transfer برای ری اکت
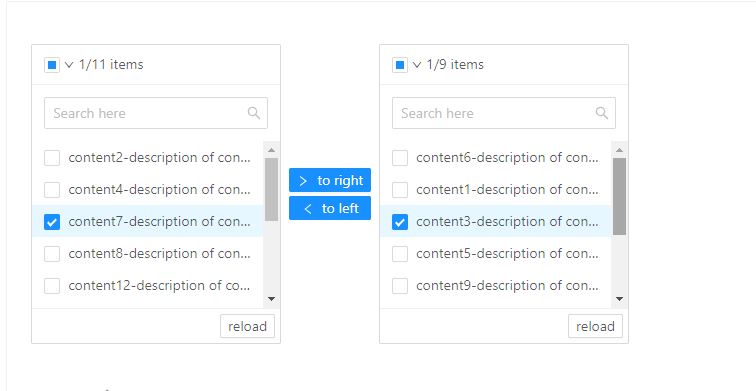
سلام. من یه transfer list احتیاج دارم مثل عکس زیر که خاصیت درگ و دراپ کردن داشته باشه. چون هر سطر مهمه که چندم باشه و میخوام یوزر خودش بتونه این رو تنظیم کنه. توی ant design- prime face - material ui رو گشتم فقط ساده بود درگ نداشتن برای سطر. کسی چیزی میشناسه ممنون میشم معرفی کنه.
@mohsenbostan
@kamran.davar
@sinashahoveisi

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
من پیشنهاد بهتری دارم:
implement the drag and drop feature without using external libraries
دلیلش چیه:
اولا این درگ و دراپ رو خیلی هم ازش استفاده میکنید یک بار یادش میگیرید برای همیشه.
دوم اینکه بهتر اینه که وقتی از یک سیستم طراحی یوآی استفاده میشه، نهایت تلاش بر این باشه که از کامپوننت های همون سیستم استفاده بشه.
به عنوان مثال من خودم قبلا برای طراحی فرم ها از react-hook-forms یا فرمیک استفاده میکردم و بسیار هم لذت میبرم. اما از وقتی با انت دیزاین آشنا شدم تمام فرم هامو با خودش هندل میکنم هر چند که فک میکنم در زمینه فرمها فرمیک و ریاکت-هوک-فرمز قوی تر از انت هستند. حالا مزیت این کارم چیه:
1- توی کاستومایز کردن بسیار بسیار راحتم. و لازم نیست خودمو با سی اس اس که ازش متنفرم درگیر کنم.
2- وقتی یک برنامه نویس دیگه بخواد کد من رو توسعه بده فقط لازمه یک کتابخونه رو مطالعه بکنه اونم انت دیزاینه و تمام.
3- اصلا برای خودتون هم خیلی خوب میشه چرا که کد هاتون یکدست و تمیز و لذت بخش میشه.
من وقتی تازه رفته بودم توی شرکت فعلی یکی از مشکلاتی که داشتم همین بود:
در هنگام ورود من من شرکت پروژه ای نداشت که مسئولیتش رو بده به من و بنا بر این توی یه بازه سه ماه من کمک دست چهار تا برنامه نویس فرانت اند تو چهار تا پروژه مختلف تسک میزدم.
یک انت دیزاین بود به علاوه فرمیک و sass
یکی متریال یو آی بود به علاوه ری اکت هوکفرمز و jss
یکی ری اکت-بوتسترپ بود به علاوه فرمیک به علاوه کلاس های بوت استرپ
و یکی انگیولار نسخه 1!!!!!! به علاوه هزار تا چیز دیگه در زمینه انگیولار که اصلا نمیدونم چی بودن
خوندن این همه داکیومنت بی نهایت فرساینده بود.