گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
سلام خوبی
ببین اینکارو قبل از اینکه کامل این پیام رو بخونی:حتما فایل های js رو مستقیم توی html جایگذاری کن اگه حل نشد من یه اسلایدر دارم ببین میتونی ازش خطاهای خودتو رفع کنی
خب کتابخانه Swiper را در پروژه خودت نصب کن. از این دستور ترمینال استفاده کن
npm install swiper-
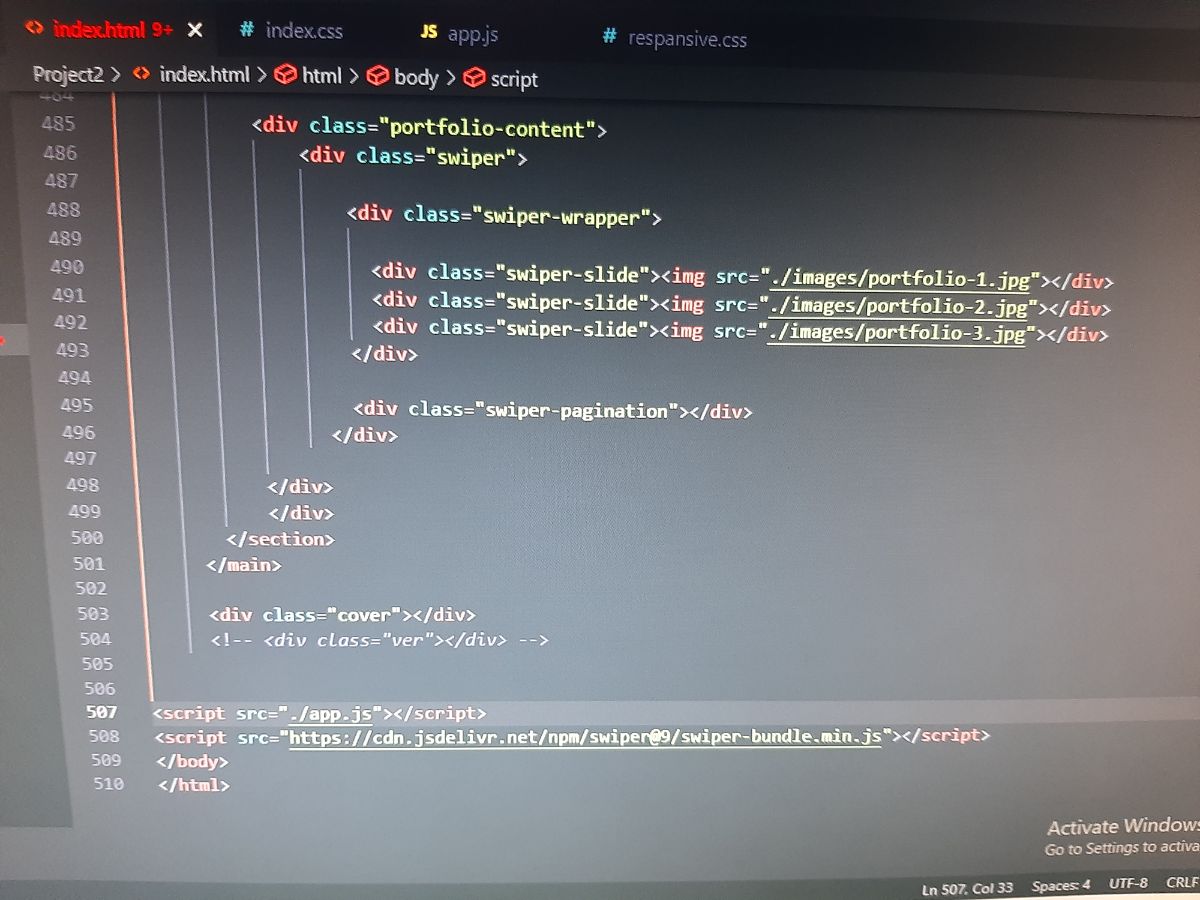
توی فایل HTMLت ، یک المان div با یک شناسه منحصر به فرد بساز و ویژگی های زیرو بهش اضافه کن:
<div id="mySwiper" class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <div class="swiper-pagination"></div> </div> -
توی فایل CSS فایل CSS کتابخانه Swiper رو به htmlت اضافه کن.
