنی وقتی کاربر ی آیتم رو انتخاب کرد بعد Window.location.replace بزنی
سلام همونطور که دوستانمون گفتن باید با js هندل کنی ماجرا رو | توی لینک پایین از استک آورفلو میتونی جزئیات رو برای این مسئله ت پیدا کنی حلش کنی 👌
https://stackoverflow.com/questions/2000656/using-href-links-inside-option-tag
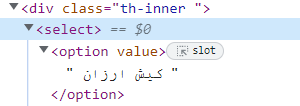
خب منطقیه که نمایش نمیده. وظیفه select box اینه یک اپشن رو از بین بقیه انتخاب کنه و داخل value نگه داره. اگه بخواد تگ a رو نمایش بده که وقتی روی اپشن کلیک شد صفحه دیگه ای باز میشه و بی معنی میشه