state در ری اکت
با سلام و عرض ادب خدمت اساتید و دوستان
من 2تا استیت به صورت زیر دارم:
this.state={
words:[
{key:1 , word:'ali'},
{key:2 , word:'ahmad'},
{key:3 , word:'sara'},
{key:4 , word:'mona'},
],
words2:[
{key:1 , word:'negin'},
{key:2 , word:'sina'},
{key:3 , word:'fateme'},
{key:4 , word:'mino'},
]
}میخوام ابجکت دوم(2) استیت words تغییر کنه فقط به صورت زیر نوشتم:
delete_word(){
var questiont = this.state.words;
questiont[2].word = 'deleted';
this.setState({
words:questiont,
});
}با این کار قبل از setstate هم استیت words و هم استیت words2 ابجکت دوم قسمت word مقدارش تغییر میکنه!!
نمیدونم مشکل کجاس ممنون میشم راهنمایی کنید.
در کل من میخوام استیت words رو داخل ی متغیر بریزم و متغیر رو تغییر بدم در نهایت متغیر رو داخل ی استیت دیگ بریزم.
پیشاپیش سپاس گذارم
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@mokhyousefi
ظاهرا نباید مشکل داشته باشه.
لطفا به جای var از let استفاده کنید و نتیجه رو ببینید. البته کدتون رو می تونید به شکل زیر هم بنویسید که مطمئن شید state شما حتما کپی میشه و رفرنس نمیگیره :
delete_word(){
let questiont = Object.assign({}, this.state.words);
questiont[2].word = 'deleted';
this.setState({
words:questiont,
});
}پس شما یکبار var رو حذف کرده و let بزارید. حل نشد کد بالا رو بنویسید
@mokhyousefi
ظاهرا نباید مشکل داشته باشه.
لطفا به جای var از let استفاده کنید و نتیجه رو ببینید. البته کدتون رو می تونید به شکل زیر هم بنویسید که مطمئن شید state شما حتما کپی میشه و رفرنس نمیگیره :
delete_word(){
let questiont = Object.assign({}, this.state.words);
questiont[2].word = 'deleted';
this.setState({
words:questiont,
});
}پس شما یکبار var رو حذف کرده و let بزارید. حل نشد کد بالا رو بنویسید
@wozniak
ببخشید بازم کار نکرد:((
اصن ی هفتس درگیرشم نمیفهمم مشکلش چیه
چندبار بازنویسی کردم نمیشه
مشکلم اینه ک دقیقا هردونا استیت تغییر میکنه!! مگ میشه!! ینی اگ از استیت words استفاده کنم و حتی از setstate استفاده نکنم هم words و هم words2 تغییر میکنه!!!
واقعا مشکل دیگ ای ب ذهنتون نمیرسه؟
@mokhyousefi
سلام
من کدتون رو تست کردم مشکل از کدتون نیست ...
پیشنهادم اینه ری اکت رو دوباره نصب کنید .
کدی که من زدم و مشکلی نداشت
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
words: [
{ key: 1, word: 'ali' },
{ key: 2, word: 'ahmad' },
{ key: 3, word: 'sara' },
{ key: 4, word: 'mona' },
],
words2: [
{ key: 1, word: 'negin' },
{ key: 2, word: 'sina' },
{ key: 3, word: 'fateme' },
{ key: 4, word: 'mino' },
]
}
}
delete_word(){
var questiont = this.state.words;
questiont[2].word = 'deleted';
this.setState({
words:questiont
} , ()=> console.log(this.state));
}
render(){
return(
<div>
<button onClick={()=> this.delete_word()} >Delete</button>
</div>
)
}
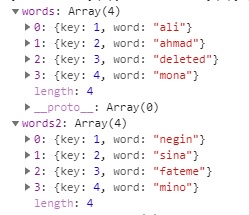
}خروجی کنسول

@mokhyousefi
کدتون رو داخل https://codesandbox.io/ بزارید و یا شماتیکی از اون ارائه بدید که بهتر بتونیم کمک کنیم شما رو
@winterSoldier @wozniak
ممنون از پاسخگویی
import React , {Component} from 'react';
class Header extends Component{
constructor(props) {
super(props);
this.state = {
words: [
{ key: 1, word: 'ali' },
{ key: 2, word: 'ahmad' },
{ key: 3, word: 'sara' },
{ key: 4, word: 'mona' },
],
words2: [
{ key: 1, word: 'negin' },
{ key: 2, word: 'sina' },
{ key: 3, word: 'fateme' },
{ key: 4, word: 'mino' },
]
}
}
delete_word() {
var questiont = this.state.words;
questiont[2].word = 'sssssssssssssssssssssssssssss';
console.log(this.state)
}
render(){
return(
<div>
<button onClick={()=> this.delete_word()} >Delete</button>
</div>
);
}
}
export default Headerاین کد رو اینجا نگاه کنین
https://codesandbox.io/s/trusting-gates-oz5vx?file=/src/App.js:0-768
نباید با کلیک کردن روی delete مقدار استیت تغییر کنه! چرا تغییر میکنه؟!
من مشکلم دقیقا همینه که تغییر میکنه قبل از این ک setstate بشه
@mokhyousefi
کدتون رو به این شکل تغییر بدید.
delete_word() {
var questiont = this.state.words.map(item => ({...item})) ;
questiont[2].word = "sssssssssssssssssssssssssssss";
}