<link rel="stylesheet" href="path/to/swiper.min.css"> -
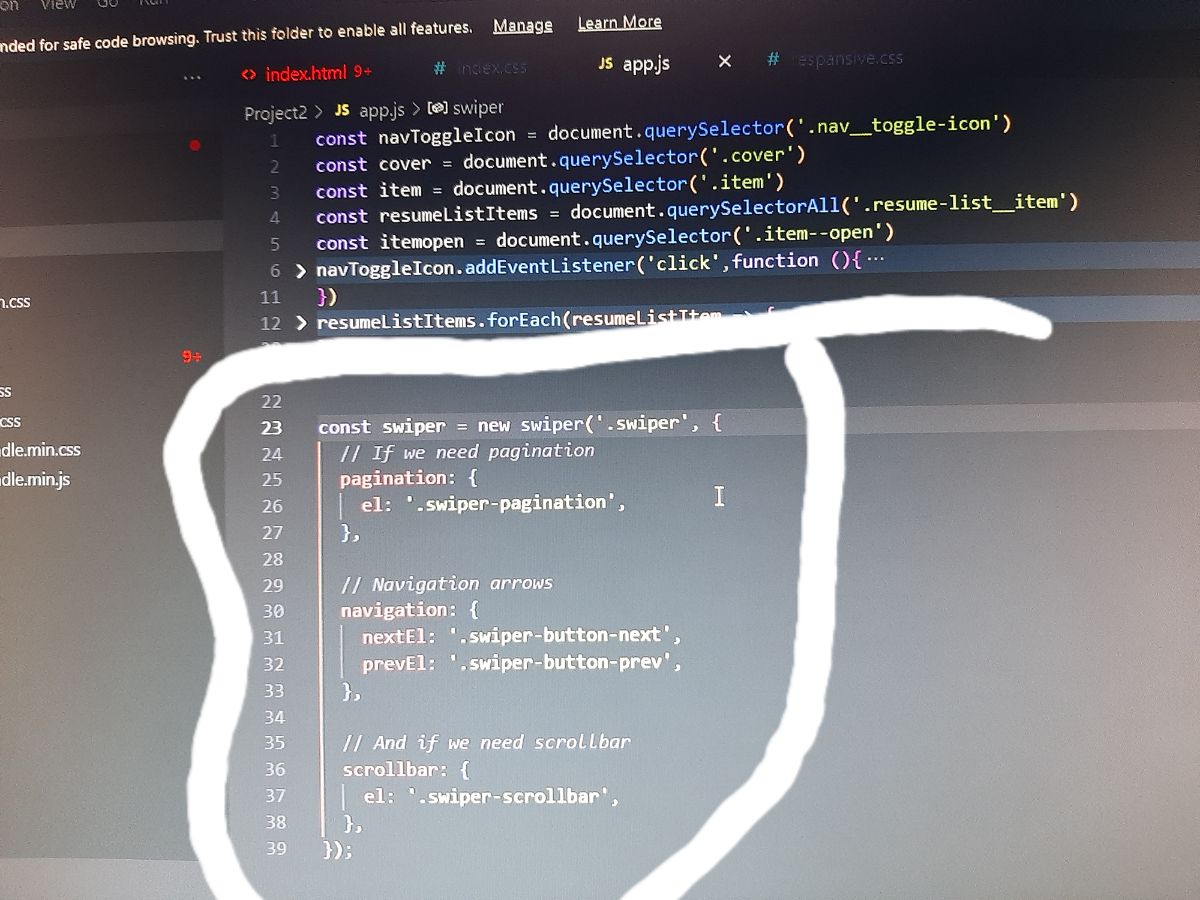
توی فایل JS، کتابخانه Swiper را import کن و یک instance جدید ازش بساز و به المان div قبلی متصلش کن
import Swiper from 'swiper/bundle';
const mySwiper = new Swiper('#mySwiper', {
loop: true,
pagination: {
el: '.swiper-pagination',
},
});