ارسال مقدار null از سلکت باکس به متد store در لاراول
سلام دوستان وقتتون بخیر
من یک پروژه ای دارم توش یک سری یوزر دارم که رول ها شون به این شکل هست
رول 1 => دانش آموز
رول 2 => معلم
من توی متد create ام برای یک فرم یوزر های با رول یک و دو رو هر دو رو میگیرم و هر کدوم رو توی سلکت باکس نمایش میدم حالا وقتی این دیتا رو به متد استور ارسال میکنم تموم دیتا ها درسته اما برای کد استاد null ارسال میشه درحالی که توی متد create و توی خود ویوو dd میگیرم دیتا درست هست اما به متد استور ارسال نمیشه. فقط کد استاد ارسال نمیشه باید چیکار کنم؟
کد create کنترلرم :
public function create()
{
$users = User::where('role', 1)->get();
$teachers = User::where('role', 2)->get();
$schools = School::all();
$classes = Classroom::all();
$terms = Intershipterm::all();
$works = Work::all();
// dd($teachers);
return view('back.intership.create-intership',compact('users','teachers','schools','classes','terms','works'));
}کد فرمم در ویوو :
<form action="{{ route('admin.intership.store') }}" method="post">
@csrf
<div class="modal-body">
<div class="row">
<div class="col-md-6">
<label for="intership_code">کد دوره</label>
<input type="text" name="intership_code" class="form-control" placeholder="کد دوره کار آموزی">
</div>
<div class="col-md-6">
<label>کاربران</label>
<select class="form-control select2" name="user_code" style="width: 100%;">
@foreach($users as $user)
<option value="{{ $user->user_code }}">{{ $user->name }} {{ $user->last_name }}</option>
@endforeach
</select>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>اساتید</label>
<select class="form-control select2" name="school_code" style="width: 100%;">
@foreach($schools as $school)
<option value="{{ $school->school_code }}">{{ $school->name }}</option>
@endforeach
</select>
</div>
<div class="col-md-6">
<label>اساتید</label>
<select class="form-control select2" name="teacher_code" style="width: 100%;">
@foreach($teachers as $teacher)
<option value="{{ $teacher->user_code }}">{{ $teacher->name }} {{ $teacher->last_name }}</option>
@endforeach
</select>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>کلاس ها</label>
<select class="form-control select2" name="class_code" style="width: 100%;">
@foreach($classes as $class)
<option value="{{ $class->class_code }}">{{ $class->name }}</option>
@endforeach
</select>
</div>
<div class="col-md-6">
<label>ترم های کار آموزی</label>
<select class="form-control select2" name="teacher_code" style="width: 100%;">
@foreach($terms as $term)
<option value="{{ $term->term_code }}">{{ $term->name }}</option>
@endforeach
</select>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>محل های کار آموزی</label>
<select class="form-control select2" name="work_code" style="width: 100%;">
@foreach($works as $work)
<option value="{{ $work->work_code }}">{{ $work->name }}</option>
@endforeach
</select>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">ذخیره</button>
</div>
</form>متد store کنترلر :
public function store(Request $request)
{
dd($request->teacher_code);
}خروجی :

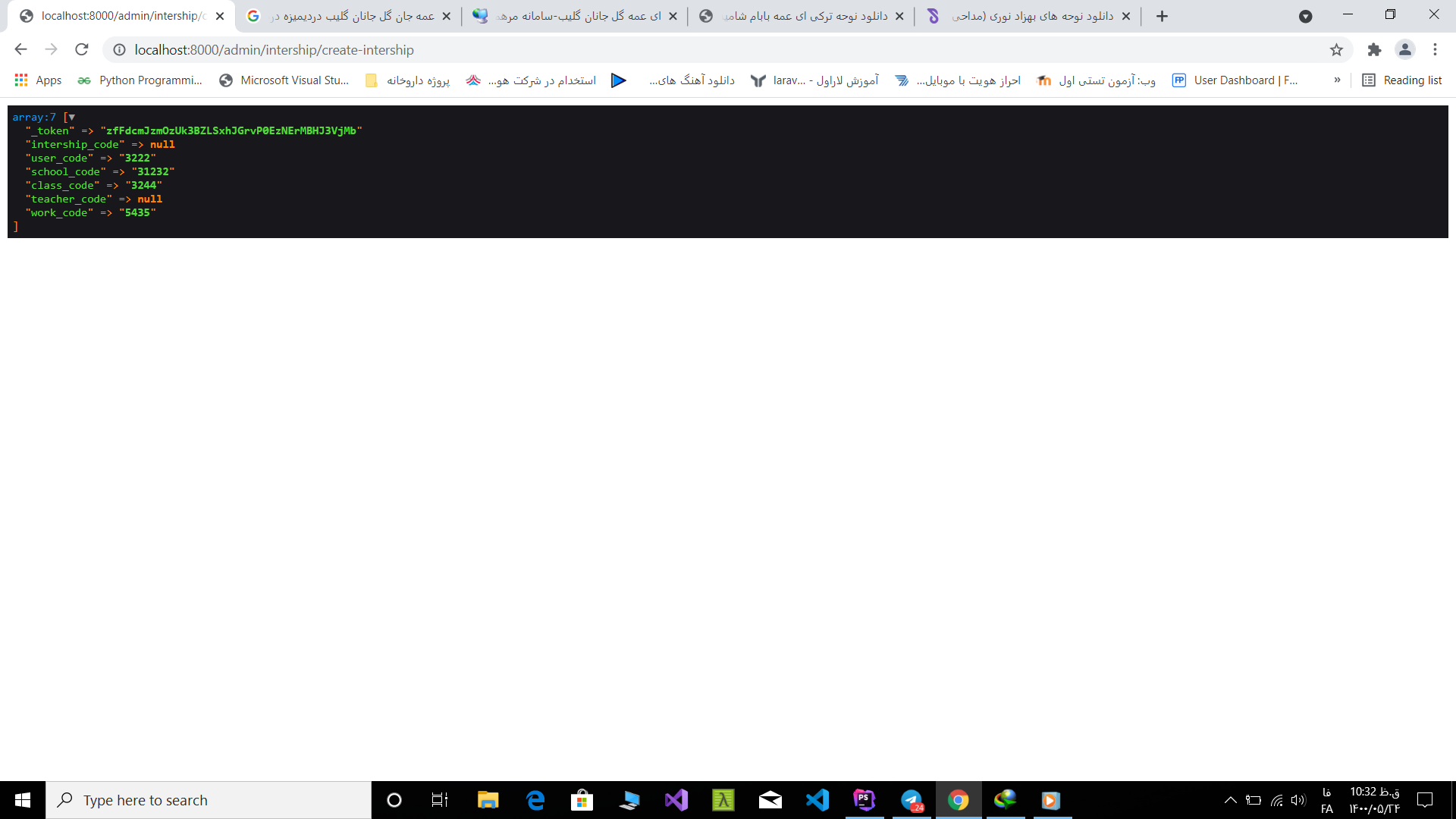
خروجی همراه با dd برای کل داده ها :

همونطور که میبینید داره null برمیگردونه :)
ممنون میشم راهنمایی بفرمایید...
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
داخل صفحه ای که فرم قرار داره inspect element مروگر رو باز کنید ببینید برای اتریبیوت value اپشن های سلکت باکس teacher_code مقادیر ثبت شده یا نه